般若ビルダーサーチの「検索結果」の設定方法を解説します。

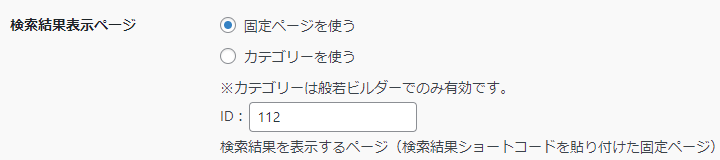
検索結果表示ページ

下記の手順で検索結果を表示するページを作成して、そのIDを入力します。「カテゴリーを使う」は般若ビルダー用ですが、他社テーマでも使えるテーマもあります。通常は「固定ページを使う」を選択します。
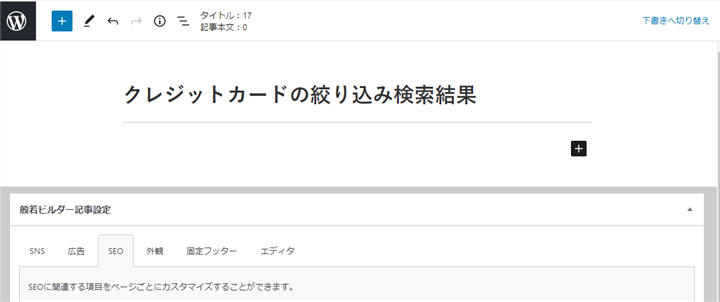
1.固定ページで新規作成
固定ページで新規ページを立ち上げてください。

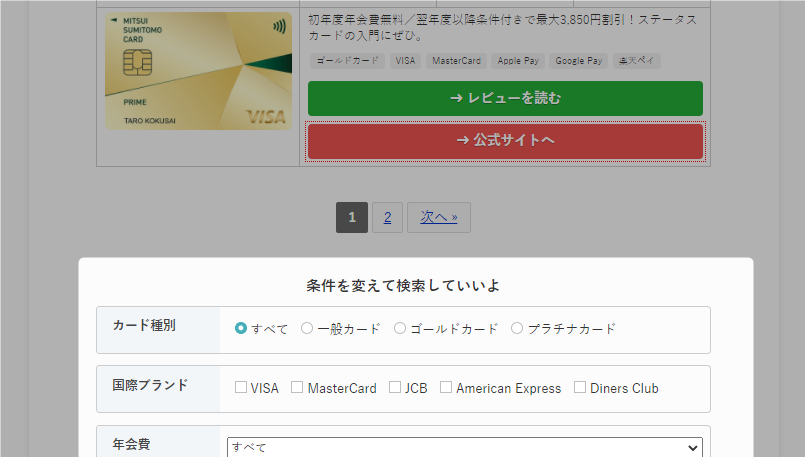
固定ページの内容は、検索結果ショートコード以外はタイトルだけでOKです。検索結果に表示させたいタイトルをつけてください。
もちろん、何か表示したい内容があれば記載してもOKです。記載内容の下に検索結果が表示されます。
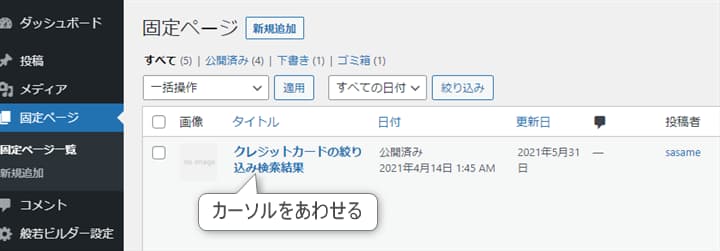
2.「公開」してIDを確認・入力

記事を「公開」して、記事一覧のタイトルにカーソルを合わせます。

画面左下にID(post=◯◯)が表示されるので、この数字を入力してください。
1ページに表示する投稿数


検索結果1ページに何件のアイテムを表示するかを指定します。「0」のままにすると、WordPress標準の「設定」→「表示設定」→「1ページに表示する最大投稿数」に設定している件数と同じになります。
デフォルトの並び順


- 訪問ユーザーが、検索結果を並び替えをする前のデフォルトの並び順
- 訪問ユーザーが、並び替えで「標準」を選択したときの並び順
を記事の「公開日」か「更新日」かにするか指定できます。
「更新日(最後に更新した記事から並ぶ)」にすると、管理者側で「任意の順番」に並び替えが可能です。ただし、記事を更新するたびに順番も変わってしまいますので、他の記事も更新して再調整してください。
「Intuitive Custom Post Order」などの記事の並び替えプラグインを使っていると、機能が競合して「更新日」の順番にはできません。
検索フォーム


検索結果ページの下に表示される検索フォームの表示/非表示を選択できます。主にPCサイトのサイドバーに検索フォームを設置した場合のカスタマイズです。(同じフォームは1ページに1つまでの調整用)
サイドバーに検索フォームを設置した場合

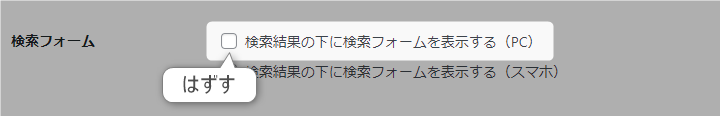
「検索結果の下に検索フォームを表示する(PC)」のチェックを「外して」、同じページに検索フォームは1つだけ表示すようにしてください。
サイドバー(PCのみ表示)に検索フォームを設置した場合

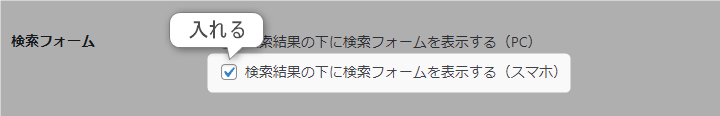
PCサイトのサイドバーにのみ表示されるウィジェット(般若ビルダーの場合は「サイドバー(PCのみ)」)に設置したときは、「検索結果の下に検索フォームを表示する(スマホ)」にチェックを「入れる」のがおすすめです。
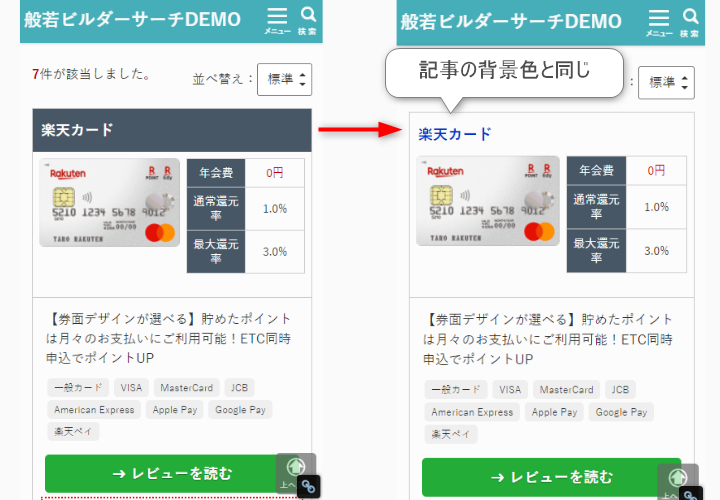
表見出しの配色


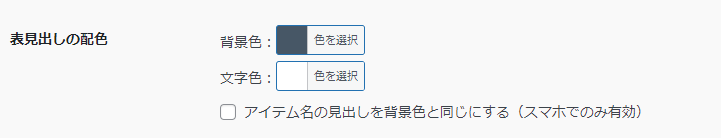
表見出しの色を変更できます。

「アイテム名の見出しを背景色と同じにする(スマホでのみ有効)」にチェックを入れると、PCサイトと同じようにアイテム名部分が記事の背景色と同じ色&テキストリンクになります。
ラベルのデフォルト配色


ラベル(数値以外の並び替えできない項目)のカラーを一括変更できます。検索項目ごとに変更するには、検索項目>ラベル配色から個別に変更できます。
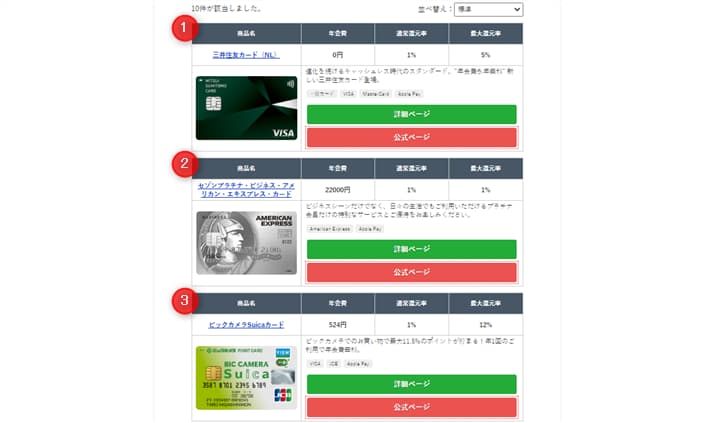
アイテム名見出しテキスト


アイテム名の見出しを変更できます。
表示するボタン


詳細ボタン(上)と公式ボタン(下)の表示・非表示設定ができます。
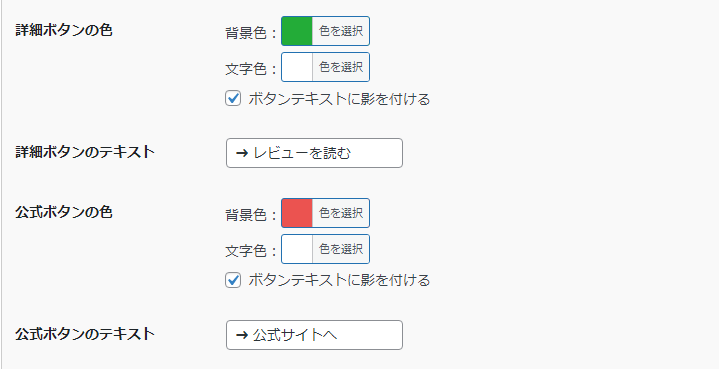
詳細・公式ボタンの色、テキスト

ボタンの色とテキストをカスタマイズできます。

文字色を黒系統にする場合は「ボタンテキストに影を付ける」のチェックを外してください。ボヤけた感じに見えるのが解消されます。
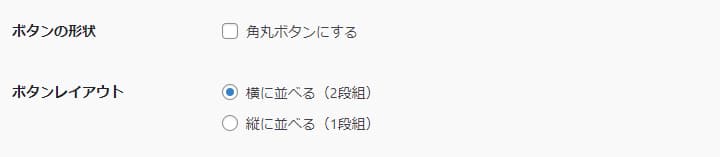
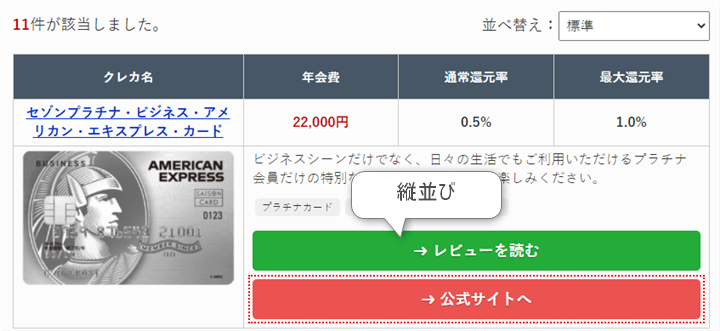
ボタンの形状、レイアウト



ボタンを角丸にしたり、横に並べるか、縦に並べるか選択できます。
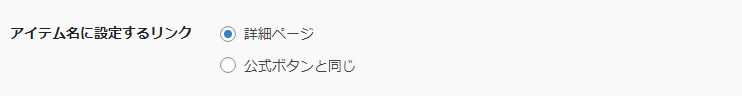
アイテム名に設定するリンク


アイテム名に設定するリンクを、詳細ページと同じか、公式ページと同じかを選択することができます。
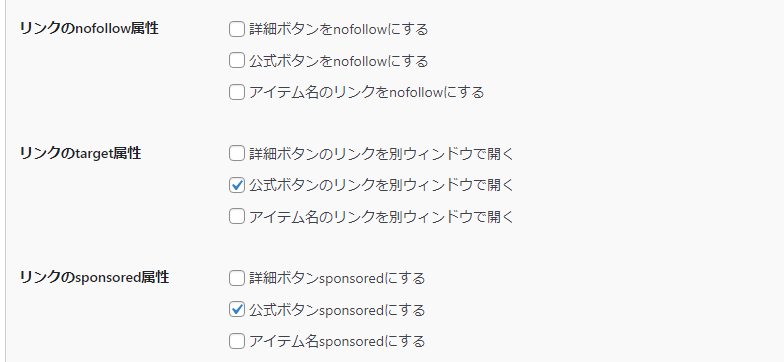
リンクのnofollow、target、sponsored属性

詳細ボタン、公式ボタン、アイテム名のリンクにnofollow、target、sponsoredを付けるかどうか選択できます。
以上で「STEP4:検索結果の設定」の設定は完了です。
- STEP1:【お試し版】検索対象の設定
- STEP2:【お試し版】検索項目の設定
- STEP3:【お試し版】検索フォームの設定
- STEP4:【お試し版】検索結果の設定(今ココ)
- STEP5:【お試し版】各記事内で検索項目の個別設定
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策