般若ビルダーサーチの「検索フォーム」の設定方法を解説します。主にデザインのカスタマイズです。

タイトル


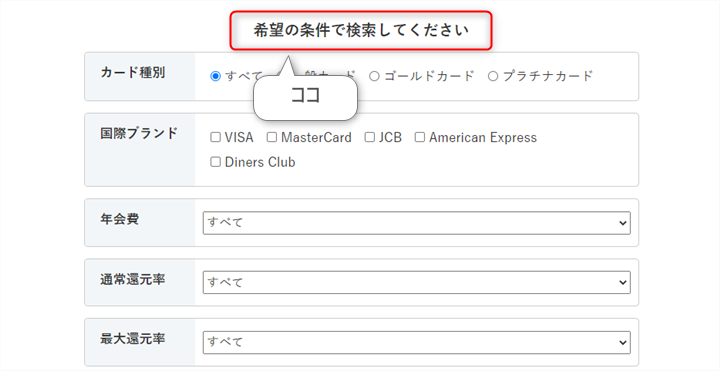
検索フォームのタイトルを設定します。タイトルが不要な場合は「タイトルを表示しない」にチェックを入れてください。
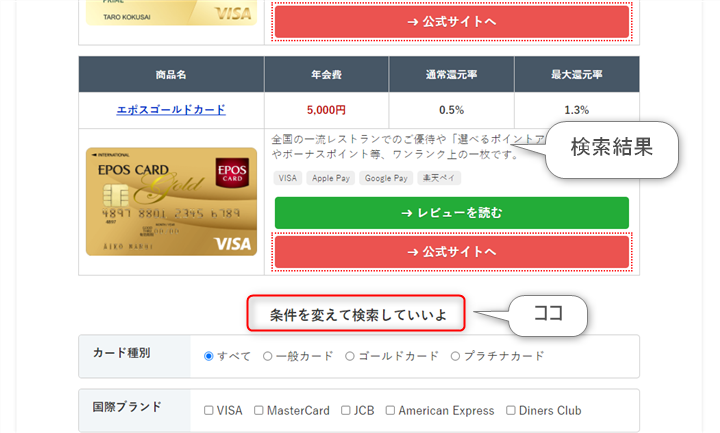
検索結果下に表示される場合のタイトル


検索結果ページの下にも検索フォームを表示させたときに、タイトルを別に設定することができます。
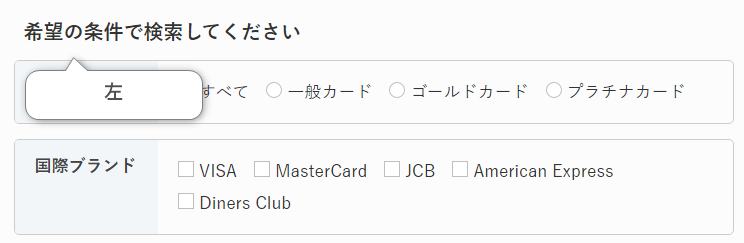
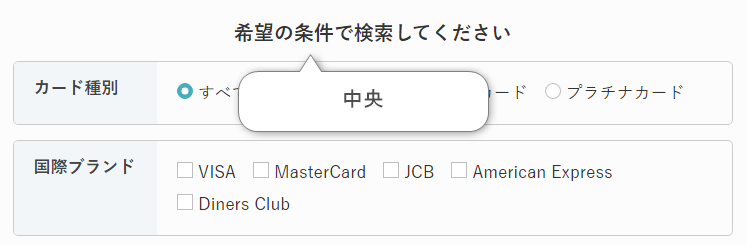
タイトルのレイアウト



タイトルの位置を変更できます。スマホで見て折り返しが発生するなら「左寄せ」、折り返しがないなら「中央寄せ」がおすすめです。
フォーム全体のレイアウト

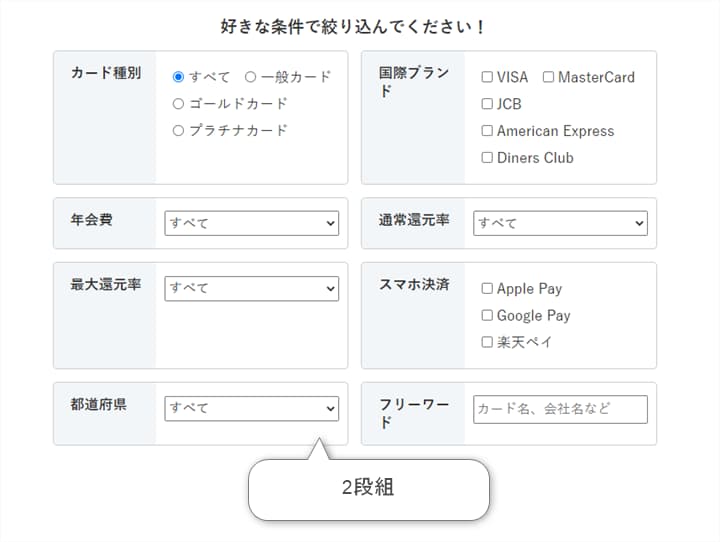
2段組(列)で並べるか、1段組(列)で並べるかを選択できます。

ちょっと微妙かも…。

基本的には、スマホファーストで1段組にして、このあとのセレクトボックスを横並びにするのがおすすめです。
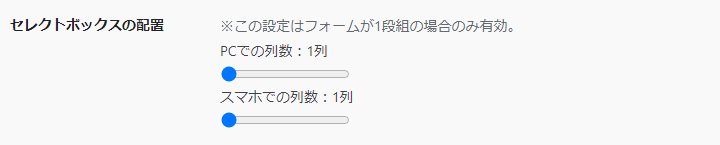
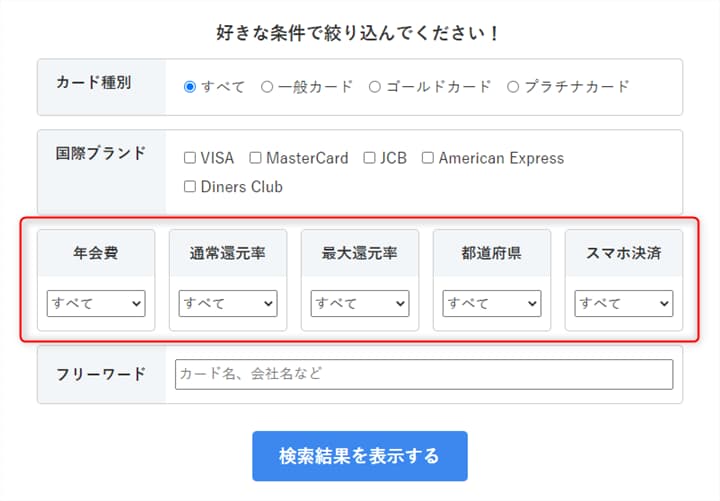
セレクトボックスの配置


セレクトボックスを最大5列まで並べて表示できます。スマホの場合は、4列がギリギリです。
サイドバーに設置する場合は、PCの列数は「2列以上」にしてください。これはお試し版の仕様の問題で、2列以上にしても実際の表示は「1列」になります。1列に縦に並ぶのが正常です。
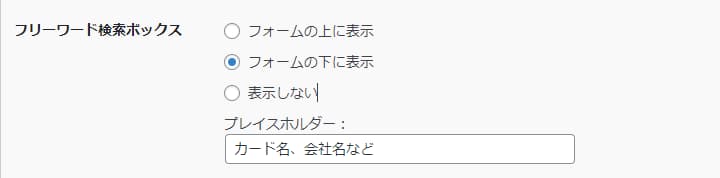
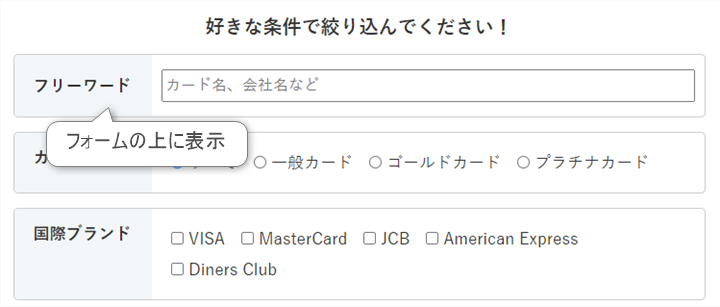
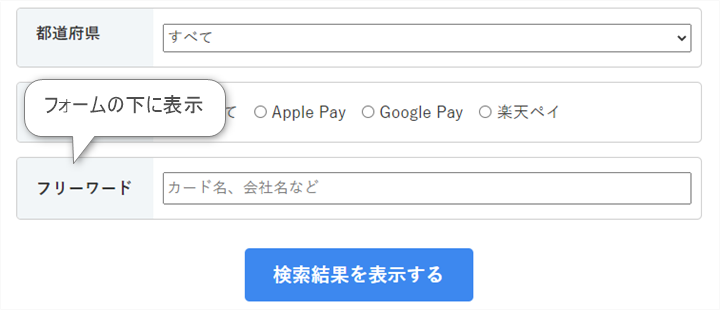
フリーワード検索ボックス



フリーワード検索ボックスをフォームのどこに表示するか(しないか)を選択できます。フリーワードは、記事タイトルと記事本文のテキストが検索対象になります。
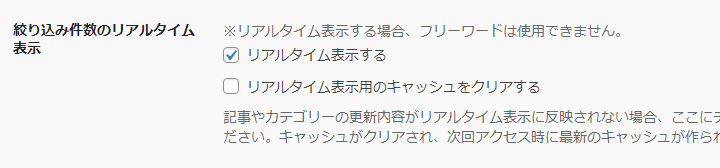
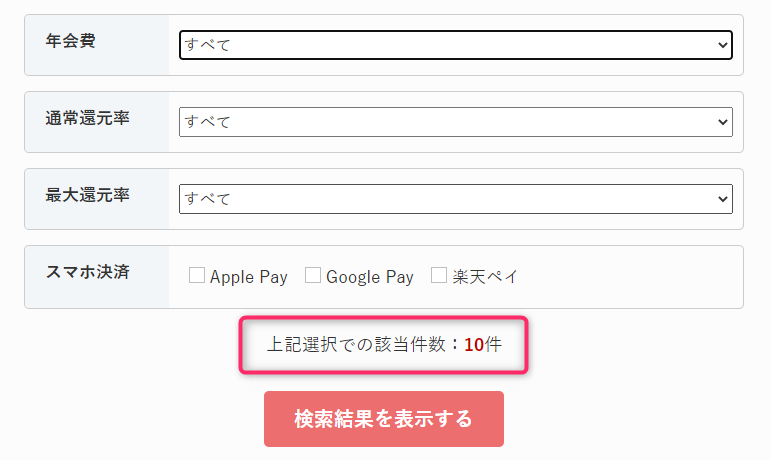
絞り込み件数のリアルタイム表示

リアルタイム表示する

該当件数をリアルタイムで表示できます。
ただし、お試し版ではフリーワード検索との併用はできません。リアリタイム検索を使いたい場合は、フリーワードは設置しないでください。件数がバグります。
リアルタイム表示用のキャッシュをクリアする
リアルタイム表示に使うアイテムデータは、1週間キャッシュされます。キャッシュから該当データを抜き出すことで、処理速度の低下につながらないようにしています。
フォーム内容を変更したときは自動でキャッシュをクリアして、最新の内容をすぐに反映するようにしています。
ただし、うまくキャッシュをクリアできないことがあるかもしれません。その保険として「リアルタイム表示用のキャッシュをクリアする」を用意しました。
内容変更したのにリアルタイム件数の表示に反映されていない、リアルタイム件数表示がおかしいときにチェックを入れて、「更新」してください。強制的にキャッシュをクリアして、最新のデータを読み込みます。
ブラウザの「スーパーリロード」のような役割です。
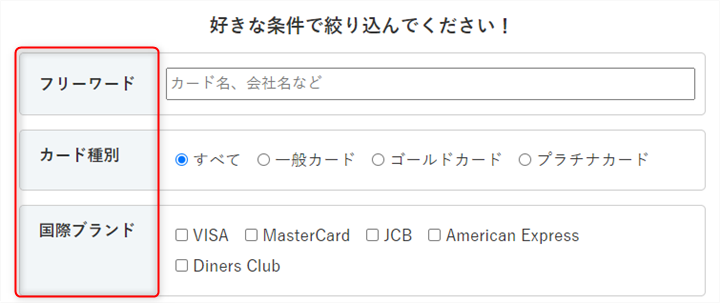
項目名の配色


項目名の背景色と文字色を変更できます。
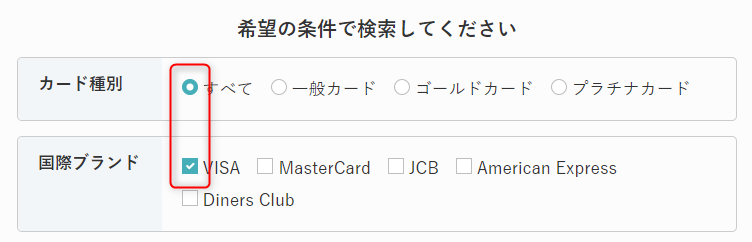
ラジオボタン・チェックボックスの配色


ラジオボタン・チェックボックスを選択したときの色を設定できます。
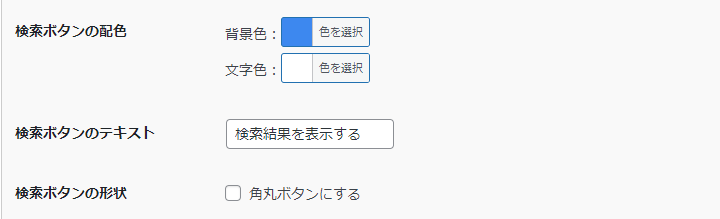
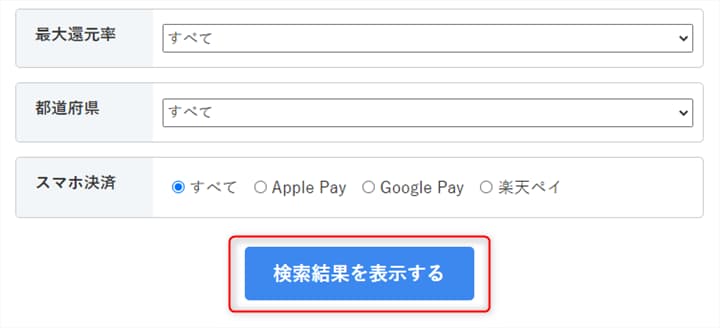
検索ボタンの配色、テキスト、形状


検索ボタンの背景色、文字色、テキスト内容、角丸にするかを変更できます。
以上で「STEP3:検索フォーム」の設定は完了です。
- STEP1:【お試し版】検索対象の設定
- STEP2:【お試し版】検索項目の設定
- STEP3:【お試し版】検索フォームの設定(今ココ)
- STEP4:【お試し版】検索結果の設定
- STEP5:【お試し版】各記事内で検索項目の個別設定
- 番外編:般若ビルダー以外のWordPressテーマでの表示崩れ/動作不良対策