おはようございます。「般若ビルダー」「般若ビルダーサーチ」制作・販売者のササメです。
アイキャッチ画像のタイトル上表示、Contact Form 7に設定したreCAPTCHAを設置ページのみ読み込む仕様などを実装したWordPressテーマ「般若ビルダー1.6」をリリースしました。
- 1 新機能1:アイキャッチ画像をタイトル上に表示する
- 2 新機能2:Contact Form 7のreCAPTCHA読み込み制御
- 3 新機能3:SNS誘導文を固定ページで非表示にする
- 4 新機能4:検索ボックスの枠の下にプレースホルダーを表示する
- 5 仕様変更1:コメント欄の各見出し、投稿ボタンのテキストサイズをh4と連動
- 6 仕様変更2:ブログモード1ページ目にページナビを復活
- 7 仕様変更3:h2タグ見出しのデフォルトカラーを黒に変更
- 8 仕様変更4:固定ページでSNSボタン非表示でもアイキャッチ画像を表示
- 9 修正1:文字カラー変更機能「ハイライト」の表示調整
- 10 修正2:ヘッダーナビの2階層目に1階層目の背景色を適用
- 11 修正ファイル
- 12 【100%GPL】WordPressテーマ・般若ビルダーの購入
新機能1:アイキャッチ画像をタイトル上に表示する

従来のWEBサイトの記事構成は、記事の「タイトル」から始まるのが基本でした。
ところが、最近のWEBサイトはアイキャッチ画像(サムネイル画像)から始まるケースも増えてきました。上から画像→タイトルの順番です。有名どころではnoteやオモコロの記事がそうです。YouTubeも動画の下にタイトルが表示されます。
そこで、般若ビルダー1.6より、アイキャッチ画像を冒頭(タイトルの上)にも配置できるようにしました。この記事がそうなっています。もちろん、今までどおり、タイトルの下など記事内の任意の位置に配置することもできます。
アイキャッチ画像をタイトル上に表示した場合は、画像のアスペクト比(縦横比)は16:9になります。記事一覧(長方形)は3:2なので、3:2の画像の中に16:9の画像を入れると、記事上部でも記事一覧でも文字が途切れることなく収まります。
詳しくは下記の設定方法で確認してください。
設定方法:[HB] サイト外観>アイキャッチの設定>アイキャッチの表示位置
新機能2:Contact Form 7のreCAPTCHA読み込み制御

WordPressの問い合わせフォームプラグインの定番「Contact Form 7」。最近は「WPForms」という直感操作でカンタンに作成できる問い合わせフォームプラグインも人気です。
ですが、WPFormsは「ユーザーへの自動返信メール」と「自分宛ての通知メール」が共通なのが不満です。分けるには有料プランの契約が必要です。Contact Form 7は通知メールを別々に設定できるので気に入っています。
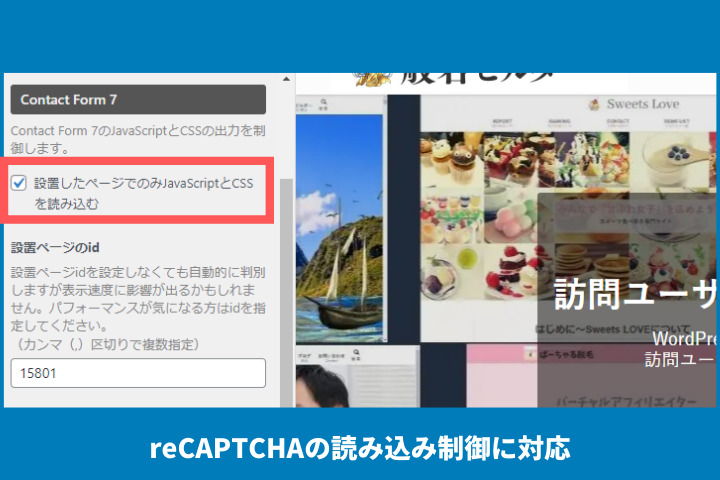
一方で、Contact Form 7にも問題があります。それはスパムボットによる不正な送信を遮断する「reCAPTCHA」を有効にすると、サイト全体にreCAPTCHAのスクリプトが読み込まれてしまうことです。関係ないページの表示速度に影響が出てしまいます。
そこで、問い合わせフォームを設置したページのみ、Contact Form 7のreCAPTCHAを読み込むオプションを実装にしました。もともと読み込み制御機能は付けていましたが、新たにreCAPTCHAにも対応しました。さらに、複数ページの指定にも対応しています。
設定方法:[HB]タグ・コード管理>Contact Form 7
新機能3:SNS誘導文を固定ページで非表示にする

SNSボタン上に表示する誘導文を固定ページでは非表示にできる機能を追加しました。問い合わせページやプライバシーポリシーページなどに、「シェアしてください」的なメッセージが表示されることに違和感があったためです。
設定方法:[HB] SNS設定>SNSボタン設定>SNS誘導文>誘導文を固定ページに表示しない
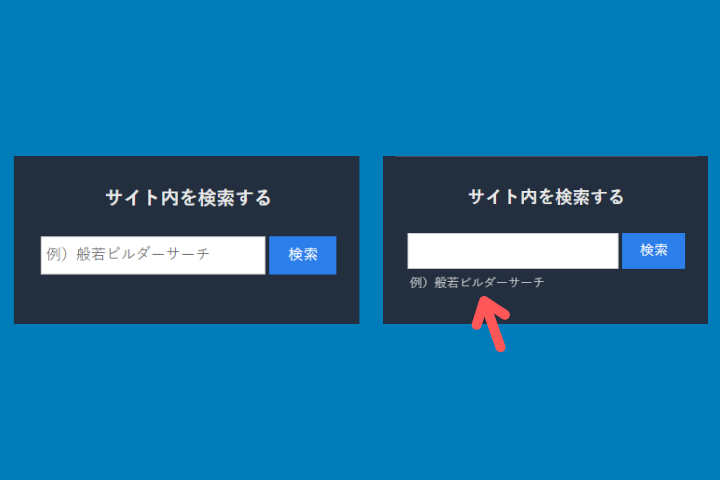
新機能4:検索ボックスの枠の下にプレースホルダーを表示する

サイト内検索ボックスのプレースホルダー (入力フォーム内にあらかじめ表示しておくヒントテキスト)を、ボックスの下にも表示できるようにしました。「ボックス内」と「ボックス下」の併用表示もできます。
設定方法:[HB] サイト外観>検索ボックスの設定
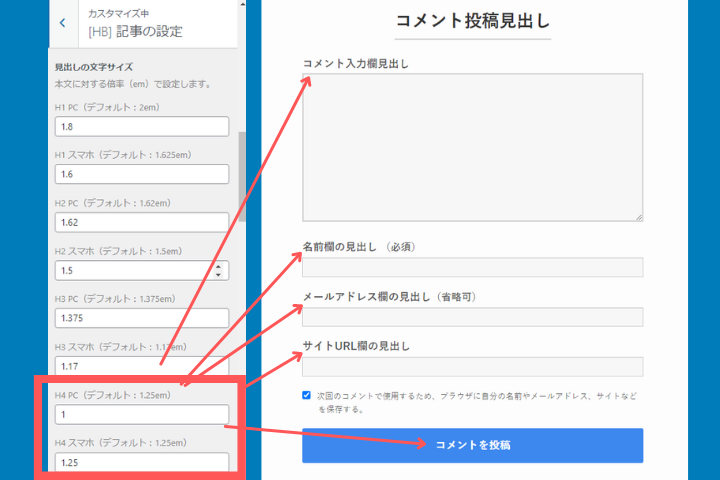
仕様変更1:コメント欄の各見出し、投稿ボタンのテキストサイズをh4と連動

コメント欄の各見出しサイズをh4タグのサイズと連動するようにしました。見出しサイズを変更したときに、コメント欄の各見出しサイズがそのままだと、サイズ感が合わなくなってしまう問題の解消です。
設定方法:[HB] 記事の設定>見出しの文字サイズ
仕様変更2:ブログモード1ページ目にページナビを復活

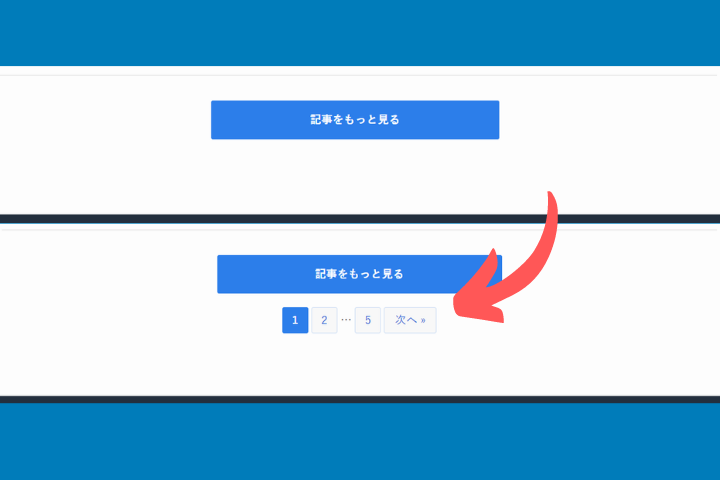
ブログモード1ページ目のページナビ(ページネーション)を復活させました。
旧・WordPressテーマ「メシオプレス03」時代までは、ブログモードの1ページ目にも普通にページナビを表示していました。
般若ビルダーになってからは1ページ目に「記事をもっと見る」ボタンを表示する仕様になったため、ページナビは表示しない仕様にしていました。スッキリ、シンプルとした意識高い系のWEBデザインです。
ですが、ページナビがないと、2ページ目以降にどのくらいの記事たちが控えているのかがわかりません。まだまだ続きがあることを数字でアピールしたほうが、「もっと見たくなる」と感じたので、1ページ目のページナビを復活させました。
設定方法:[HB] サイト外観>ページネーションのデザイン
設定方法:[HB]色>ページナビ
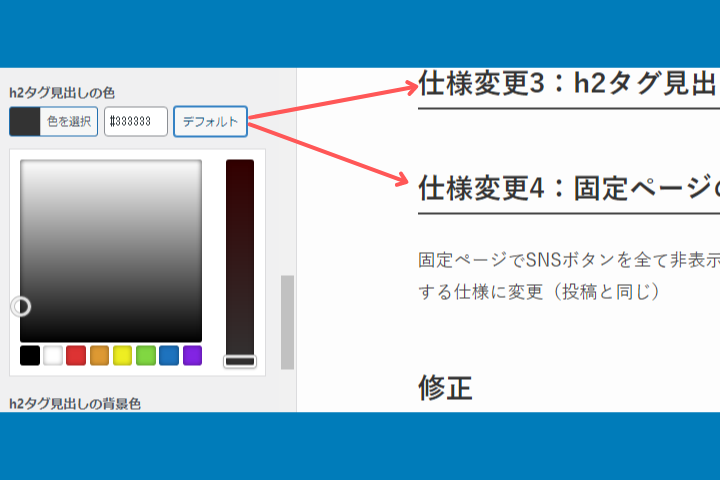
仕様変更3:h2タグ見出しのデフォルトカラーを黒に変更

h2タグ見出しのデフォルトカラーを「白」→「黒」に変更しました。デフォルトの見出しデザインが下線タイプになっているため、白だと文字が見えなくなってしまうためです。般若ビルダーを新規でインストールしたときに遭遇する問題を解消しました。
設定方法:[HB]色>記事>h2タグ見出しの色
仕様変更4:固定ページでSNSボタン非表示でもアイキャッチ画像を表示

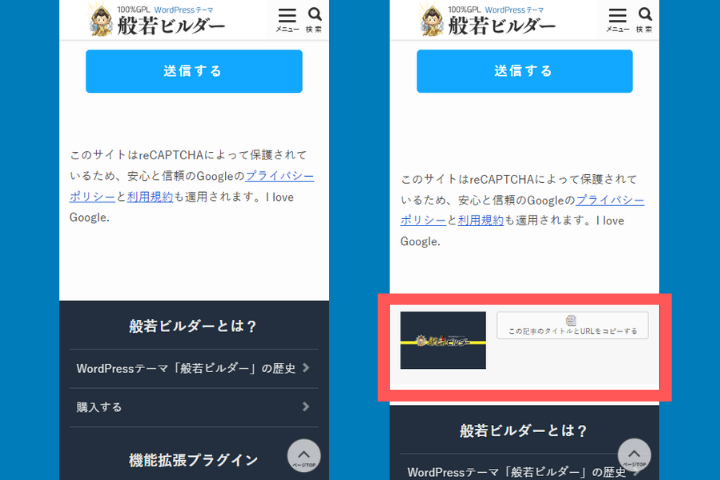
今までは、SNSボタンをすべてオフにすると、固定ページではSNSボタンエリア全体が表示されなくなる仕様になっていました。
これだと、記事の構造化データ(Article)で画像のマークアップでエラーになるため、SNSボタンを表示しない場合でもアイキャッチ画像とコピーボタンは表示されるようにしました。
設定方法:[HB] SNS設定>SNSボタン設定
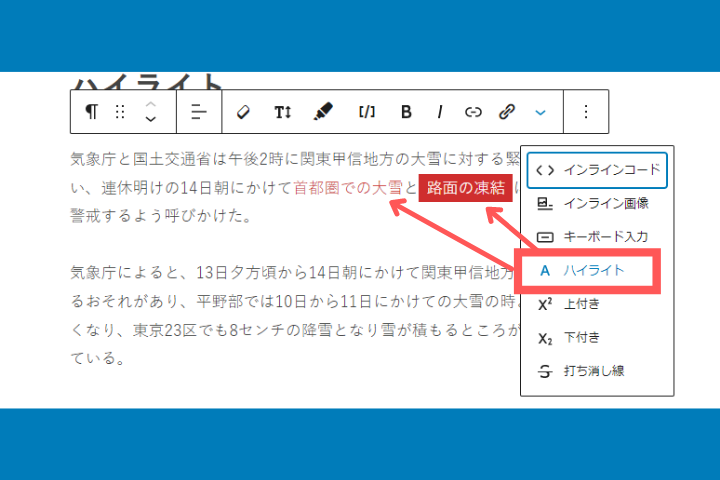
修正1:文字カラー変更機能「ハイライト」の表示調整

文章の途中のテキスト色や背景色を変更する「ハイライト」の表示を調整しました。
WordPress5.9からの機能で、WordPress5.8.3までの「テキスト色」のことです。5.9からは文字の背景色も変更できるので、「テキストラベル」ショートコードの代わりとしても使えます。
文章の途中の文字色変更は、WordPress本体に実装されるまで、般若ビルダーではプラグイン「Advanced Editor Tools」で代用してきました。
ですが、テーブル作成も「Flexible Table Block」でつくれますし、もう「Advanced Editor Tools」を使う理由はなくなったかなと思います。
ハイライト機能は、Advanced Editor Toolsと機能が重複するので、Advanced Editor Toolsを無効化すると使えるようになります。
設定方法:般若ビルダーブロックの使い方>指定した範囲の文字色を変更する
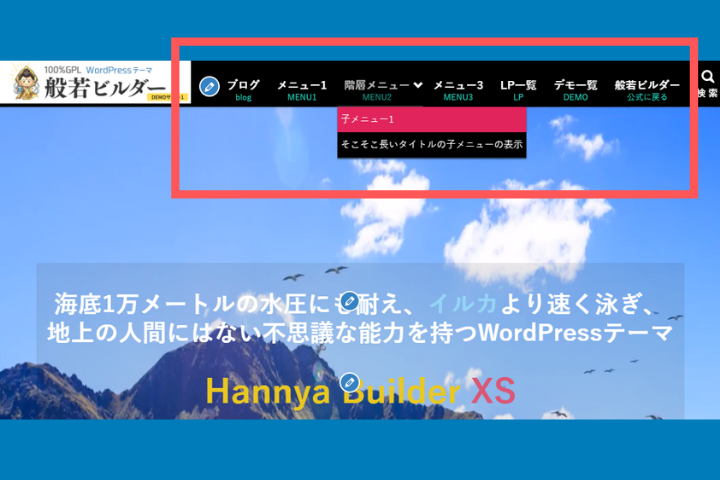
修正2:ヘッダーナビの2階層目に1階層目の背景色を適用

ヘッダーナビの背景色を白以外の色にしたときに、2階層目の背景色にも同じ色が適用されるように修正しました。もともとこの仕様だったのですが、いつの間にか無効化されていました。ユーザーさんからの指摘で気づきました。
1階層目の背景色を濃い色にしたときに、2階層目の文字色が見えなくなってしまう問題の解消です。
設定方法:[HB]色>ヘッダー>背景色
その他の修正
- WordPress5.9でブロックエディターのタイトル幅が全幅になる問題を修正
- レーティングショートコードのMとSサイズで数字の間に余白が入る不具合を修正
- 管理画面「ユーザー」のプロフィール記事でビジュアルモードが使えなくなっていた&PHP8でエラーが出る不具合を修正
修正ファイル
style.css
adminpages.php
adminpages-lp.php
adminpages-post.php
adminpages-profile.php
content-post.php
custom0css.php
customizer-color.php
customizer-design.php
customizer-sns.php
footer-entry.php
functions/home.php
init-variables.php
page-navi.php
searchform.php
sns-buttons.php
utilities.php
【100%GPL】WordPressテーマ・般若ビルダーの購入
WordPressテーマ「般若ビルダー(100%GPL)」の購入は下記よりどうぞ。