
Flexible Table Blockの使い方が知りたい!
おまかせください。この記事では、Flexible Table Blockの初期設定から、基本な使い方、セルの結合、横スクロール、画像の挿入まで、Flexible Table Blockを徹底的に使いこなす方法を図解入りでわかりやすく解説しました。
必要に応じてブックマークして保存して活用してください。
そもそもFlexible Table Blockってどんなプラグイン?
すっかりWordPressユーザーの市民権を得たブロックエディタですが、唯一クラシックエディタに勝てないブロックがありました。それが「テーブルブロック」です。
デザインの細かなカスタマイズができなくて、オリジナルブロックの開発も難しくて、テーブル(表組み・比較表)だけは「クラシックブロック」をずっと使っていました。
ところが、2021年10月に革命的なブロックエディタ用のテーブルプラグイン「Flexible Table Block(フレキシブルテーブルブロック)」が公開されました。
Flexible Table Block作者の浜野哲明さんいわく「どんなテーブルでも作ることができる」という、標準のテーブルブロックとは対極の位置にあるテーブルブロックプラグインです。
実際、「現状のブロックエディタでは実装不可能」と言われていた列ごとの幅変更、列、行、セルごとの背景色変更、枠色変更からセルの結合まで、本当にフレキシブルに何でもできてしまいます。
Flexible Table Blockでつくったテーブルサンプル
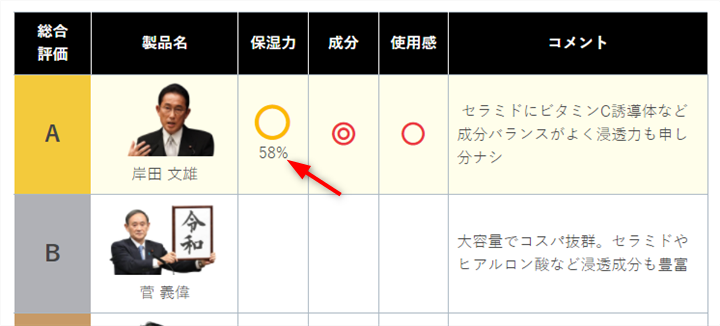
実際に、Flexible Table Blockで3パターンのテーブルをつくってみました。
1.スマホで横スクロールあり
| 総合 評価 | 製品名 | 保湿力 | 成分 | 使用感 | コメント |
|---|---|---|---|---|---|
| A |  岸田 文雄 | セラミドにビタミンC誘導体など成分バランスがよく浸透力も申し分ナシ | |||
| B |  菅 義偉 菅 義偉 | 大容量でコスパ抜群。セラミドやヒアルロン酸など浸透成分も豊富 | |||
| C |  安倍 晋三 | 保湿力が伸びず、最下位に。すぐにヘタる泡も使用感を下げた |
2.スマホで横スクロールあり(1列目固定)
| 製品名 | 総合 評価 | 保湿力 | 成分 | 使用感 | コメント |
|---|---|---|---|---|---|
 岸田 文雄 岸田 文雄 | A | セラミドにビタミンC誘導体など成分バランスがよく浸透力も申し分ナシ | |||
 菅 義偉 | B | 大容量でコスパ抜群。セラミドやヒアルロン酸など浸透成分も豊富 | |||
 安倍 晋三 | C | 保湿力が伸びず、最下位に。すぐにヘタる泡も使用感を下げた |
3.横スクロールなし
| 総合 評価 | 製品名 | 保湿力 | 成分 | 使用感 | コメント |
|---|---|---|---|---|---|
| A |  岸田 文雄 | セラミドにビタミンC誘導体など成分バランスがよく浸透力も申し分ナシ | |||
| B |  菅 義偉 菅 義偉 | 大容量でコスパ抜群。セラミドやヒアルロン酸など浸透成分も豊富 | |||
| C |  安倍 晋三 | 保湿力が伸びず、最下位に。すぐにヘタる泡も使用感を下げた |
3パターンと言っても、複製してちょこっといじっただけです。なぜこの3パターンをつくったのかは、記事の最後に書いていますので最後までお読みください。
般若ビルダーでFlexible Table Blockを使う場合
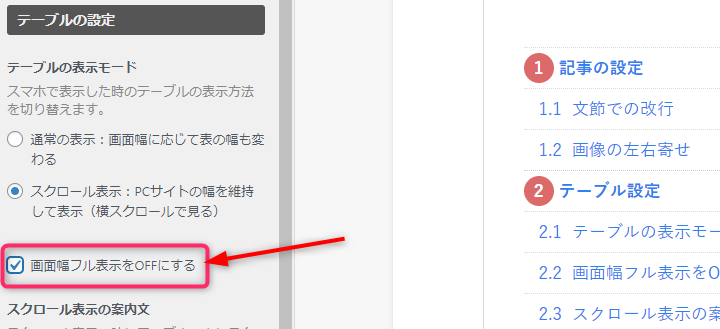
まず、WordPressテーマ「般若ビルダー」をお使いの場合は、カスタマイザー>[HB]スマホの設定>テーブルの設定>「画面幅フル表示をOFFにする」にチェックを入れてください。

Flexible Table Blockのテーブルは画面幅フル表示には対応していないため、OFFにしないとテーブルが左に寄った感じになってしまいます。
Flexible Table Blockの初期設定
Flexible Table BlockはWordPressの公式プラグインとして公開されていますので、管理画面からインストール&有効化してください。Flexible Table Blockを有効化した状態で進めます。

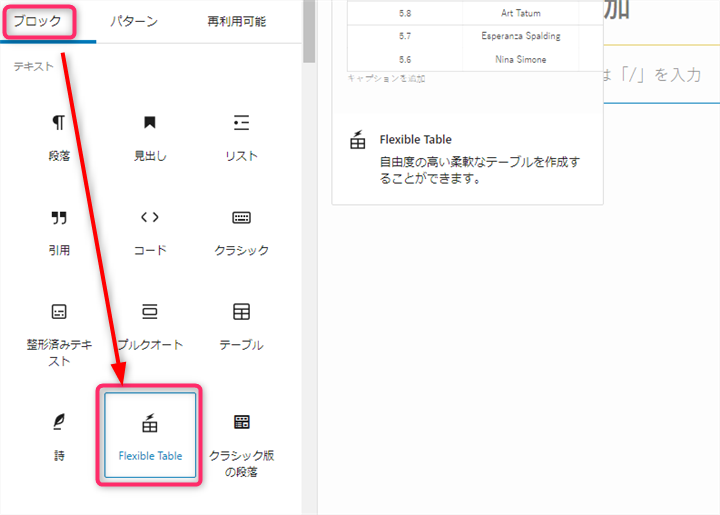
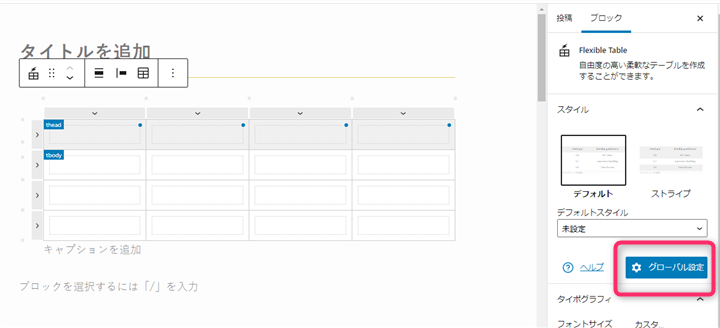
「Flexible Table」ブロックを選択します。

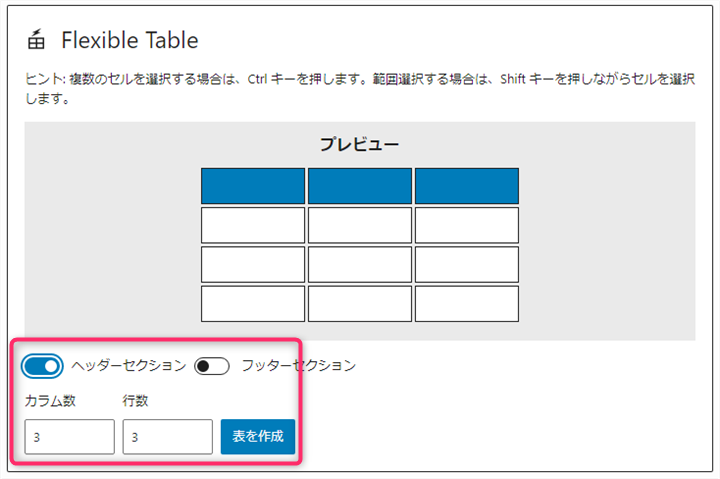
プレビュー表示を見ながら、
- ヘッダーセクション
- フッターセクション
- カラム数(列数)
- 行数
を設定して「表を作成」を押します。
「ヘッダーセクション」をONにすると、ヘッダー(横見出し)に背景色が付いて文字が太字になります。カラム数(列数)、行数はあとから増減もできますので、厳密に設定しなくても大丈夫です。
フッターセクションは、デフォルトのテーブルブロックにもありますが、存在意義がよくわかりません。

右サイドパネルに「グローバル設定」というボタンがあります。サイト内のすべてのFlexible Table Blockに適用される共通設定です。
サイトのデザインに応じて設定しますが、私のおすすめ設定は次の2箇所です。
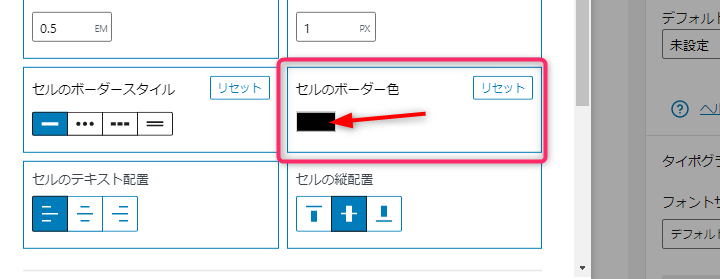
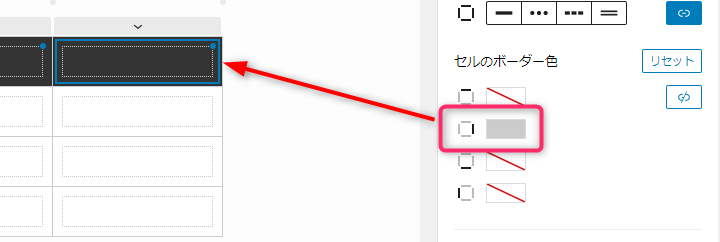
1.セルのボーダー色


セルのボーダー色(枠の色)が真っ黒なので、薄いグレー「#ccc」に変更します。
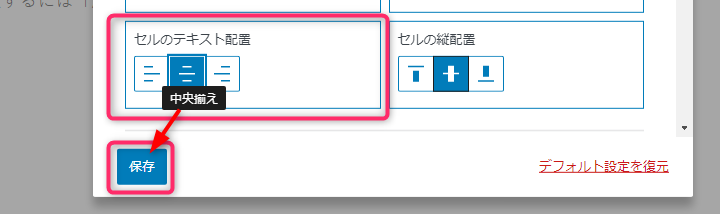
2.セルのテキスト配置

左揃えになっているので、「中央揃え」に変更して「保存」ボタンを押します。
これでフレキシブルテーブルの初期設定は完了です。あとは、作りたいテーブルデザインに応じて、カスタマイズしていきます。
Flexible Table Blockの使い方
それでは、Flexible Table Blockの使い方をひとつずつ紹介していきます。
列を増やす、減らす
WordPressデフォルトのテーブルブロックと同じように、ツールーバーのテーブルアイコンから増減もできますが、今回はフレキシブルテーブル独自のイケてる機能を使った解説をしていきます。
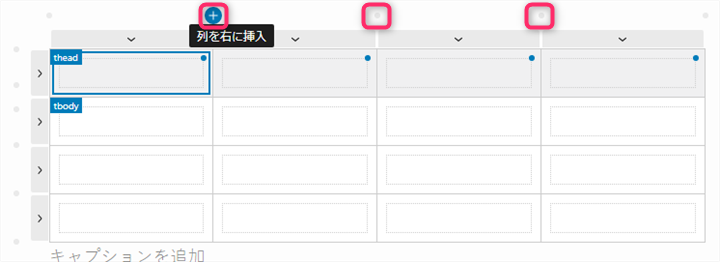
列を挿入

テーブルの最上部に列ごとに「●」ボタンが付いています。ここにカーソルを合わせると、青い+ボタンに変わって、ボタンを押すと列を挿入できます。
列を削除

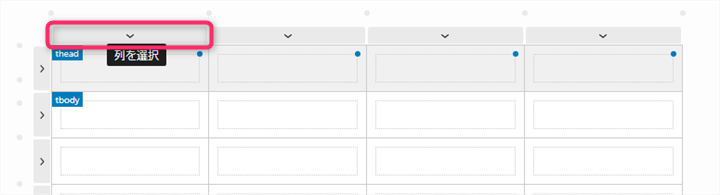
「∨」を押して削除したい列を選択します。

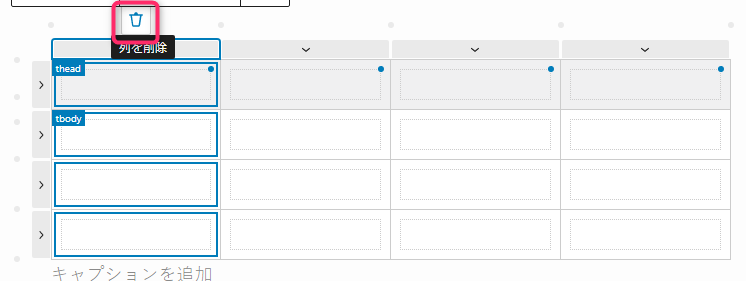
表示されたゴミ箱アイコンを押すと削除できます。
行を増やす、減らす
行を挿入したり、削除するやり方です。
行を挿入

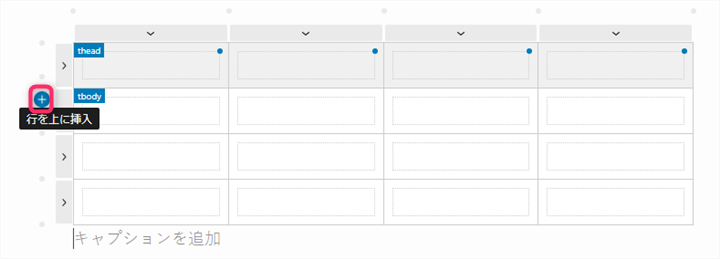
列と同じように、挿入したい行の「●」ボタンにカーソルを合わせると、青い+ボタンで行を挿入できます。上に挿入したい場合は上部の「●」を、下に挿入したい場合は下部の「●」から挿入してください。
行を削除

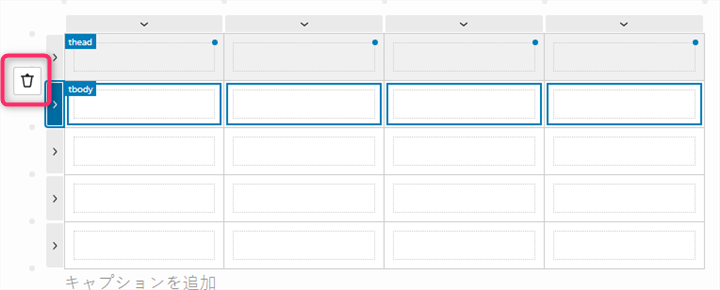
削除したい行の「>」を押して、ゴミ箱アイコンで削除できます。
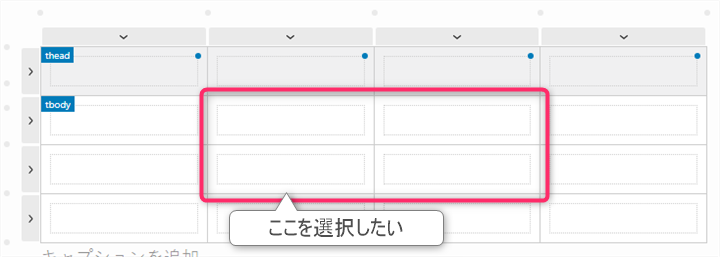
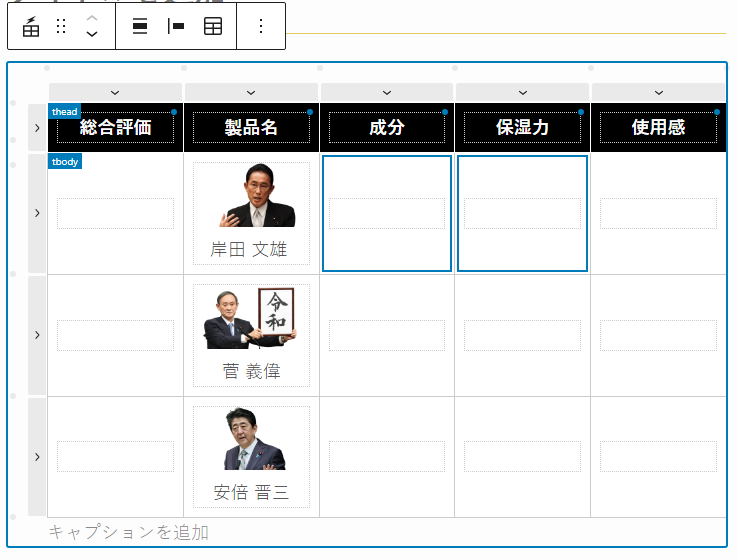
行や列をまたがって複数セルを選択する

行や列をまたがって複数セルを選択するには、Ctrlキーを押しながらひとつずつ選択、もしくはShiftキーでまとめて選択できます。
Shiftキーでまとめて選択する方法は次のとおりです。

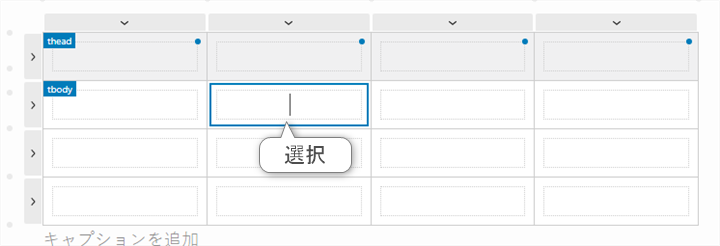
選択したい範囲の左上のセルをクリックします。

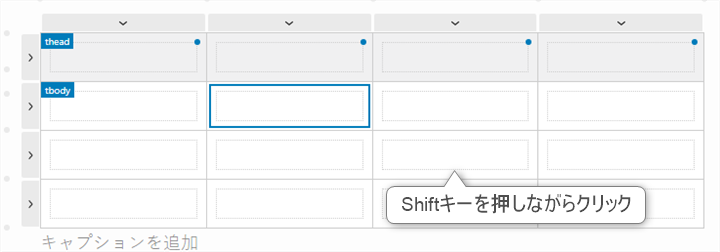
選択したい範囲の終了地点をShiftキーを押しながらクリックします。

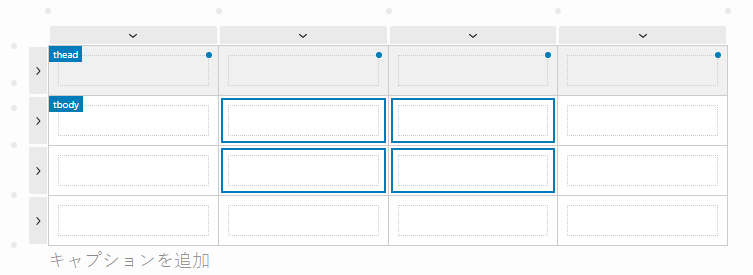
無事に選択できました。
列、行、セルの背景色と文字色を変更する
個人的なFlexible Table Blockのお気に入り機能です。行ごと、列ごと、セルごとに背景色を変更できます。

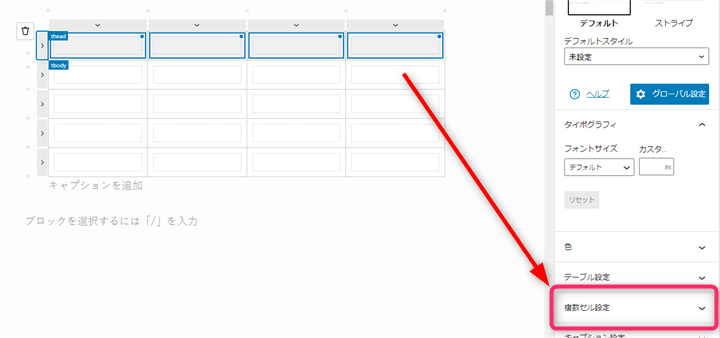
背景色や文字色を変更したい行、列、セルを選択してから、「複数セル設定」(セル1つのときは「セル設定」)をクリックします。

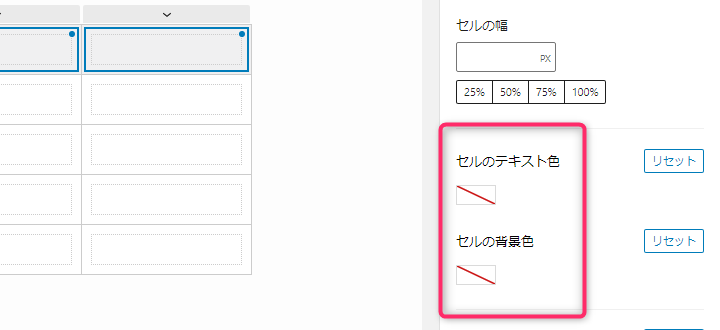
「セルのテキスト色」「セルの背景色」の赤い斜線をクリックすると、カラー変更できます。赤い斜線は「何も設定していないデフォルト値」という意味のようです。
行や列の枠色(ボーダー色)を一括で変更する
濃い背景色を付けた場合は、枠色(ボーダー色)を「白」にすると境界線がハッキリして見栄えがよくなります。

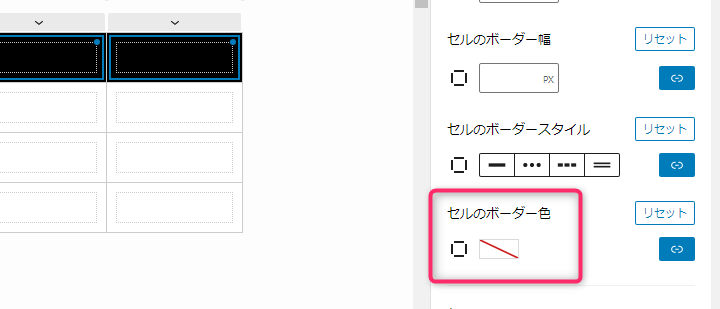
変更したい行や列を選択した状態で「セルのボーダー色」から変更できます。
セルの枠色(ボーダー色)を個別に変更する
行や列の枠色を一括で変更すると、テーブル全体の外枠も変更した部分だけ色が変わってしまいます。そんなときは、該当のセルだけ個別で調整(復元)します。


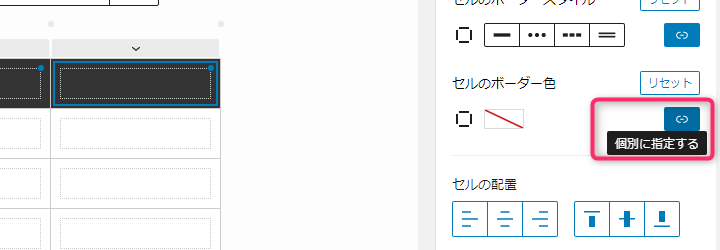
変更したいセルを選択した状態で、「セルのボーダー色」の横にある青い「個別に指定する」ボタンを押すと、上下左右の枠色を個別に指定できます。
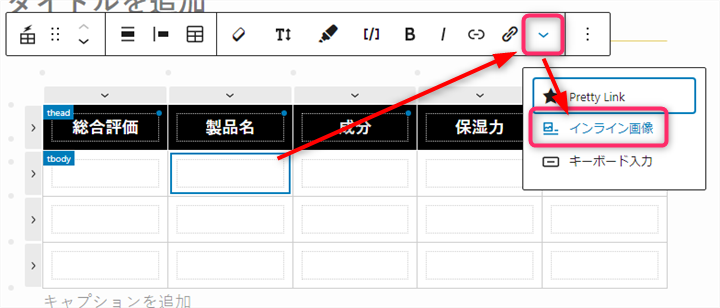
画像を挿入する

画像を挿入したいセルを選択してから、ツールバーの「∨」→「インライン画像」で挿入できます。
セルを結合、分割する
なんでもできるFlexible Table Blockの特長のひとつ。それが、セルの結合・分割です。WordPress標準のテーブルブロックではセルの結合・分割なんてできません。
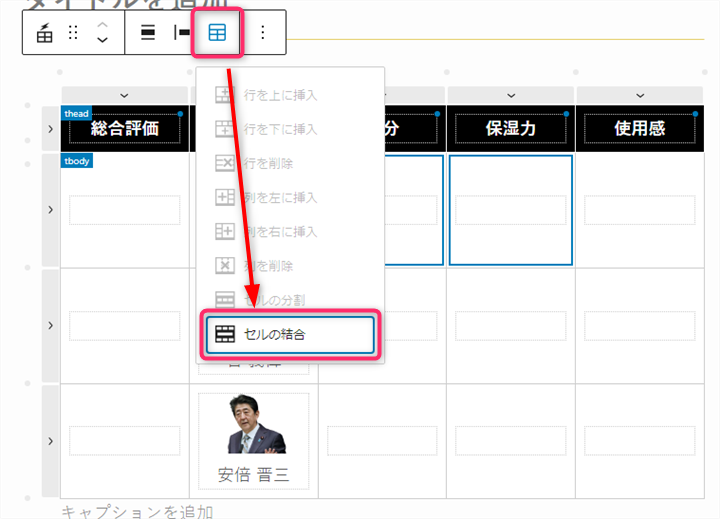
セルを結合する

Ctrlキーを押しながら選択します。

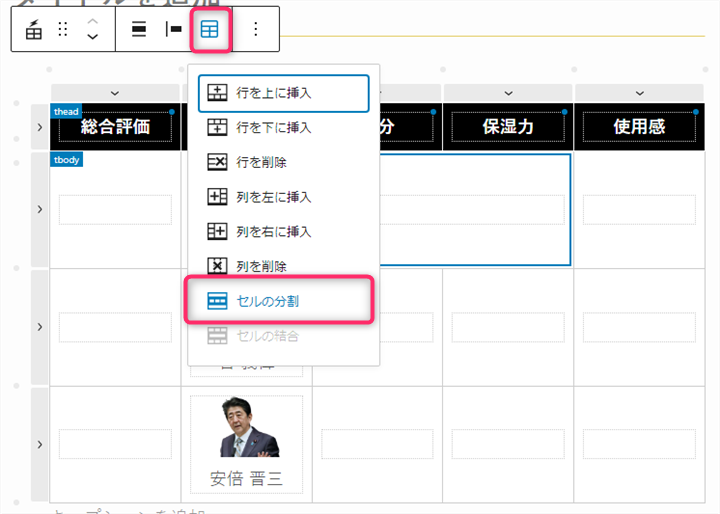
ツールバーのテーブルアイコンから「セルの結合」をクリックします。

無事結合されました。
セルを分割する

結合したセルを選択して、テーブルアイコンの「セルの分割」から分割できます。もしくは、トップツールバーの「↰」ボタンや、「Ctrl+Z」でも元に戻せます。
列幅を変更する
この方法は、列幅の合計値を100%に調整するための私の独自のやり方です。この調整ができるテーブルブロックは、現時点でフレキシブルテーブル以外知りません。

記事の「プレビュー」を押して、実際の記事の行を一列すべてコピーします。(編集画面ではドラッグができません)

スプレッドシートにコピーした行を貼り付けます。その下に数字を入れて、列の合計値が100になるように実際の記事をプレビューしながら調整します。

幅を変えたい列を選択して、「セルの幅」の単位を「%」に変更して、スプレッドシートで調整した数字を1列ずつ入力していきます。
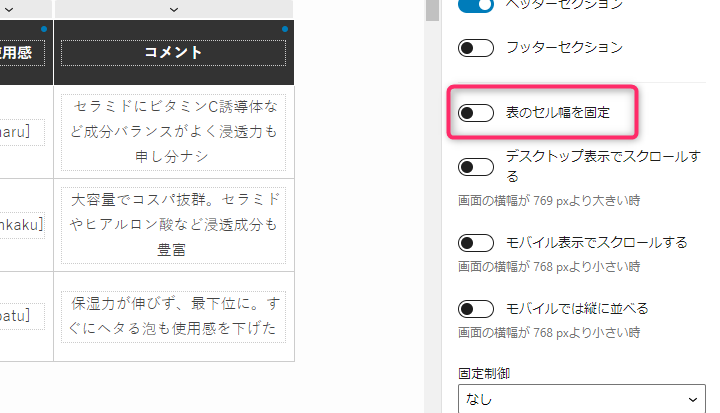
もし、これが面倒な場合は「テーブル設定」→「表のセル幅を固定」をOFFにすると、テキスト量に応じて列幅が自動で調整されます。

ただ、文字の折り返しが微妙にずれることが多いので、固定はONのままで最初から1列ずつ手動設定したほうが早いです。
セル内テキストの行揃えを変更する
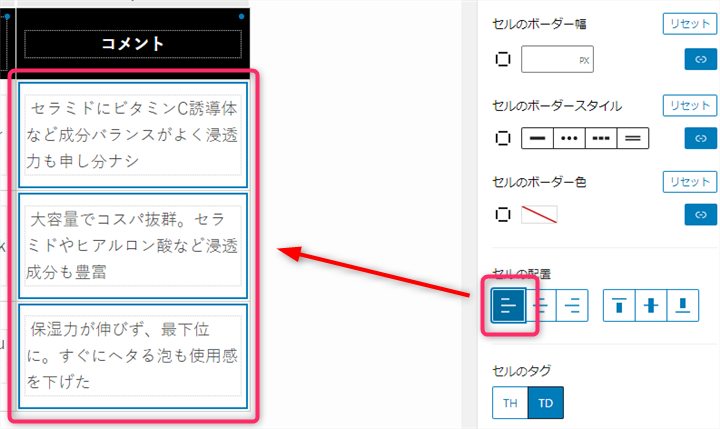
セル内のテキスト量が多い場合は、中央揃えよりも「左揃え」のほうが読みやすいです。

変更したい列、行、セルを選択して、「セルの配置」を「左揃え」に変更します。
テーブル内全体のテキストサイズを変更する
テーブルの文字サイズは、通常本文よりも一回り小さくするとスタイリッシュになります。

テーブル全体を選択した状態で「タイポグラフィ」→「フォントサイズ」で変更します。
横スクロールさせる
基本的にはおすすめできませんが、横にスクロールするテーブルに変更できます。デスクトップ表示、モバイル表示、どちらもスクロールできます。デフォルトでは幅が100%で固定されていますので、px単位に変更することでスクロールできます。

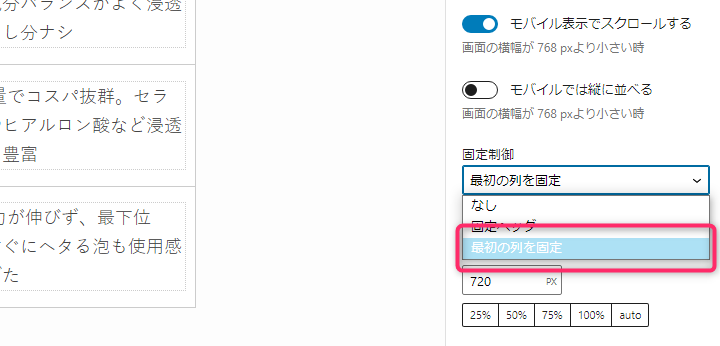
サイドパネルの「テーブル設定」→「モバイル表示でスクロールする」をONにして、「テーブルの横幅」をpx単位に変更します。
PCで記事幅フルになるように、お使いのWordPressテーマの記事幅を入力するのがおすすめです。般若ビルダーの場合は720pxまたは620pxです。
1列目を固定して横スクロールさせる

テーブル設定→「固定制御」→「最初の列を固定」を選択すると、1列目を固定したままスクロールできます。
なお、横スクロールがおすすめできない理由は下記の記事で書いていますので、併せてお読みください。
スマホで横にスクロールするテーブル(比較表)見にくい説を検証してみた
Flexible Table Blockの使い方:般若ビルダー限定編
ここからは、WordPressテーマ「般若ビルダー」と、Flexible Table Blockを連携して使う方法です。テーブル(比較表)は、パッと見でわかることが重要なので、今から紹介する機能は必須の機能だと思っています。
マルバツ記号を挿入する
般若ビルダーをお使いの場合は、プラグイン「般若ビルダーブロック1.3.2」を有効化すると、テーブル内にマルバツ記号(アイコン)を挿入できます。

リリース記事:Flexible Table Blockの表にマルバツ記号を挿入する機能ほかを追加(般若ビルダーブロック1.3.2)

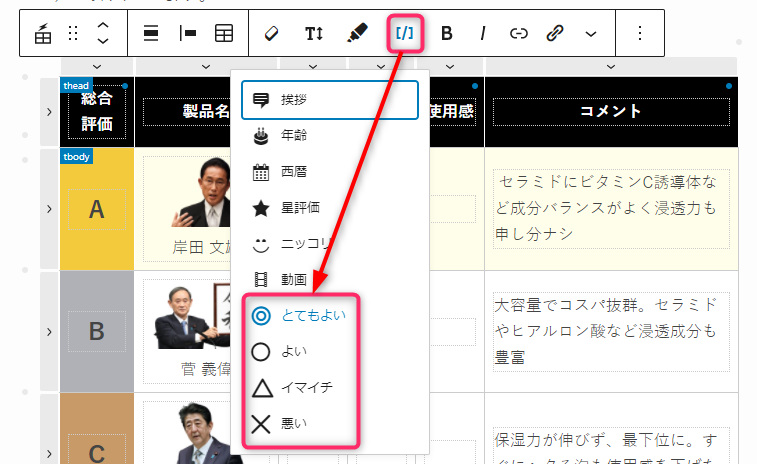
ツールバーの「ショートコード集」の中から、
- 二重丸(とてもよい)
- 丸(よい)
- 三角(イマイチ)
- バツ(悪い)
を選択すると挿入されます。
マルバツ記号の色を変更する

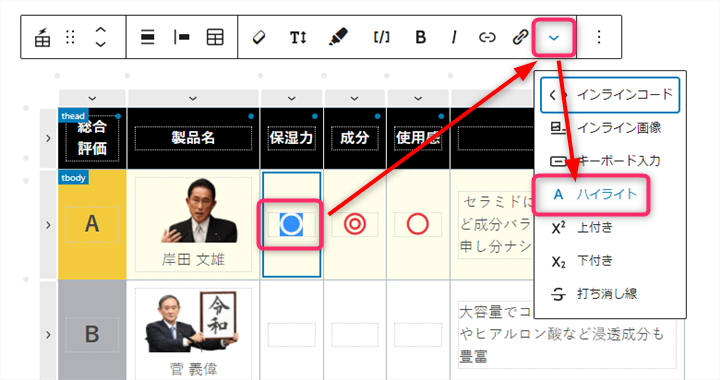
マルバツ記号は、通常のテキストと同じように色を変更できます。

変更したい記号をドラッグしてから、ツールバーの「下三角」→「ハイライト」をクリックします。

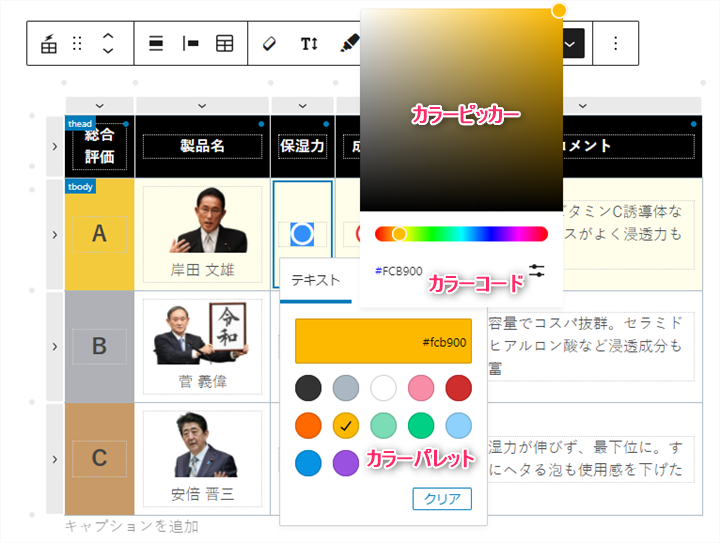
カラーパレット設定で設定した色や、カラーピッカーやカラーコードで好きな色を指定できます。
マルバツ記号のサイズを変更する

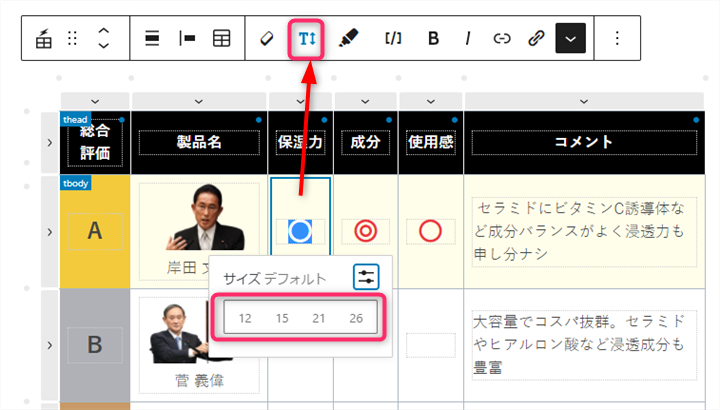
マルバツ記号は大きさを変更することもできます。

変更したいマルバツ記号をドラッグしてから、ツールバーの「フォントサイズの変更」ボタンで好きなサイズに変更してください。

右上のカスタマイズアイコンをクリックすると好きなサイズを入力できます。
マルバツ記号の下にテキストを入れる

Altタグで改行して挿入できます。画像の下に入れる場合と同じです。
Flexible Table Blockの使い方まとめ
以上、どんなテーブルでも作ることができるブロックエディタ用WordPressプラグイン「Flexible Table Block」の設定方法と使い方でした。
非常に多機能なので、Flexible Table Blockでできることをもう一度まとめておきます。
- セルのボーダー色を一括変更
- セルのテキスト配置を一括変更
- 列を増やす、減らす
- 行を増やす、減らす
- 行や列をまたがって複数セルを選択する
- 列、行、セルの背景色と文字色を変更する
- 行や列の枠色(ボーダー色)を一括で変更する
- セルの枠色(ボーダー色)を個別に変更する
- 画像を挿入する
- セルを結合、分割する
- 列幅を変更する
- セル内テキストの行揃えを変更する
- テーブル内全体のテキストサイズを変更する
- 横スクロールさせる
- 1列目を固定して横スクロールさせる
便利すぎるので、般若ビルダーの推奨プラグインに追加しました。
まだ般若ビルダーをお持ちでない場合は、下記のページよりどうぞ!
Flexible Table Blockをさらに便利にできるWordPressテーマ「般若ビルダー」の詳細はこちら
どのWordPressテーマでも使える絞り込み検索&並び替えプラグインをつくりました!下記の記事も読んでいってください。

Flexible Table Blockクイック評価
- 国内初・ブロックエディタ対応のテーブルプラグイン
- どんなテーブルでもマジで自由自在(いわゆる神)
- セル背景色、枠線までカスタマイズ可能でヤバすぎ
- 列や行の幅をドラッグで調整できない(慣れれば問題なし)
更新履歴
- 2023年2月2日
-
全体的にブラッシュアップ
- 2022年2月18日
-
ツールバーからマルバツ記号を挿入、カスタマイズする方法を追加(般若ビルダー限定)

