こんばんは。般若ビルダー開発チームのササメです。ブログランキング設置機能や、インフィード広告などに対応したWordPressテーマ「般若ビルダーver. 1.1.0」をリリースしました。

新機能1:ブログランキングボタンの設置機能
ブログ用WordPressテーマ「メシオプレス03」に実装していた「ブログランキングボタンの設定機能」を般若ビルダーにも実装しました。般若ビルダーからは、ランキングボタンの位置を1クリックで変えられるようにしました。

↑左揃え、中央揃え、右揃えが選択できる
ランキングボタンが不要になった場合は、管理画面からコードを削除すればすべての記事からボタンも消えます。ブログ運営初期のみ設置して、SEOの流入が上回ったら外す、といった使い方も気軽にできます。
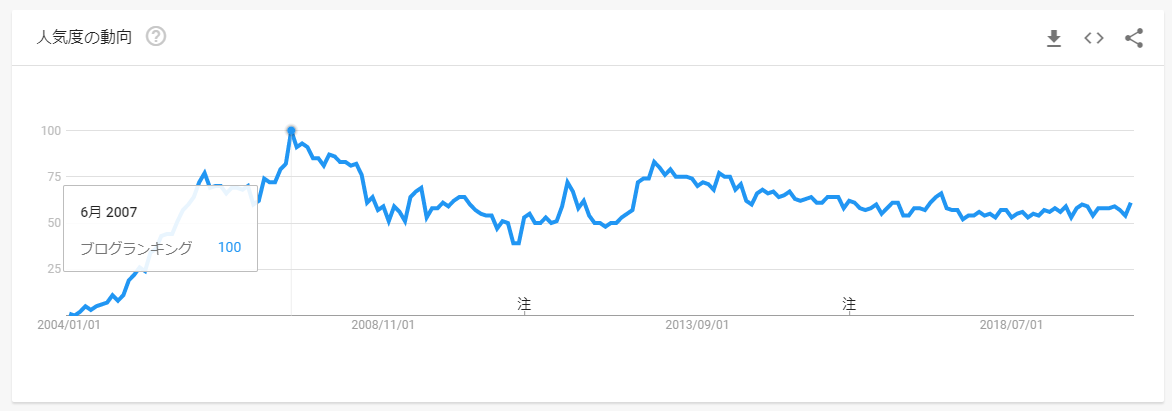
ブログランキングは、2007年6月にピークを迎えたサービスなのですが、純粋なブログ(「ブログで稼ぎましょう」とか言わない清純派ブログ)ではまだまだ根強い人気があります。

最近のGoogleは1年に3、4回ペースでコアアルゴリズムアップデートを発動しますので、SEOのみの流入に頼るのはリスキーです。SEO、SNS、広告以外の流入経路として、原点回帰してブログランキングを利用するのもアリだと思います。
特に、「にほんブログ村」は「村」としてコミュニティ化されていて(2019年にリニューアル)、運営会社のブログ愛も伝わってきて好きです。
魂込めた記事を書いてブログを運営しているなら、Google村から追い出されてしまった人でも、にほんブログ村は温かく迎えてくれます。
新機能2:記事一覧にインフィード広告を表示する機能

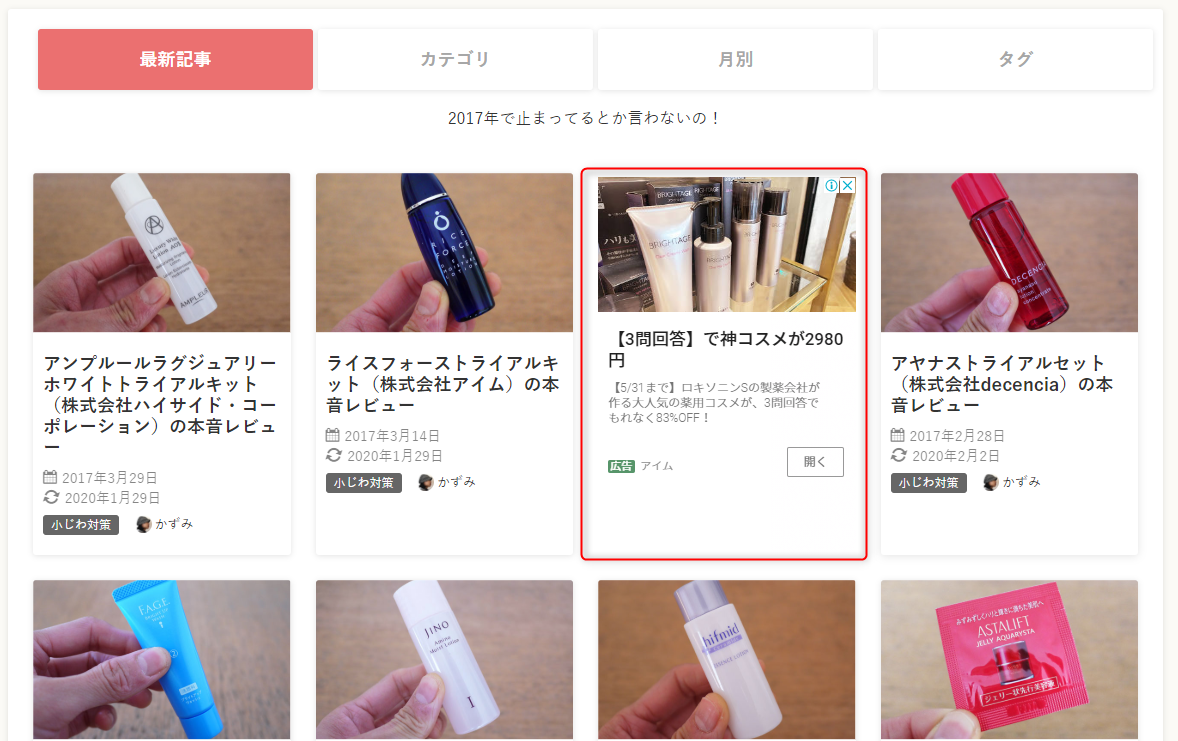
こちらもメシオプレス03に付けていた機能の進化版です。インフィード広告コードと、トップページ以外の記事一覧(カテゴリーページなどのアーカイブページ)の表示に対応しました。
新機能3:投稿者情報にSNSアイコンを表示する機能

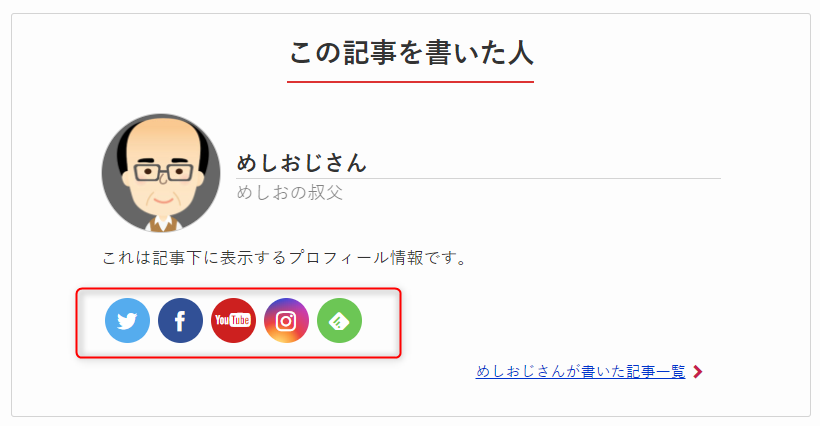
記事下の投稿者情報欄や投稿者ページにSNSアイコンを表示できるようにしました。
新機能4:目次の上下に表示する広告の表示切り替え機能

目次の上下に表示する広告を記事ごとに表示/表示選択できるようにしました。
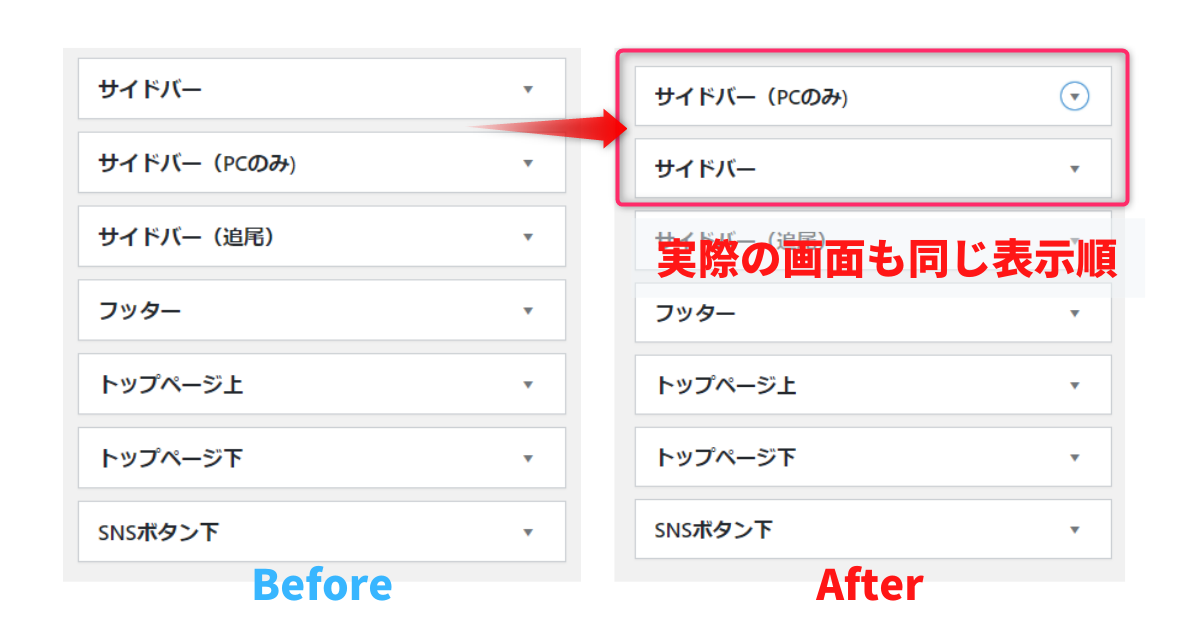
仕様変更1:「サイドバー」「サイドバー(PCのみ)」ウィジェットエリアの位置を逆に変更

実際の画面、管理画面ともに「サイドバー(PCのみ)」が上に来るように変更しました。特に、PC2カラムで「サイドバー(PCのみ)」に「プロフィール」ウィジェットを使う場合に、サイドバー最上部にプロフィールを表示可能にするための変更です。
仕様変更2:タブメニューの「新着記事」見出しはタブ上のみに変更

正直、これはどちらでも良いのですが、タブ内から見出し表記を外しました。タブをクリックしたときに中身にまた同じ文言を出す必要はないので、スッキリさせました。
仕様変更3:タブメニューのカテゴリーカラーの透明度を変更

前ver.では、タブメニューのカテゴリーにカテゴリーカラーを適用している場合、選択中のカテゴリー以外は設定値よりも薄くしていました。選択しているカテゴリーが目立つようにするためです。
ですが、カテゴリーカラーの色が薄目の場合、さらに薄くなって見にくくなってしまうので、設定値のままにしました。選択(マウスオン)すると、薄く透明がかかるようにしました。
修正ファイル
修正ファイル
/css/style.css
mso-admin.css
adminpages-post.php
adminpages-profile.php
advertisement.php
author-info.php
author-info-post.php
content-index.php
content-post.php
customizer-advertisement.php
customizer-article.php
customizer-tag.php
functions.php
home.php
inc/functions/home.php
init-variables.php
sidebar.php
template-functions.php
thumbnails.php
追加ファイル
.blog-ranking.php
.no-images.png
【NEXTアップデート】般若ビルダーver. 1.1.1リリース!
般若ビルダーver. 1.1.1と、ブロックエディタプラグイン「般若ビルダーブロック」をリリースしました。




コメント
この記事へのコメントはありません。