口コミブロック、Q&Aブロックのアコーディオン対応などを実装した「般若ビルダーブロック1.6.0」をリリースしました。
新機能1:口コミブロック
口コミを表示するブロックを実装しました。私が個人的に欲しくて実装しました。
サンプル

この製品は期待以上でした!使いやすく、品質も素晴らしいです。大変満足しています。

商品の配送が遅く、商品自体も傷ついていました。梱包が不適切で、ショッピング体験は最悪でした。

サポートチームの対応が素晴らしかったです。問題が発生した際、迅速かつ丁寧に対応していただきました。

新作映画が素晴らしかったです!ストーリーが感動的で、演技も素晴らしかった。楽しい映画鑑賞体験でした。

映画館のスクリーンと音響は素晴らしいものでした。映画が一層楽しめました。また観に行きたいと思います。
カスタマイズ
- タイトル
- 肩書(非表示可能)
- 評価(非表示可能)
- アイコンのサイズ、角丸
- 枠線色、枠線の太さ、背景色、文字色
自由に設定できます。
設定方法:【HB】口コミブロック
新機能2:Q&Aブロックのアコーディオン対応
Q&Aブロックをアコーディオン化できるようにしました。
サンプル
Q&A(FAQ/よくある質問)は、アコーディオンで表示するのが一般化したからです。
使い方: Q&Aブロック>設定方法>アコーディオンにする
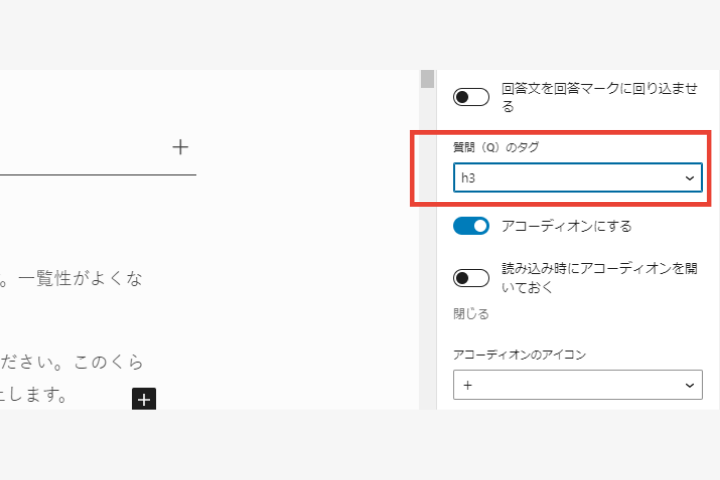
新機能3:Q&Aブロックの「Q」をh3タグに切り替え

Q&AブロックのQの部分をh3タグに切り替えられるようにしました。SEOを重視したい場合におすすめです。もちろん、アコーディオン型の場合でもh3にできます。
使い方: Q&Aブロック>設定方法>質問(Q)のタグ
新機能4:リンクボックスに「太字」「外部リンクアイコン」を追加

ツールバーのリンクボックスのオプションに「太字」と「外部リンクアイコン」を追加しました。
私はテキストリンクを太字にすることがよくあるので、リンクボックス内で同時に設定できるようにしました。
ちなみに、有料のWordPressテーマでも「nofollow」や「sponsored」をワンタッチで付けられるテーマは少ない印象です。
WordPress6.4から「nofollow」はデフォルトで付けられるようになりましたが、般若ビルダーはだいぶ前から実装済みです。
使い方: 般若ビルダーブロックの使い方>リンクボックス
般若ビルダーブロック(般若ビルダーに付属)を購入する
ブロックエディタ用プラグイン「般若ビルダーブロック」は、WordPressテーマ「般若ビルダー」を購入すると付いてきます。般若ビルダーの購入は下記よりどうぞ。




コメント
この記事へのコメントはありません。