内部リンクをアイキャッチ付きで表示して、他の記事を視覚的に紹介する「ブログカード」ブロックの使い方です。

ブログカードのサンプル
もくじ[]
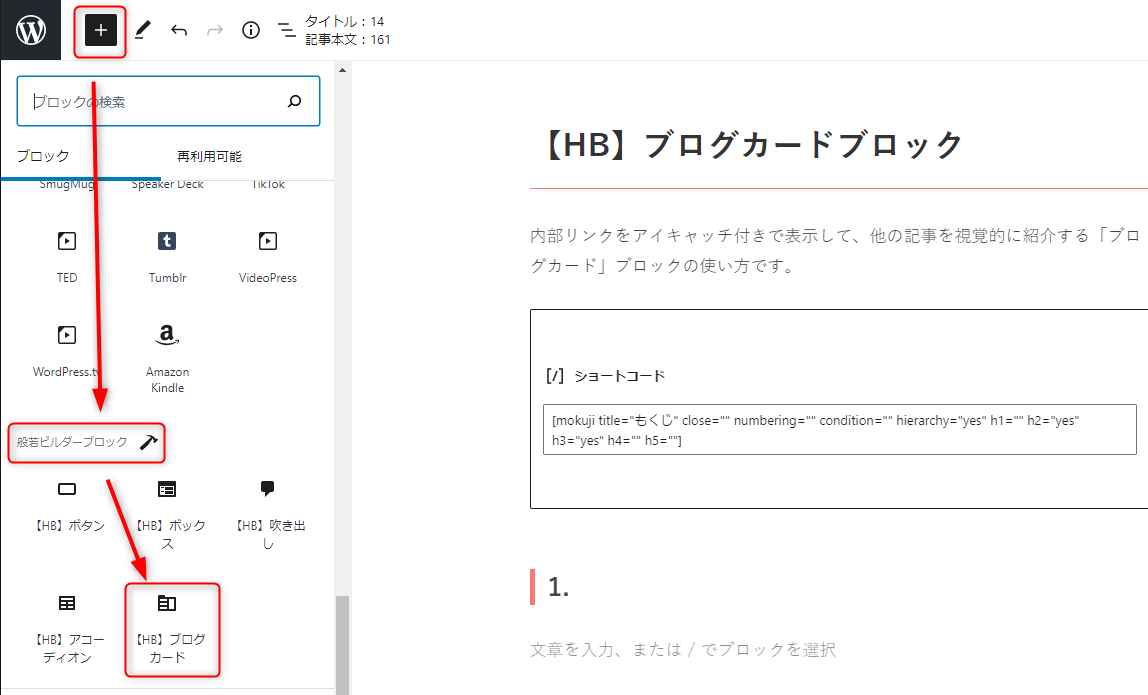
1.【HB】ブログカードを選択

「+ボタン」→「般若ビルダーブロック」→「【HB】アコーディオン」を選択します。
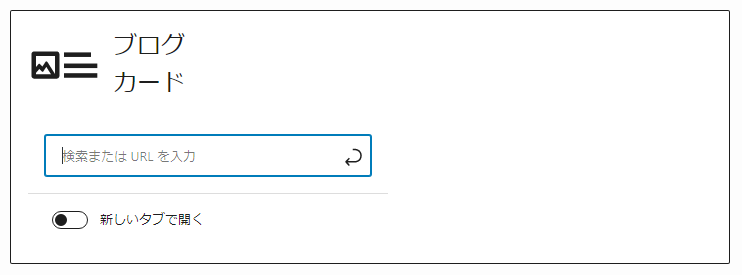
2.表示したい記事を検索、またはURLを貼り付け

表示したい記事タイトルで検索、または表示したいURLを貼り付けます。別タブで開きたい場合は「新しいタブで開く」をONにしてください。
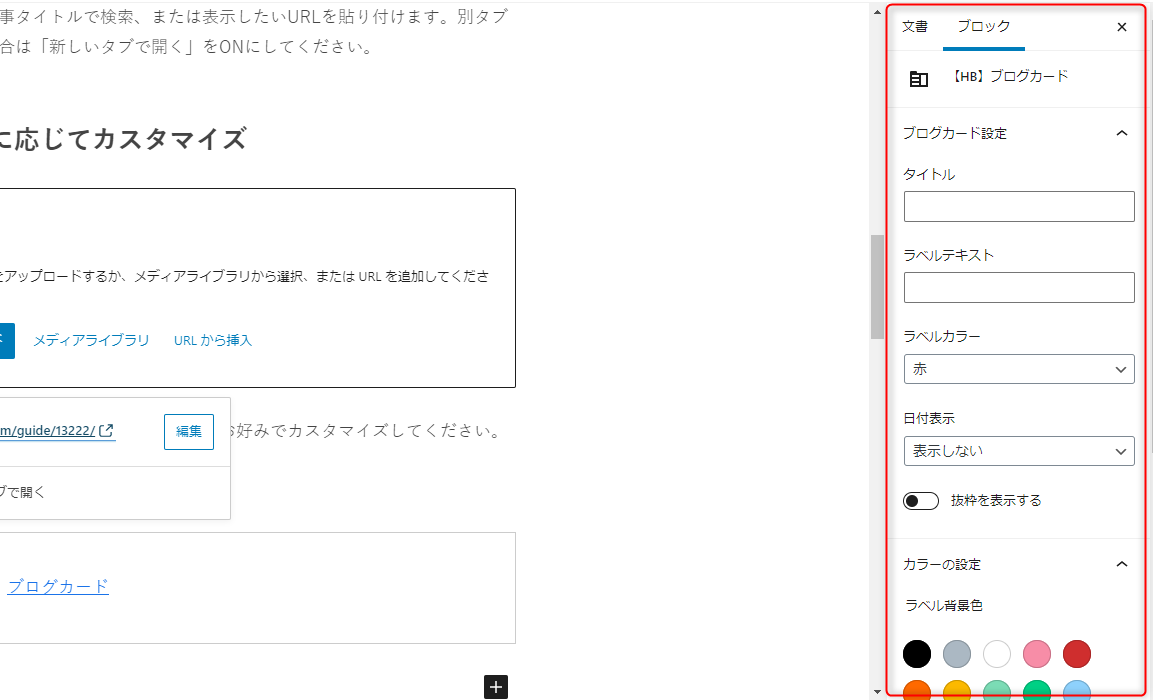
3.必要に応じてカスタマイズ

あとは、右側の設定パネルで必要に応じてお好みでカスタマイズしてください。
デフォルト表示

カテゴリーページを固定ページで作り込む
タイトルを変更

タイトルを変更してみた
ラベルテキストを表示

参考記事カテゴリーページを固定ページで作り込む
ラベルカラーを変更

参考記事カテゴリーページを固定ページで作り込む
投稿日を表示

参考記事カテゴリーページを固定ページで作り込む
投稿日:2020年2月26日
更新日を表示

参考記事カテゴリーページを固定ページで作り込む
更新日:2021年8月19日
投稿日と更新日を表示

参考記事カテゴリーページを固定ページで作り込む
投稿日:2020年2月26日
更新日:2021年8月19日
アイキャッチを長方形にする

参考記事カテゴリーページを固定ページで作り込む
投稿日:2020年2月26日
更新日:2021年8月19日
カードレイアウトを縦型にする

参考記事カテゴリーページを固定ページで作り込む
投稿日:2020年2月26日
更新日:2021年8月19日
もし、編集画面で縦型に切り替わらない場合はスーパーリロードしてください。
縦型カードの中央揃えにする

参考記事カテゴリーページを固定ページで作り込む
投稿日:2020年2月26日
更新日:2021年8月19日
縦型カードの右揃えにする

参考記事カテゴリーページを固定ページで作り込む
投稿日:2020年2月26日
更新日:2021年8月19日
抜粋を表示(PCのみ)

参考記事カテゴリーページを固定ページで作り込む
投稿日:2020年2月26日
更新日:2021年8月19日
カテゴリーページを固定ページで作り込むことができます。 サンプル 例:池袋の激うまラ…
抜粋文に表示される内容は、
- 「般若ビルダー記事設定」→「SEO」→「ディスクリプション」の内容
- 上記が空欄なら、WordPressデフォルトの「抜粋」欄
- 上記が空欄なら、記事の冒頭文
の優先順位で抜粋されます。
ラベルカラーを任意のカラーに変更

参考記事カテゴリーページを固定ページで作り込む
投稿日:2020年2月26日
更新日:2021年8月19日
カテゴリーページを固定ページで作り込むことができます。 サンプル 例:池袋の激うまラ…
投稿以外を指定した場合の表示
表示したいページURLを直接貼り付けてください。
カテゴリーページを指定した場合

般若ビルダーブロック
固定ページを指定した場合

般若ビルダーの使い方
タグページを指定した場合

tag