記事内に吹き出しを入れるには「吹き出し」ブロックを使います。
もくじ[]
1.【HB】吹き出しを選択

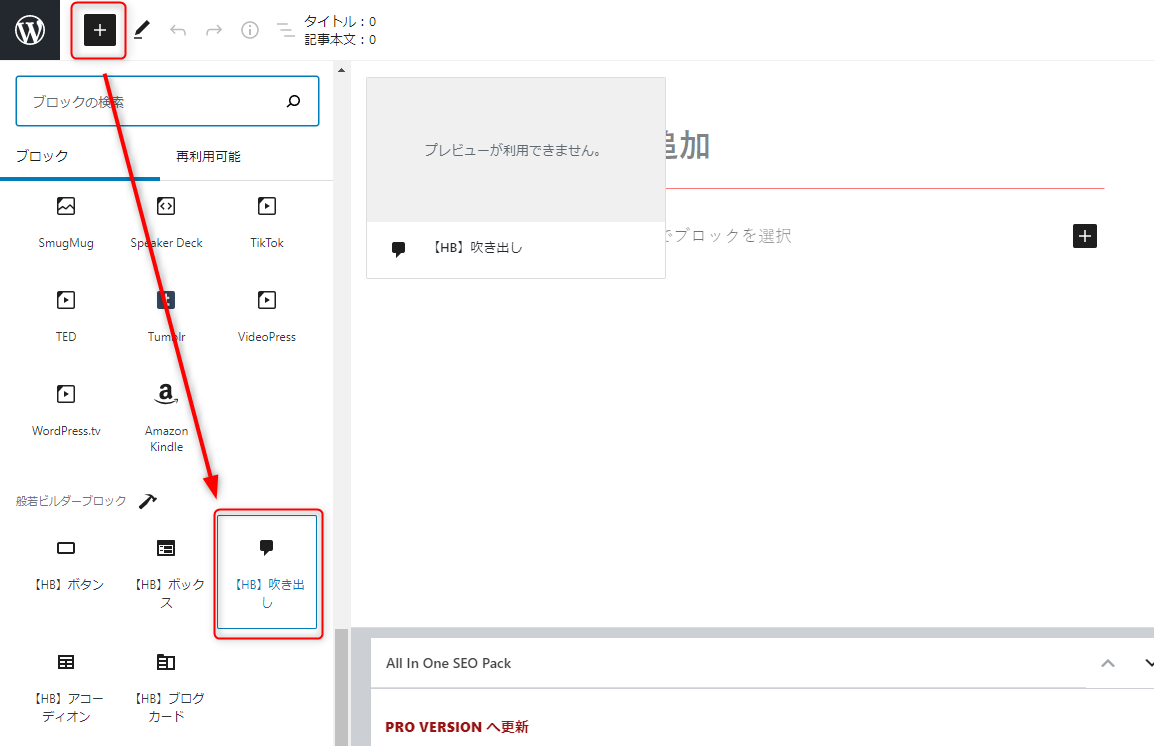
「+」ボタンを押して、【HB】吹き出しをクリックします。
2.アイコン画像をアップロード

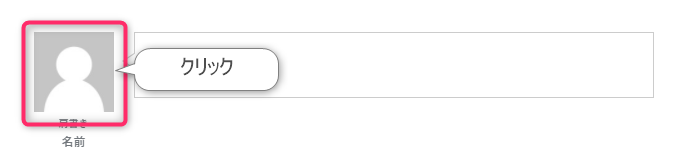
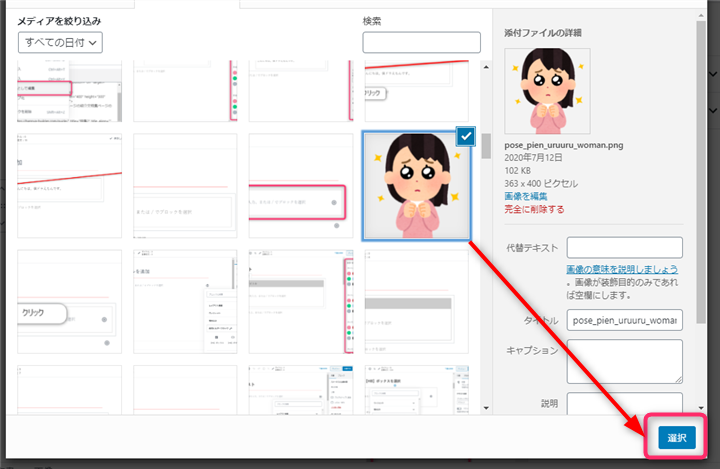
デフォルトのアイコン画像をクリックしてください。メディアの選択またはアップロード画面になりますので、画像を選択または新規にアップロードします。

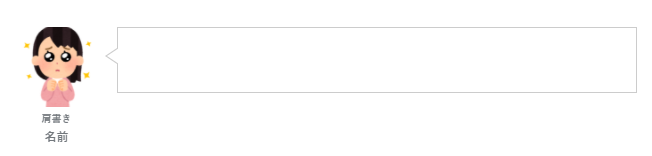
アイコンが変更されました。
4.アイコンの名前を記入

吹き出しの人物名を載せたい場合は、アイコンの下に名前を記入します。
5.肩書きを記入

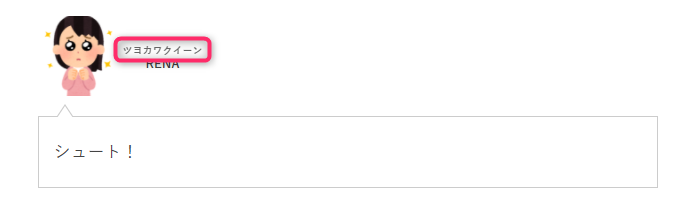
肩書きを表示することもできます。肩書きはアイコンの下でも使えますが、アイコンの左右配置(左上、右上、左下、右下)で使うことを想定しています。アイコン横のスペースを有効活用するためです。

エディタ上では、アイコンとの間に少し余白ができてしまいますが、実際の記事では余白は調整されます。
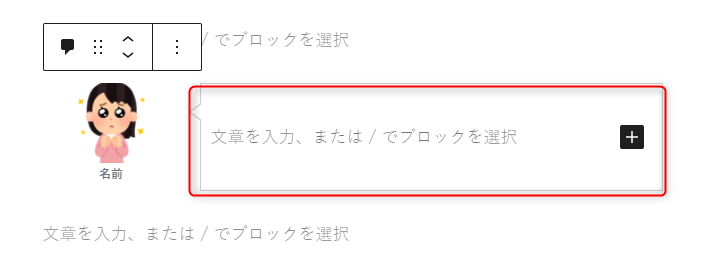
6.吹き出しテキストを記入

吹き出しに表示させたいテキストを記入します。
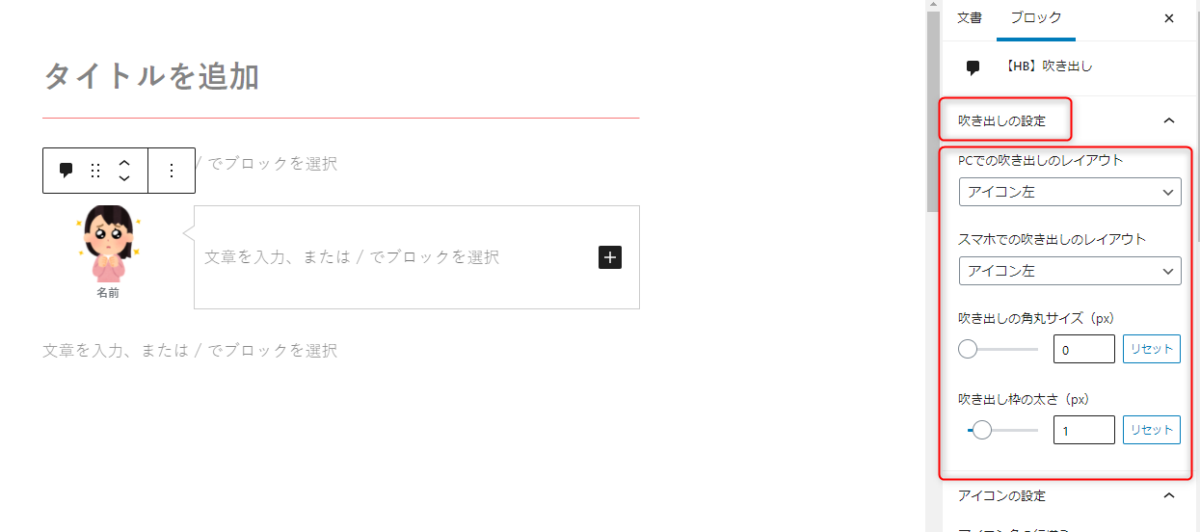
7.吹き出しの設定をする

画面右サイドメニューより、
- PCでの吹き出しのレイアウト(アイコン左、右、右上、右下、左上、左下)
- スマホでの吹き出しのレイアウト(アイコン左、右、右上、右下、左上、左下)
- 吹き出しの角丸サイズ
- 吹き出し枠の太さ
を設定・変更できます。
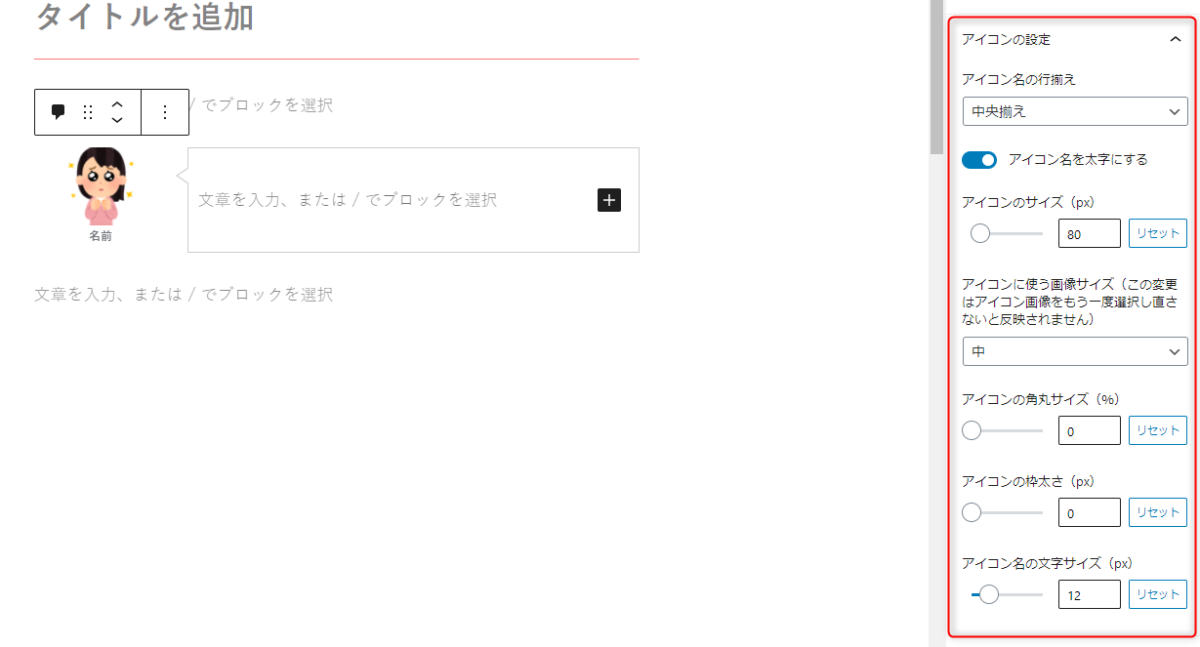
8.アイコンの設定をする

- アイコン名の行揃え(左揃え、中央揃え、右揃え)
- アイコン名を太字にする(ON/OFF)
- アイコンのサイズ
- アイコンに使う画像サイズ(※)
- アイコンの角丸サイズ
- アイコン枠の太さ
- アイコン名の文字サイズ
を設定・変更できます。
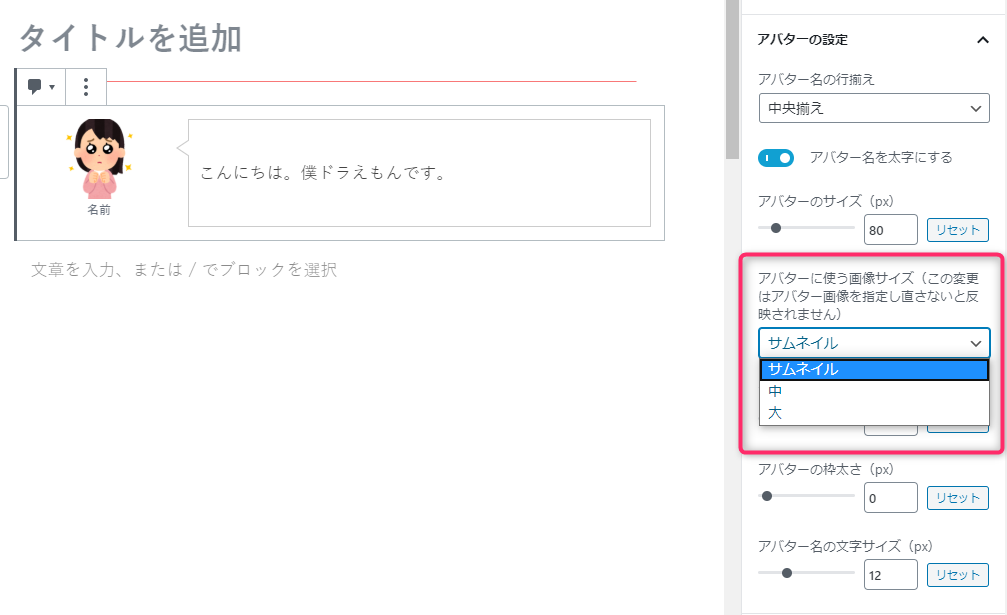
アイコンに使う画像サイズとは?

Retinaディスプレイでボヤケないようにするため、無駄に大きな画像を読み込まないようにするため、どの画像を読み込むかの設定です。自分のサイトの「メディア設定」の設定値と連動しています。
メディア設定をどう設定しているかによりますが、基本的には「中」にしておけば、ボヤける可能性や画像が大きすぎる可能性はほぼないはずです。
もし、「中」以外のサイズに変更する場合は、アイコン画像をクリックして、メディアの選択画面でもう一度該当のアイコン画像を選択し直してください。

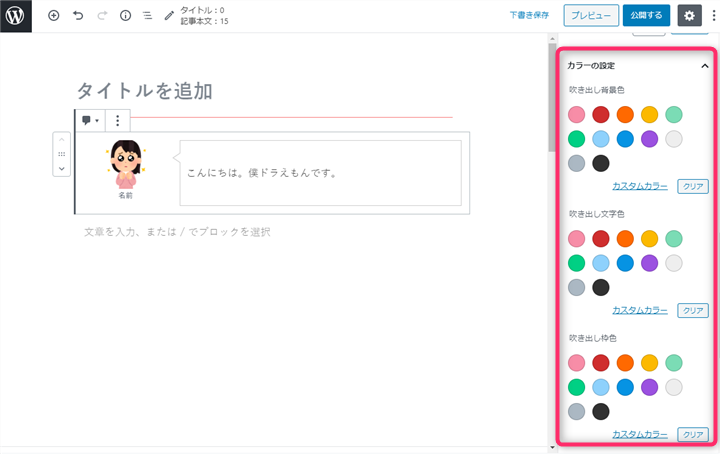
9.カラーを設定する

- 吹き出し背景色
- 吹き出し文字色
- 吹き出し枠色
- アイコン枠色
- アイコン名文字色
を設定・変更できます。
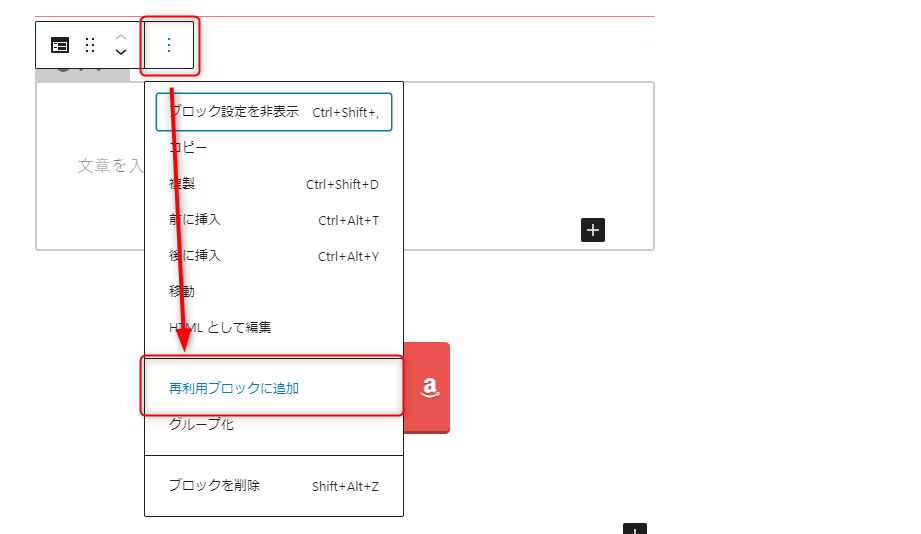
10.再利用ブロックに追加する

デザインしたブロックを再利用ブロックに追加しておくと、「ブロックパターン」の新規登録時や、他の記事でも同じ設定内容で使い回しができます。
以上で設定完了です。