カスタマイザー>[HB]スマホの設定の解説です。スマホで表示した場合のコンテンツの見え方を調整できます。
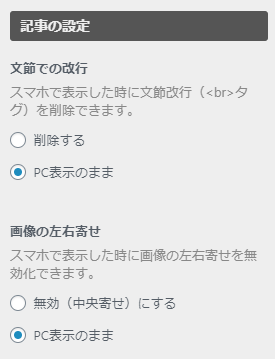
記事の設定

文節での改行
基本スルーでOKです。
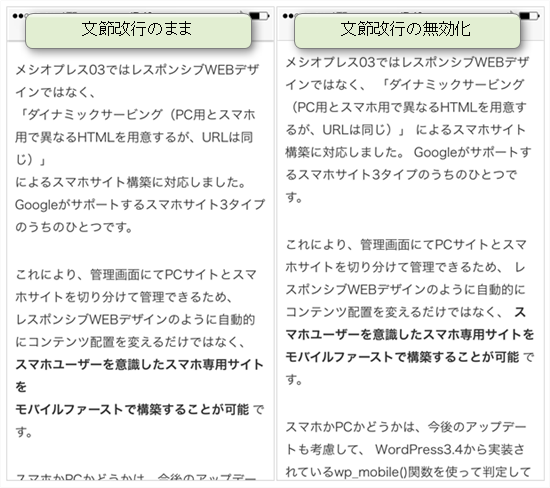
文章を文節などのタイミングで改行している場合、スマホとPCでは画面幅が違うために、スマホから見ると変なタイミングで改行されてしまいます。それを改善するために、スマホ閲覧時にはbrタグを自動で削除する機能です。

文節タイミングで改行している場合は、「無効にする」を選択するとスマホから見た際に読みやすくなります。
ただし、無効にするとリンク位置の改行も無効化されてしまいます。箇条書きの場合もリストタグを使わないと、改行がなくなり、詰めて表示されてしまいます。
画像の左右寄せ
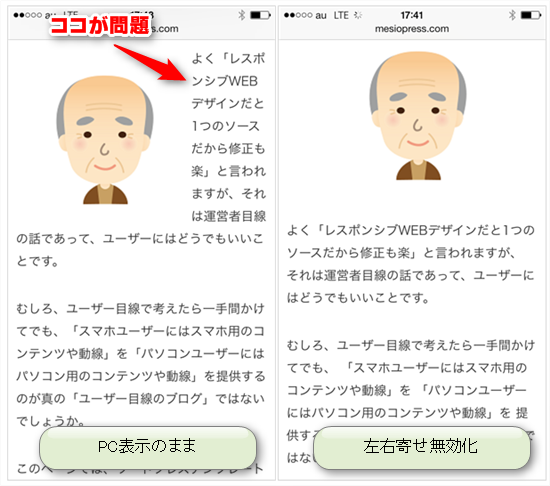
画像を左右に寄せてテキストを挿入している場合、PCでは良い感じに収まっていても、スマホから見ると画面幅が違うためにおかしなことになります。それを改善するために、スマホ閲覧時には、画像の左右寄せを無効化し、中央寄せにする機能です。

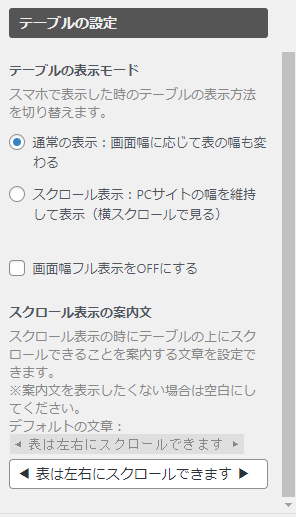
テーブル設定

「Flexible Table Block」を使う場合は、「画面幅フル表示をOFFにする」だけチェックを入れてください。スクロール表示の設定は、Flexible Table Block側(記事編集画面)でテーブルごとに設定するのがおすすめです。
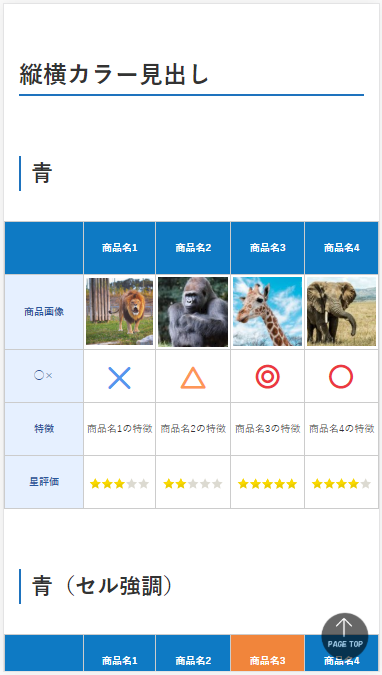
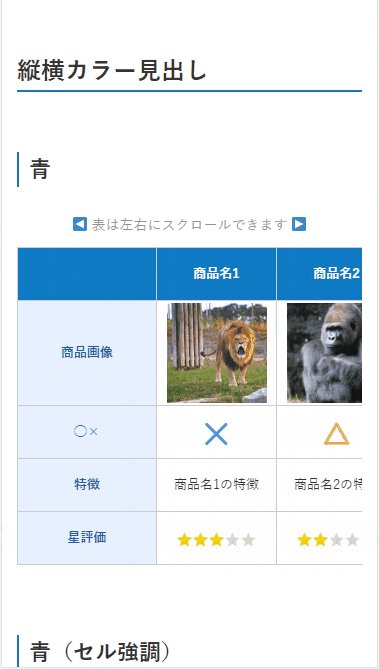
テーブルの表示モード
通常の表示
スマホの画面幅に合わせてギュッとコンパクトに表示させています。パッと見で全体像が見渡せる一覧性の高いテーブル表示が可能です。列数が多いと、文字が縦に並んでしまいますので、列数は5列以下、テキスト量も少なめのテーブル向きです。
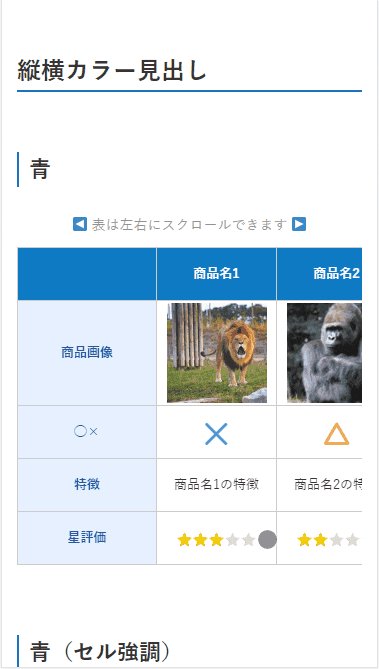
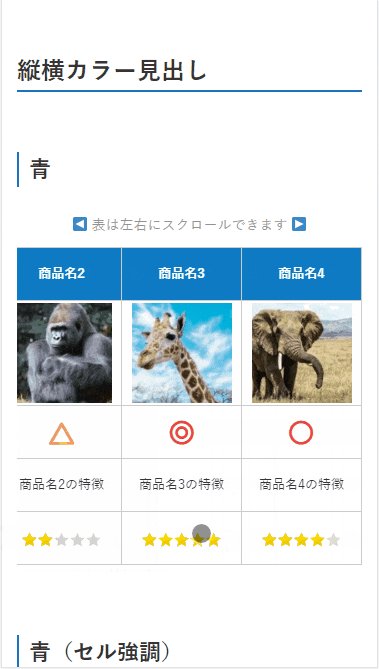
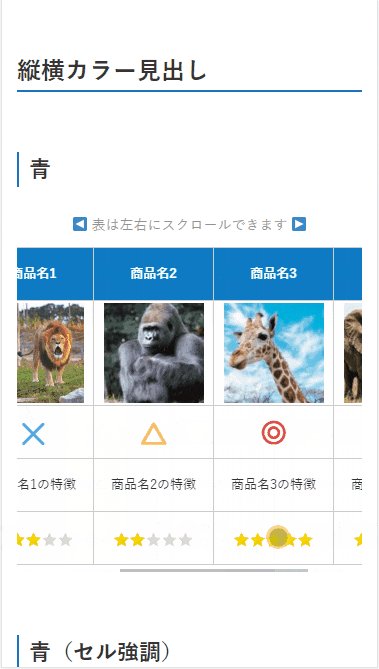
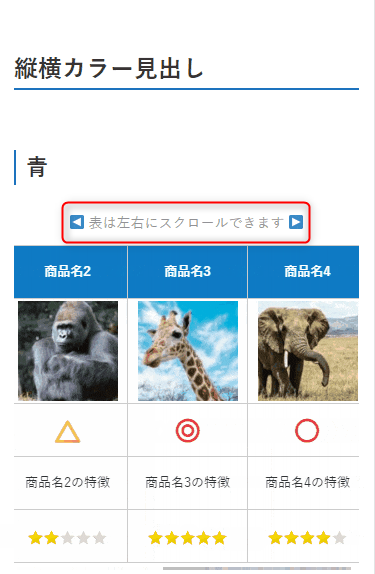
スクロール表示
PCサイトのレイアウトをそのまま横スクロール型にして表示する方法です。
横スクロールにすると、テーブルの全体像が見えなくなりますので、ユーザーは一旦そこで立ち止まってテーブルの続きを確認しようとします。結果として、記事の流し読みを防止する役目も果たしてくれるテーブルの表示方法です。
ただし、私はあまりおすすめしません。理由は下記の記事をどうぞ。
スマホで横にスクロールするテーブル(比較表)見にくい説を検証してみた
画面幅フル表示をOFFにする(ver1.5より追加)

般若ビルダーのテーブルは、スマホの画面幅フルで表示できます。
ですが、プリセットしているテーブルパターンでは、カスタマイズの利便性を優先してこの機能は無効にしています。
同じく、テーブルプラグイン「Flexible Table Block」を使う場合も画面幅フル表示には対応していないため、そのままだと左に寄った感じになってしまいます。そうならないように、フル表示を強制的にOFFにして左右に余白を入れる機能です。
スクロール表示の案内文
スクロール表示にする場合に上部に表示される「表は左右にスクロールできます」の文言を変更できます。

以上、「[HB]スマホの設定」の解説でした。
NEXT般若ビルダーウィジェット一覧へ




