カスタマイザー>[HB] ヘッダーの解説です。
ロゴ画像(スマホ)


テキストではなくて、ロゴ画像にする場合はスマホ用ロゴは必須です。(PC用のみ設定しても表示されません)
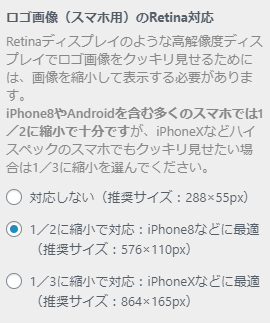
ロゴ画像(スマホ用)のRetina対応

スマホユーザーは、今のところiPhone8(6、7含む)サイズのユーザーが多いので、「576×110px」の画像を用意して、「1/2に縮小で対応」の選択がおすすめです。端数は繰り上げて「580×110px」などでも問題ありません。
ロゴ画像(PC用)


350px前後がおすすめです。グローバルナビ無しにすると、最大で1110pxまで表示できます。
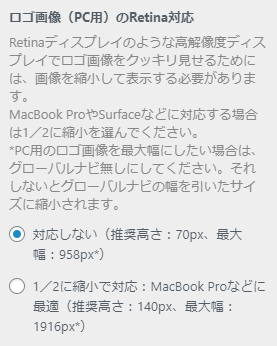
ロゴ画像(PC用)のRetina対応

WEBデザイナー向けのサイトなどはRetina対応をおすすめします。2倍のサイズ(700×140など)を用意して、「1/2に縮小」にしてください。
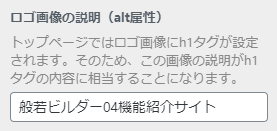
ロゴ画像の説明(alt属性)

ここの記入内容がh1タグに入ります。昔はh1タグをヘッダーの一番上にテキストで書いていましたが、今となっては見かけることもなくなった表示方法なので、ロゴ画像と共通に統一しました。サイト名を入れるのが一般的です。
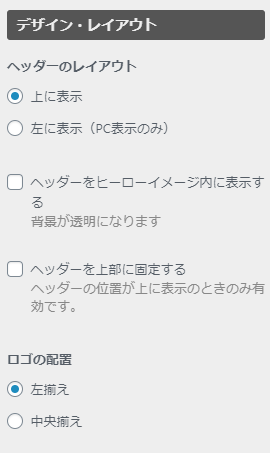
デザイン・レイアウト

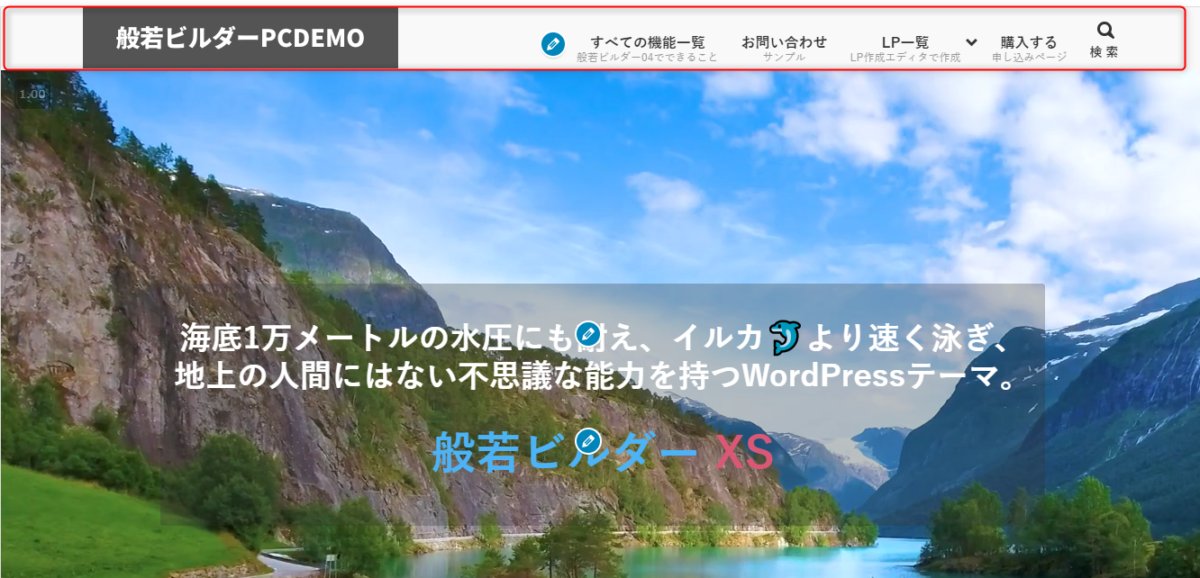
上に表示

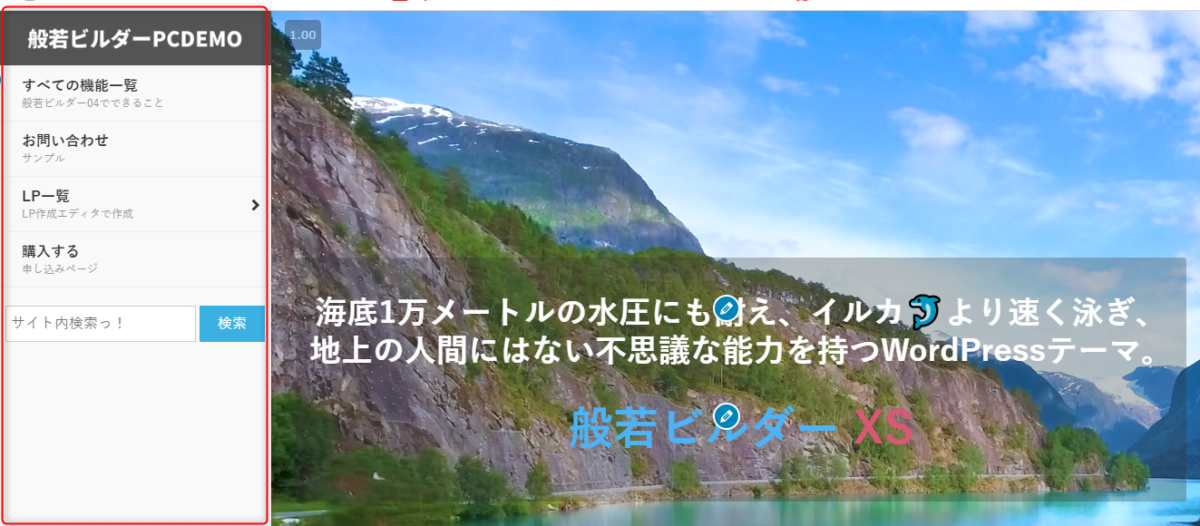
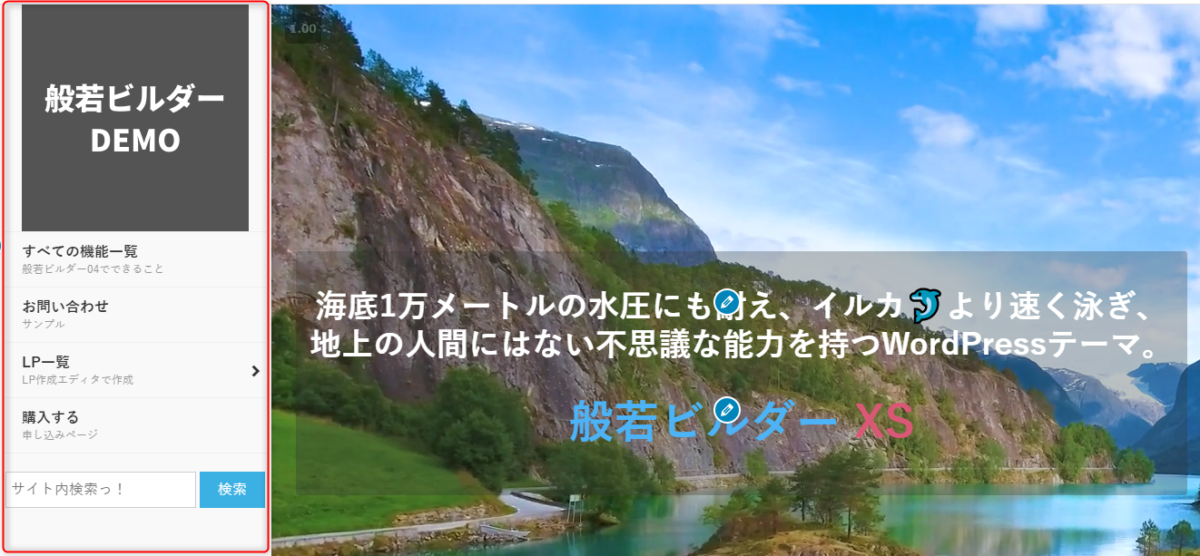
左に表示(PC表示のみ)


左に表示する場合は、正方形のロゴ画像にすることもできます。
ヘッダーをヒーローイメージ内に表示する

ヘッダーの背景が透明になります。ヒーローイメージ設定で「動画」のみで画像を設定していない場合は透明になりません。なんでもいいので画像を設定してください。
ヘッダーを上部に固定する

スクロールしても常に表示されます。ヘッダーの位置が上に表示のときのみ有効です。
ロゴの配置
左揃え

中央揃え

中央揃えにすると、グローバルナビがロゴの下に移動します。グローバルナビの表示幅も広がりますので、グローバルナビをたくさん表示したい場合におすすめです。
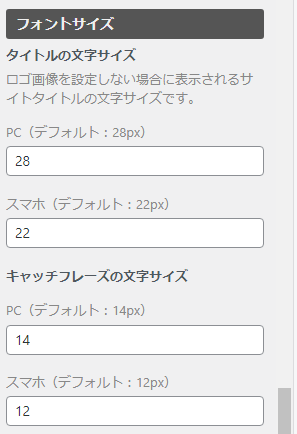
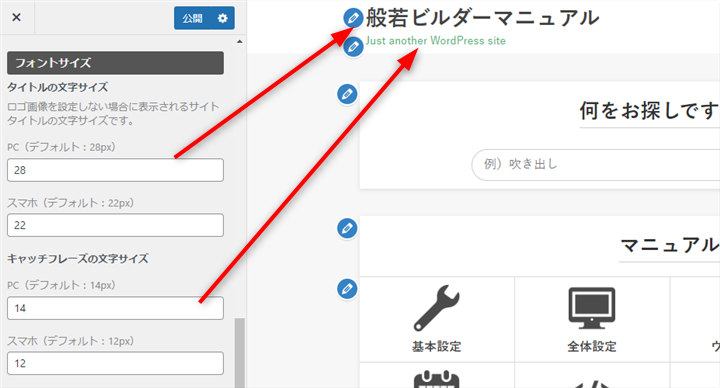
フォントサイズ


ロゴ画像を設定しない場合のタイトル、キャッチフレーズの文字サイズを変更できます。PCとスマホ、別々に設定できます。
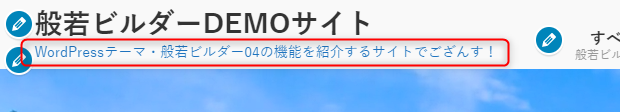
キャッチフレーズ


ロゴ画像を使わない場合にキャッチフレーズを表示できます。
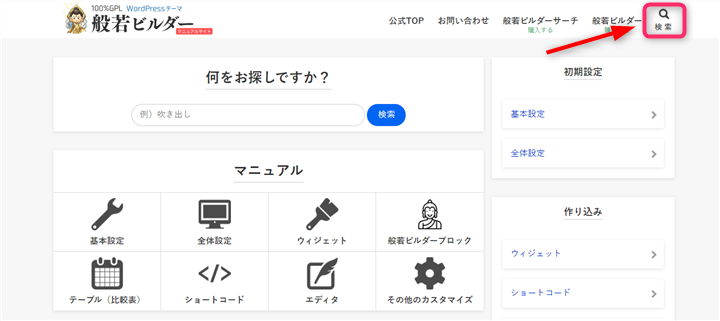
検索ボタン


ヘッダー右端の検索ボタンの表示/非表示の切り替えができます。
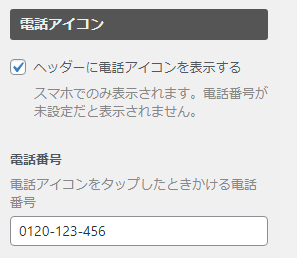
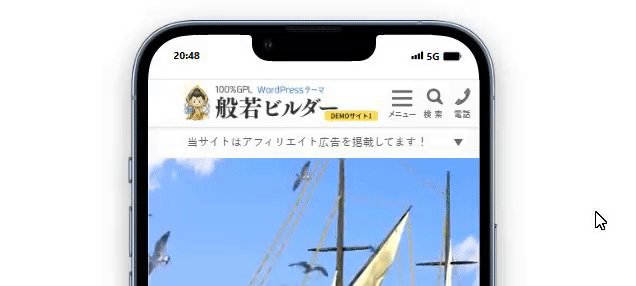
電話アイコン

スマホのヘッダーに電話アイコンを表示できます。実店舗サイト向けです。
「ヘッダーに電話アイコンを表示する」にチェックを入れて、電話番号を入力すると表示されます。

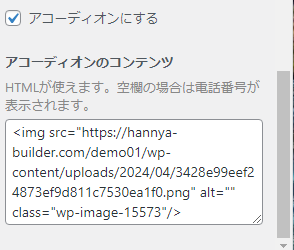
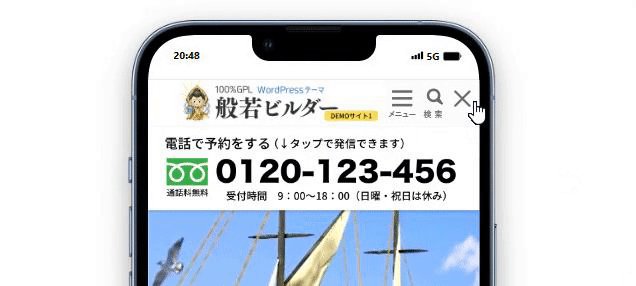
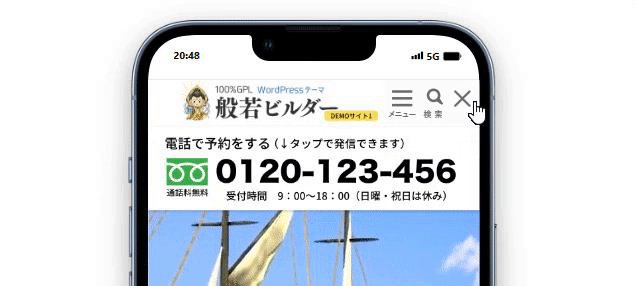
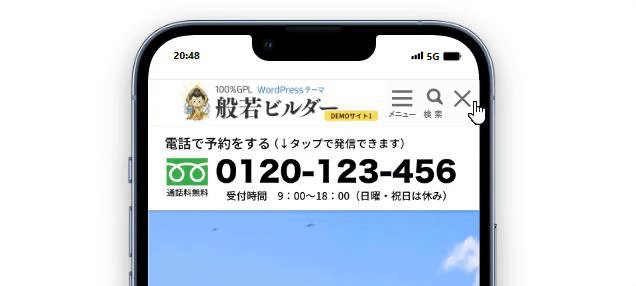
アコーディオンにする


「アコーディオンにする」にチェックを入れると、任意の画像を表示してから、タップで発信する2ステップ仕様になります。
いきなり発信したら不安じゃないですか。その対策です。「アコーディオンのコンテンツ」に、表示したい画像タグをコピペしてください。
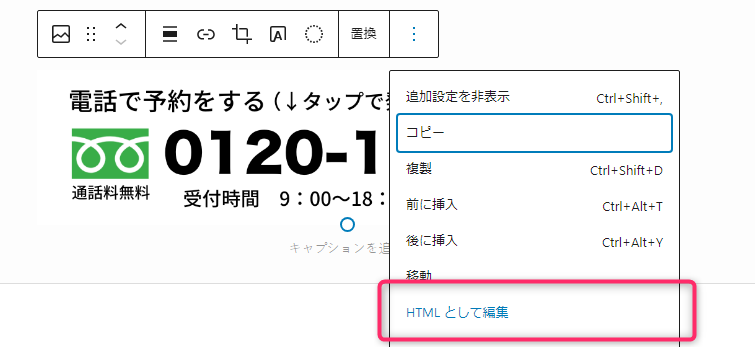
画像タグのコピペ方法

テキトーな記事に画像をアップして、「HTMLとして編集」をクリック

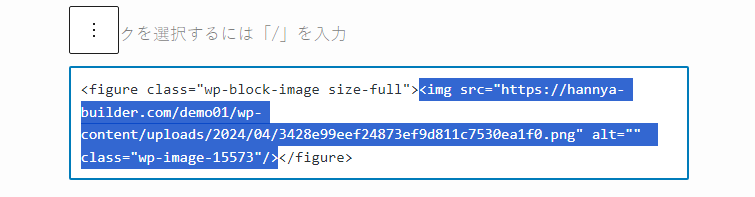
imgタグ部分をコピーして、「アコーディオンのコンテンツ」に貼り付け。
※画像は自動でaタグに囲まれるので、aタグは使わないでください。
以上、「[HB] ヘッダー」の解説でした。




