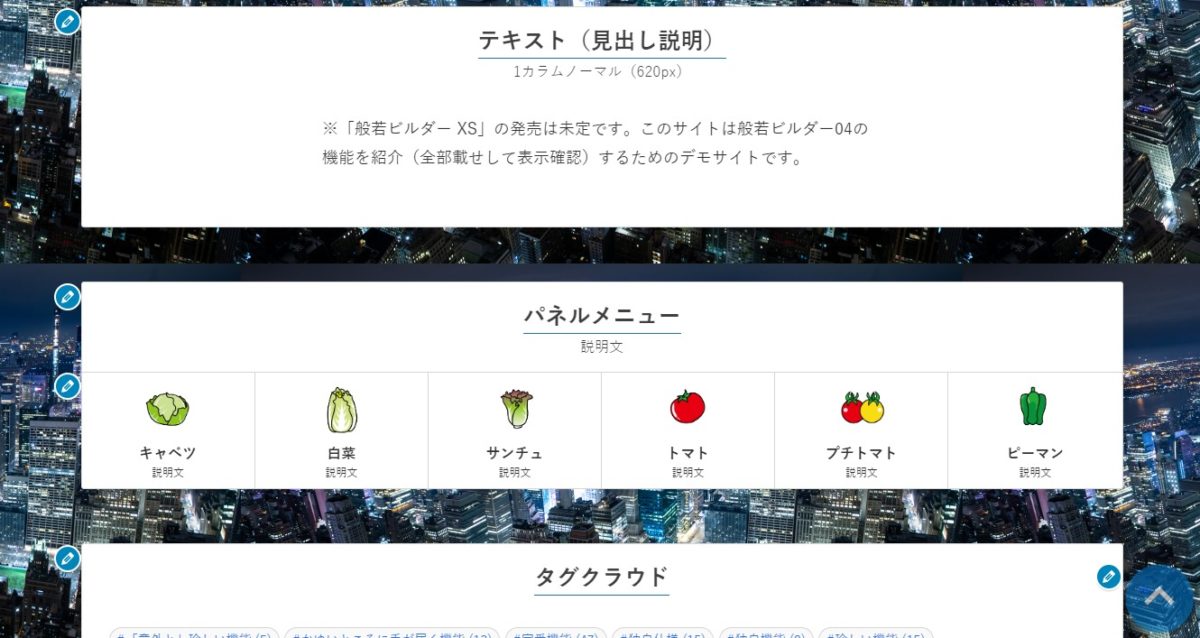
カスタマイザー>[HB]色の解説です。
サイト全体

「サイト全体」のカラー設定が反映される場所は次のとおりです。
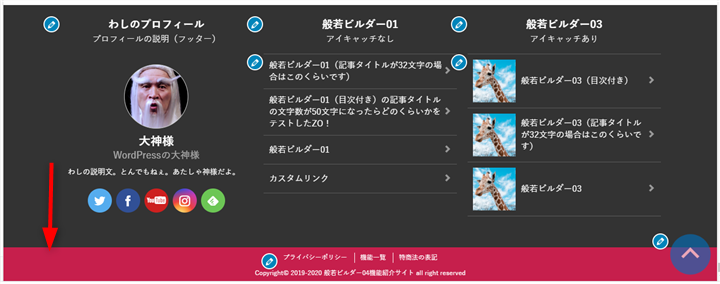
フッターナビ

ページの最下部に表示されます。
【HB】目次を表示




ピックアップカテゴリー

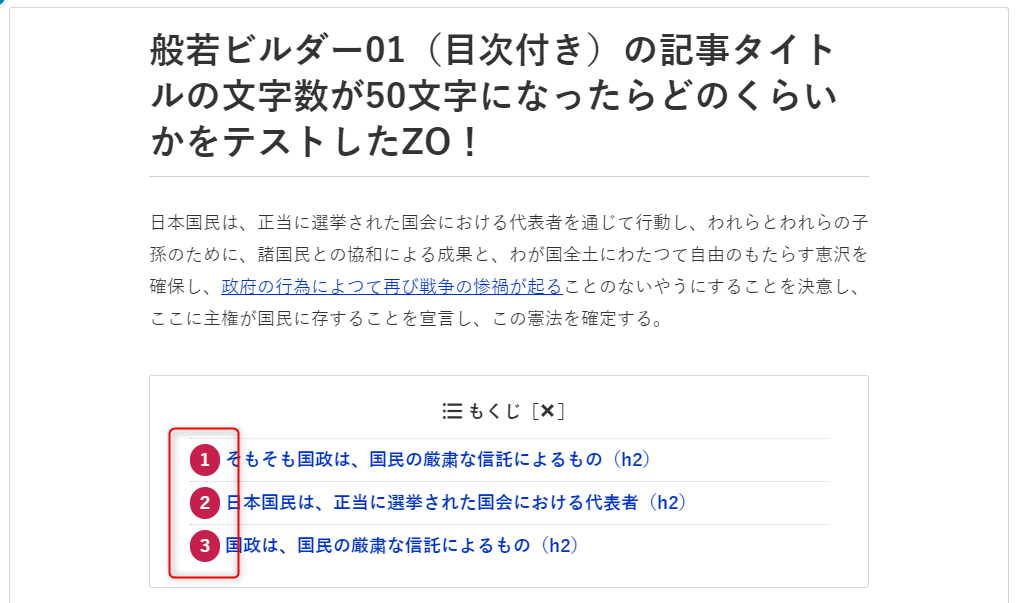
記事の目次

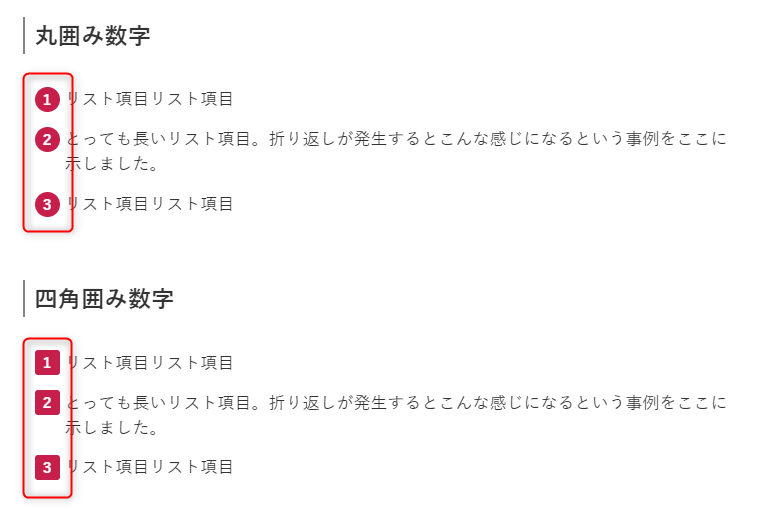
スタイル付き数字リスト

リンクボックス

サイト背景


背景画像


背景画像の設定方法は、
- 背景画像の配置(横)
- 背景画像の配置(縦)
- 背景画像の繰り返し
- 背景画像のRetina対応
と用意しましたが、基本的には「背景画像の繰り返し」を「タイル」だけ選択すれば、背景すべてに表示されます。
ページナビ


ページナビは、記事一覧ページ(ブログ、カテゴリー、タグ、月別アーカイブ)の下に表示されます。
タブメニュー


タブメニューは、ブログ型で運用する際に、カスタマイザー>サイト外観>タブメニューにて表示できます。
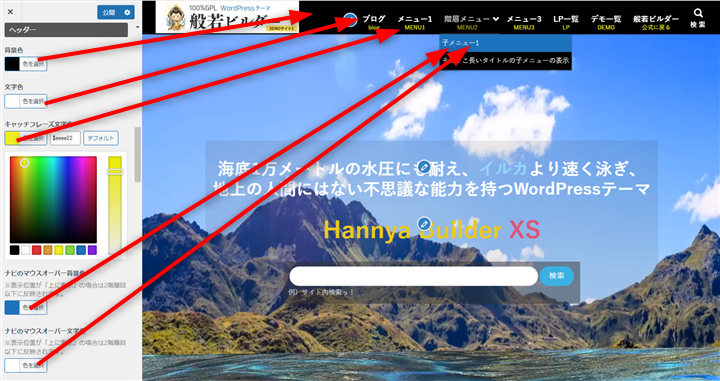
ヘッダー


ヘッダー=「タイトルロゴ+グローバルナビ」です。
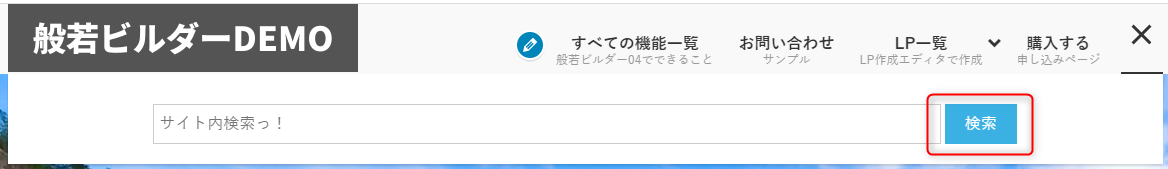
検索ボタンの色


検索ボタンは、ヘッダーの右端(ヘッダー左配置の場合は下)に表示されます。
パンくず


記事上部または記事下部に表示されます。
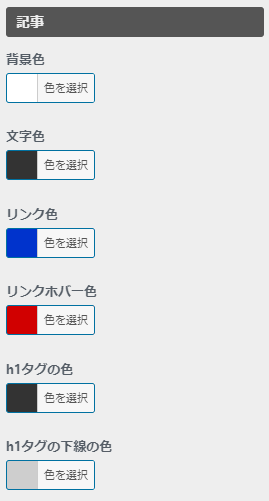
記事



コンテンツ(記事内)のカラーを変更できます。
- 背景色
- 文字色
- リンク色
- リンクホバー色
- h1タグの色
- h1タグの下線の色
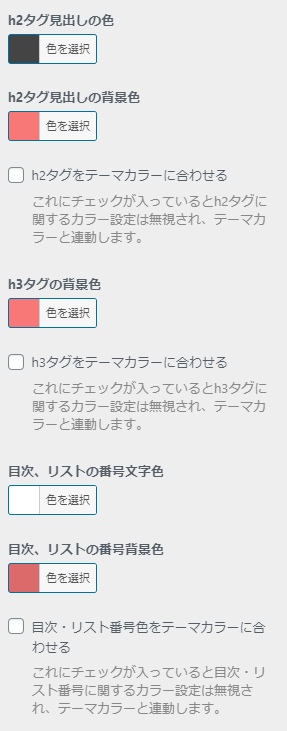
- h2タグ見出しの色
- h2タグ見出しの背景色
- h3タグの背景色
- 目次、リストの番号文字色
- 目次、リストの番号背景色
※h2タグのカラーを決める際は、記事のh2タグデザインのデザインテイスト(下線、ベタ塗り)に合うように設定してください。背景色と同化して文字が見えなくなる場合があります。
※目次番号の背景カラーを反映するには、[HB] 記事の設定>目次の外観>番号のスタイルを選択している必要があります。
※背景色を白以外にしたときは、白背景ではグレーだった要素やボーダーを、テキスト色+透明度0.2ぐらいの設定で自動的に変わるようにしています。
背景色「黒」の例:あなたの知らない世界
ウィジェット

※ウィジェット見出しのカラーを決める際は、ウィジェットの見出しデザイン(下線、ベタ塗り)に合うように設定してください。背景色と同化して文字が見えなくなる場合があります。
コメントボタン


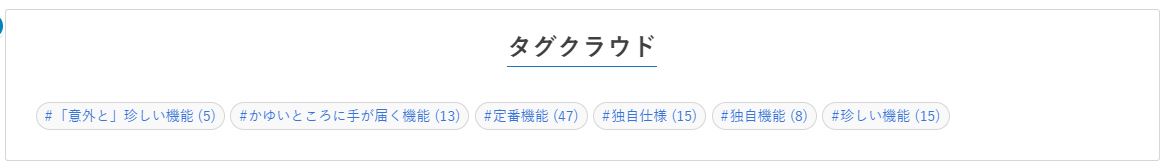
タグ

「タグクラウド」ウィジェットと、タブメニューの「カテゴリー」「月別」「タグ」メニューのカラーデザインを変更できます。


なお、タブメニューの「カテゴリー」に「カテゴリーカラー」を適用したい場合は、「HBサイト外観」の「カテゴリーカラーを反映する」にチェックを入れてください。

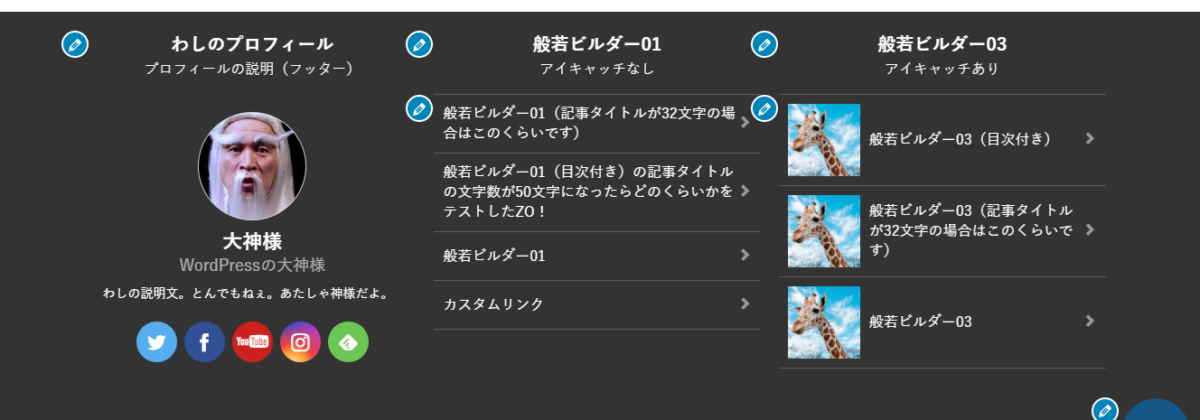
フッター


以上で「[HB]色のカスタマイズ」の解説でした。




