「指定したカテゴリーの人気記事ランキング」や「今見ている記事と同じカテゴリーの人気記事ランキングを記事下などに表示するウィジェットです。

もくじ[]
準備
人気記事表示プラグイン「WordPress Popular Posts」と連動していますので、WordPress Popular Postsを有効化すると使えるようになります。
使用例1:指定したカテゴリーの記事ランキングを表示
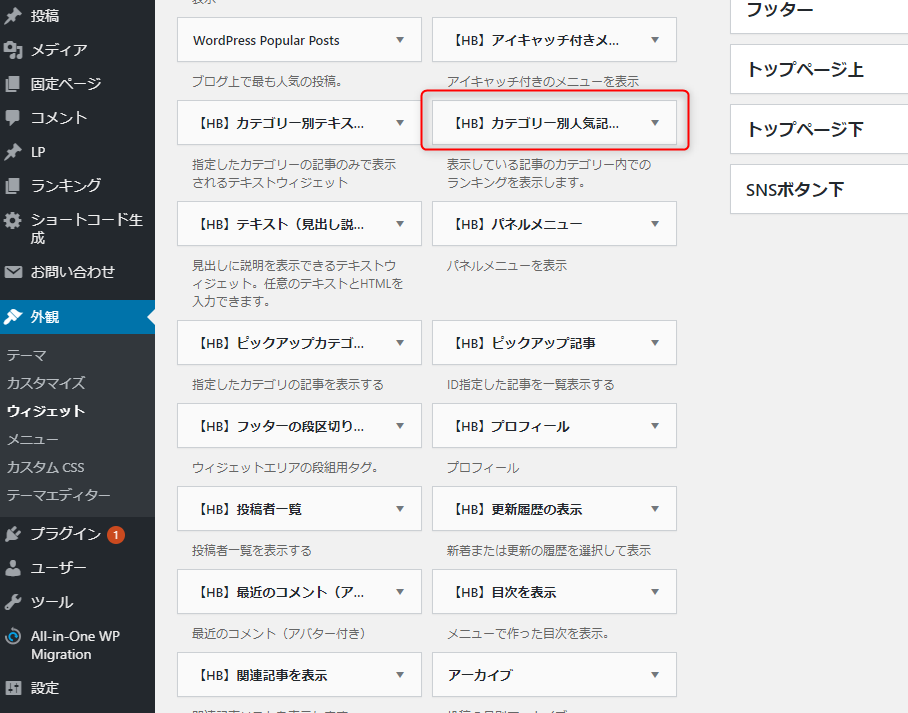
1.「【HB】カテゴリー別人気記事ランキング」をドラッグ&ドロップ

「【HB】カテゴリー別人気記事ランキング」を表示させたいウィジェットエリアにドラッグ&ドロップします。
2.表示するカテゴリーを選択

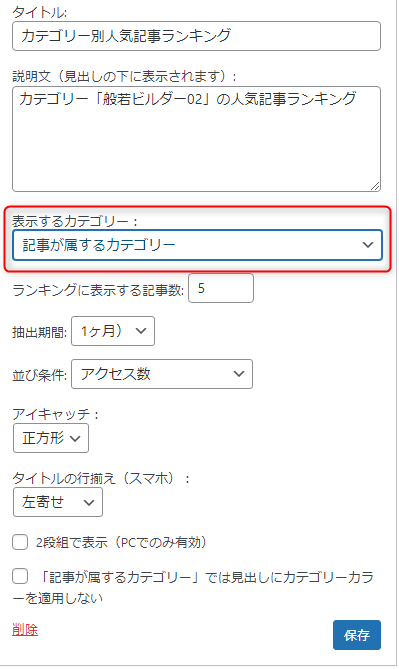
ウィジェットを開いて、タイトル、説明文(任意)を記入して、「表示するカテゴリー」の中から、表示したいカテゴリーを選択して完了です。
- ランキングに表示する記事数
- 抽出期間
- 並び順
- アイキャッチの形
- タイトルの行揃え(スマホ用)
- 2段組で表示(PCでのみ有効)
はお好みで設定してください。
使用例2:今見ている記事と同じカテゴリー記事ランキングを表示
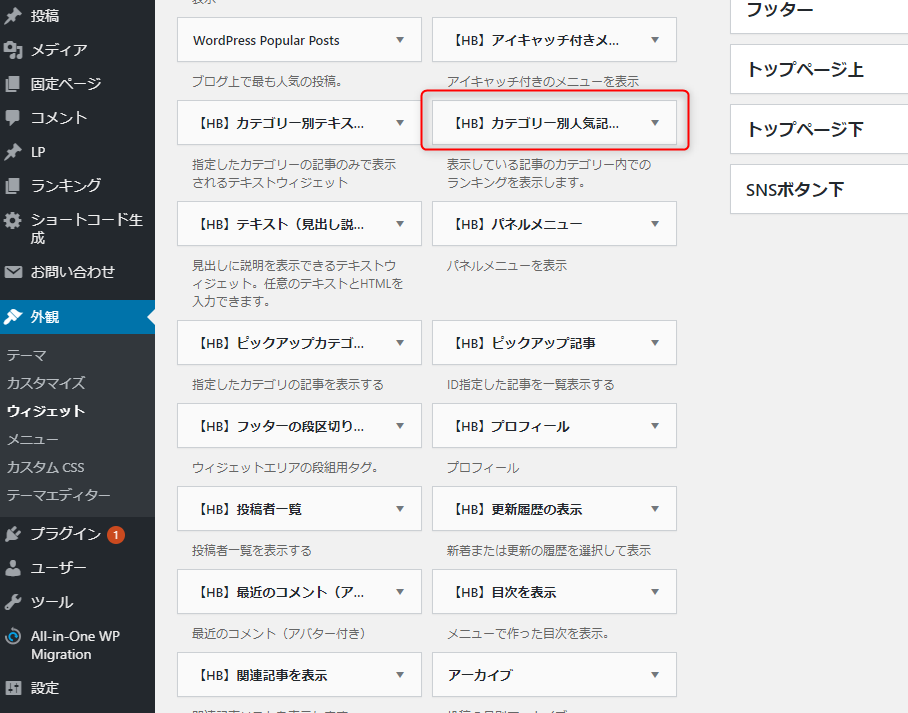
1.「【HB】カテゴリー別人気記事ランキング」をドラッグ&ドロップ

「【HB】カテゴリー別人気記事ランキング」を表示させたいウィジェットエリアにドラッグ&ドロップします。
2.記事が属するカテゴリーを選択

タイトル、説明文(任意)を記入して、「表示するカテゴリー」の中から、「記事が属するカテゴリー」を選択して完了です。この場合、見出しにカテゴリーカラーが自動で反映されます。

カテゴリーカラーを適用させたくない場合は、【「記事が属するカテゴリー」では見出しにカテゴリーカラーを適用しない】にチェックを入れます。

タイトル欄を空欄のままにすると【「(カテゴリー名)」の人気記事ランキング】がデフォルトでタイトルに挿入されます。
以上、「【HB】カテゴリー別人気記事ランキング」でした。




