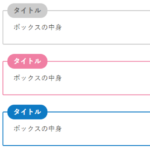
画像(写真)にカラー背景枠をつけて強調できます。記事に挿入した画像ソースを「photo_frame 」で囲みます。
ピンク

キャプションキャプションキャプション
[[photo_frame color="pink" width="620" align=""] <img class="alignnone size-full wp-image-4252" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/adorable-animal-close-up-148182.jpg" alt="" width="640" height="424" /> キャプションキャプションキャプション [/photo_frame]]
青

キャプションキャプションキャプション
[[photo_frame color="blue" width="620" align=""] <img class="aligncenter size-full wp-image-4252" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/adorable-animal-close-up-148182.jpg" alt="" width="640" height="424" /> キャプションキャプションキャプション [/photo_frame]]
緑

キャプションキャプションキャプション
[[photo_frame color="green" width="620" align=""] <img class="aligncenter size-full wp-image-4252" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/adorable-animal-close-up-148182.jpg" alt="" width="640" height="424" /> キャプションキャプションキャプション [/photo_frame]]
黒

キャプションキャプションキャプション
[[photo_frame color="black" width="620" align=""] <img class="aligncenter size-full wp-image-4252" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/adorable-animal-close-up-148182.jpg" alt="" width="640" height="424" /> キャプションキャプションキャプション [/photo_frame]]
白

キャプションキャプションキャプション
[[photo_frame color="white" width="620" align=""] <img class="aligncenter size-full wp-image-4252" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/adorable-animal-close-up-148182.jpg" alt="" width="640" height="424" /> キャプションキャプションキャプション [/photo_frame]]
幅を指定する場合
「width=”●●”」に数字を指定します。何も設定しないと挿入した画像の幅+左右に10pxになります。

500pxの画像に、幅500pxの背景枠を指定した場合
[[photo_frame color="pink" width="500" align=""] <img class="aligncenter size-full wp-image-9058" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/adorable-animal-close-up-148182-2-1.jpg" alt="" width="500" height="331" /> 500pxの画像に、幅500pxの背景枠を指定した場合 [/photo_frame]]
位置を指定する場合
「align=””」に「left」「center」「right」のいずかを指定します。

centerを指定した場合
[[photo_frame color="pink" width="500" align="center"] <img class="aligncenter size-full wp-image-9058" src="https://hannya-builder.com/guide/wp-content/uploads/2019/01/adorable-animal-close-up-148182-2-1.jpg" alt="" width="500" height="331" /> centerを指定した場合 [/photo_frame]]
以上、「画像(写真)にカラー背景枠をつける」でした。