※このショートコードは、「ブロックエディタ」に対応済みです。ブロックエディタのほうを使ったほうがラクです。
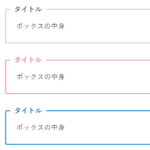
タイトル部分がタブのボックスショートコードは、「type=”tab”」属性を追加します。
グレー
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
ピンク1
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
ピンク背景
コピペ用
ピンク背景
[/box]
ピンク2
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
ピンク背景
コピペ用
ピンク背景
[/box]
青1
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
ブルー背景
コピペ用
ブルー背景
[/box]
青2(水色)
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
ブルー背景
コピペ用
ブルー背景
[/box]
緑
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
ブルー背景
コピペ用
ブルー背景
[/box]
緑2(黄緑)
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
ブルー背景
コピペ用
ブルー背景
[/box]
黒
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
黒2(やや薄め)
白背景
コピペ用
白背景
[/box]
グレー背景
コピペ用
グレー背景
[/box]
クリーム背景
コピペ用
クリーム背景
[/box]
薄い色シリーズ
薄いピンク
コピペ用
薄いピンク
[/box]
薄い青
コピペ用
薄い青
[/box]
薄い緑
コピペ用
薄い緑
[/box]
薄いベージュ
コピペ用
薄いベージュ
[/box]
属性値
title=””
ボックスに表示するタイトル。指定しない場合はタイトル無しの枠になります。
初期値:なし
type=””
タイトルのデザイン
初期値:normal
normal 背景色付き
daen:楕円背景
tab:タブデザイン
kakomi:囲むようなデザイン
icon=””
タイトルの前に表示するアイコン。Font Awesomeに対応。
初期値:なし
color=””
リストを囲むボックスの色
初期値:gray
グレー(gray、gray-gray、gray-cream)
黒(black、black-glay、black-cream、black2、black2-glay、black2-cream)
青(blue、blue-blue、blue-gray、blue2、blue2-blue、blue2-gray)
ピンク(pink、pink-pink、pink-gray、pink-cream、pink2、pink2-pink、pink2-gray、pink2-cream)
緑(green、green-green、green-gray、green-cream、green2、green2-green、green2-gray、green2-cream)
薄い色(beige、lightblue、lightpink、lightgreen)
以上「タブボックス」でした。