リストタグをチェックボックスにできます。
もくじ[]
赤
ベタ塗り
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="red" type=""]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
白抜き(type=”big”)
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="red" type="big"]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
青
ベタ塗り
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="blue" type=""]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
白抜き(type=”big”)
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="blue" type="big"]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
オレンジ
ベタ塗り
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="orange" type=""]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
白抜き(type=”big”)
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="orange" type="big"]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
緑
ベタ塗り
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="green" type=""]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
白抜き(type=”big”)
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="green" type="big"]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
黒
ベタ塗り
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="black" type=""]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
白抜き(type=”big”)
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="black" type="big"]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
白
ベタ塗り
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="white" type=""]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
白抜き(type=”big”)
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[checklist color="white" type="big"]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
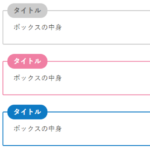
ボックス内で使用
- リストの内容1
- リストの内容2
- リストの内容3
コピペ用
[box color="gray"]
[checklist color="red" type="big"]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
[/box]
[checklist color="red" type="big"]
<ul>
<li>リストの内容1</li>
<li>リストの内容2</li>
<li>リストの内容3</li>
</ul>
[/checklist]
[/box]
属性値
color=”red、blue、orange、green、black、white”
チェックボックスの背景カラー
type=”指定なし、big”
big:チェックボックスの背景が白抜きになって、ボックスをはみ出すデザイン
以上、「チェックボックスリスト」でした。