画像に枠を付ける、コメント欄の最適化、電話ボタンのアコーディオンなどを実装などを実装したWordPressテーマ「般若ビルダー1.10.0」をリリースしました。
新機能1:画像に枠を付ける機能

今までは、画像のスタイルは「影」のみだったのですが、「枠」も付けられるようになりました。(今まで付けていなかった理由は、サポートフォーラムで回答しています)
- すべての記事内の画像に一括で設定
- 特定の記事内の画像に一括で設定
- 特定の画像に個別に設定(画像ブロックで設定)
目的に応じて自由にカスタマイズできます。
- 設定方法:[HB] 記事の設定>画像のスタイル
- 設定方法:般若ビルダー記事設定>外観>画像のスタイル
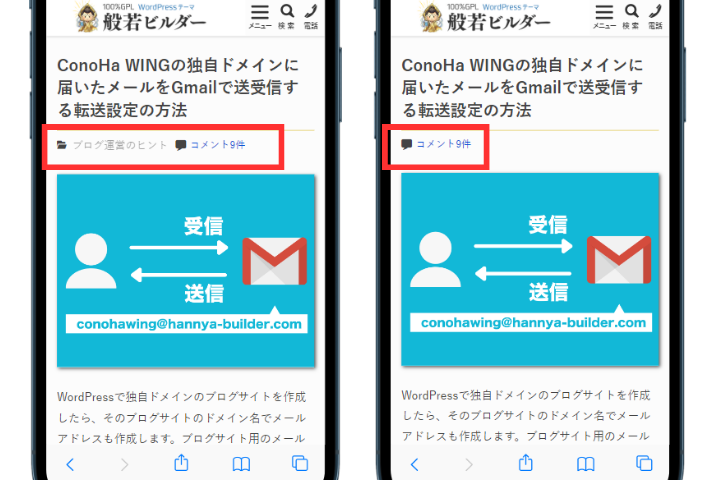
新機能2:記事内の「カテゴリー・タグ」と「コメント」の表示位置を別々に設定する機能

記事の上部または、記事の下部に表示する記事情報として、
- 投稿日・更新日
- カテゴリー・タグ
- コメント件数
それぞれ個別に配置できるようになりました。
投稿日だけ、コメント件数だけを記事の上部に表示して目立たせることができます。全記事共通で設定することも、記事ごとに設定することもできます。
コメントの多い記事で、コメント件数だけを記事上部でアピールしたいときに使いたくて、実装しました。
- 設定方法:[HB] 記事の設定>日付、カテゴリ・タグ、コメントの表示位置
- 設定方法:般若ビルダー記事設定>カテゴリ・タグの表示位置/コメントの表示位置
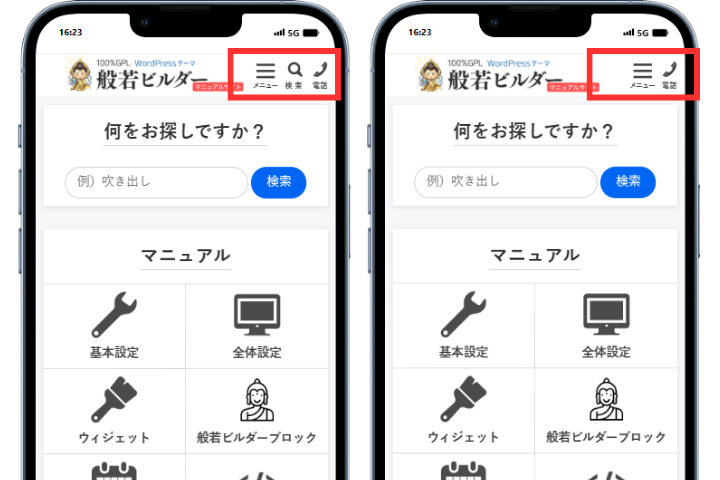
新機能3:検索ボタンの表示/非表示を切り替える機能

ヘッダー(PCはグローバルナビ)に表示される検索ボタンを非表示にできるようになりました。
前回のアップデート(般若ビルダー1.9.0)で、スマホで電話ボタンを実装しました。電話ボタンを表示する場合は、検索ボタンは邪魔かもしれないので、非表示にできるようにしました。
なお、店舗ではない一般的なサイトでは、検索ボタンは絶対に必要です。詳しくは「WordPressサイト内検索プラグイン11選」を見てください。
設定方法:[HB] ヘッダー>検索ボタン
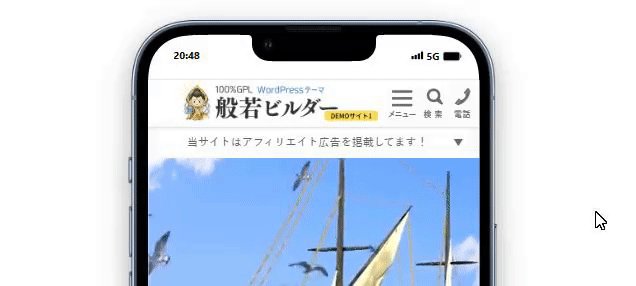
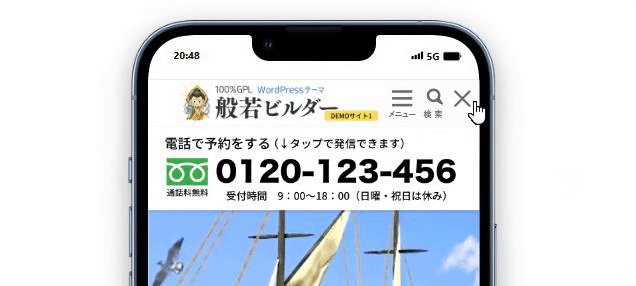
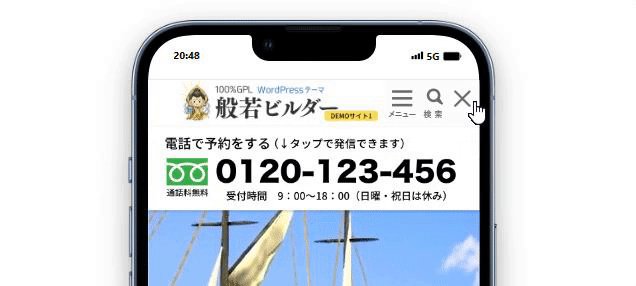
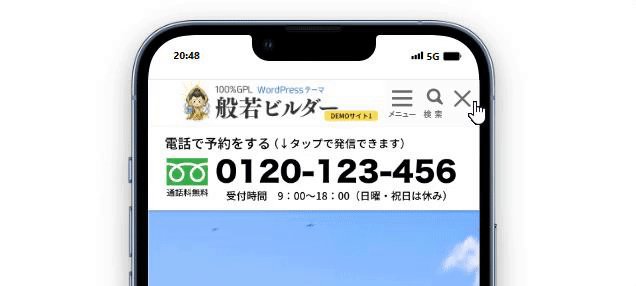
新機能4:電話ボタンをアコーディオンにする機能

電話ボタンは、2ステップのアコーディオン型が選択できるようになりました。
いきなり発信できてしまうと、逆に不安になりません?受付時間もわからなくて、今かけて大丈夫なのかとか。
その対策として、情報提示する画像を1回表示してから、発信するバージョンも選べるようにしました。
設定方法:[HB] ヘッダー>電話アイコン
新機能5:コメント一覧の最後にアンカーリンクを表示する機能

コメント一覧の最後に、コメント入力欄へのアンカーリンクを表示できるようにしました。
1.10.0より、コメント欄はコメント一覧より上に表示する仕様にしたため、コメント入力欄(上)にすぐに戻れるようにしました。
設定方法:[HB] コメント>見出し>コメントフォームへのリンクテキスト
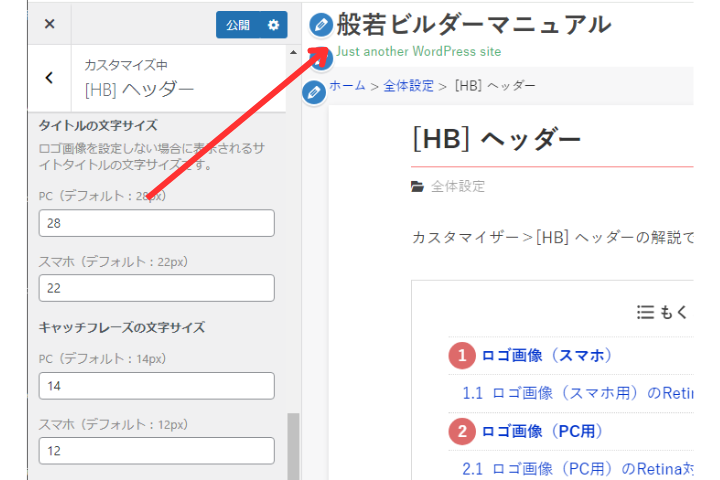
新機能6:サイトタイトル(テキスト)の文字サイズを変更する機能

サイトロゴ画像を使わない場合に、テキストタイトルやキャッチフレーズの文字サイズを変更できるようにしました。
設定方法:[HB] ヘッダー>フォントサイズ
仕様変更・不具合修正
- SNSボタンのTwitterアイコンを「X」に変更
- テーブルタグのデフォルト背景色が、昔の名残りで青になっているのを薄いグレー(#F0F0F1)に変更
- コメント一覧とコメント入力欄の順番を逆(コメント入力欄を先)に配置
- [HB] 記事の設定>見出しの文字サイズの表示順とデフォルトサイズを整理(デフォルトサイズは新規サイトから適用)
- [HB] 記事の設定>TOP「新着記事見出し」のデフォルトサイズを変更
- [HB] 記事の設定の最後に「ブログランキングボタン」の設定を移動
- カスタマイザーの「タグ・コード管理」を般若ビルダー設定に移動
- カスタマイザーの「記事の設定」の「構造化マークアップ」を般若ビルダー設定に移動
- カテゴリーページのOGPのディスクリプションに、pタグの特殊文字が挿入されてしまうのを修正
修正ファイル
editor-style-gutenberg.css
mso-admin.css
style.css
adminpages-lp.php
adminpages-post.php
adminpages-theme_setting.php
class-msop-profile-widget.php
class-msop-widget-text.php
customizer.php
customizer-article.php
customizer-comment.php
customizer-header.php
customizer-sns.php
customizer-tag.php
custom-css.php
comments.php
define-constant.php
header.php
init-variables.php
layout-class.php
ogp.php
post-meta.php
sns-button.php
msop04.js
msop04.min.js
【100%GPL】WordPressテーマ・般若ビルダーの購入
WordPressテーマ「般若ビルダー(100%GPL)」の購入は下記よりどうぞ。


コメント
この記事へのコメントはありません。