※このショートコードは、「ブロックエディタ」に対応済みです。ブロックエディタのほうを使ったほうがラクです。
内部リンクをアイキャッチ付きで表示して、他の記事を視覚的に紹介できます。
デフォルト表示
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="" label="" label_color=""]
⚠注意
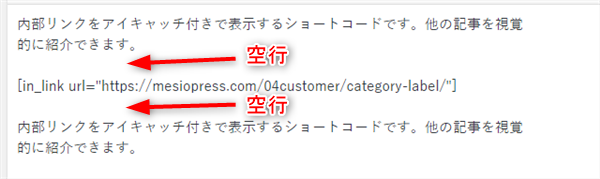
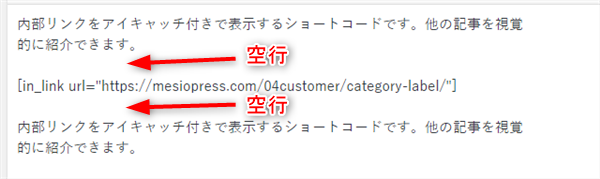
ショートコードの前後のテキストは1行あけてください。

くっつけてしまうと、表示が崩れてしまいます。このショートコードを2つ以上続けて並べる場合も1行あけてください。
日付を表示する
投稿日を表示する
「 date=”post”]」を追加
般若ビルダーの使い方
投稿日:2019年10月22日
コピペ用
[in_link url="https://hannya-builder.com/guide" date="post" excerpt="" title="" label="" label_color=""]
更新日を表示する
「 date=”modify”]」を追加
コピペ用
[in_link url="https://hannya-builder.com/guide" date="modify" excerpt="" title="" label="" label_color=""]
投稿日・更新日を両方表示する
「 date=”both”]を追加
般若ビルダーの使い方
投稿日:2019年10月22日
更新日:2021年9月14日
コピペ用
[in_link url="https://hannya-builder.com/guide" date="both" excerpt="" title="" label="" label_color=""]
記事抜粋を表示(PCのみ)する
「excerpt=”show”]」を追加
般若ビルダーの使い方
般若ビルダーを使ったブログ・サイトの構築は、次のステップで進めてください。 以上です...
抜粋文に表示される内容は、
- 「般若ビルダー記事設定」→「SEO」→「ディスクリプション」の内容
- 上記が空欄なら、WordPressデフォルトの「抜粋」欄
- 上記も空欄なら、記事の冒頭文
の優先順位で抜粋されます。
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="show" title="" label="" label_color=""]
タイトルを変更する
「 title=”ここに変更タイトル”]」を追加
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="ここに変更タイトル" label="" label_color=""]
ラベルを表示する
ラベル赤
「 label=”red”]」を追加
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="" label="ラベル" label_color="red"]
ラベル青
「 label=”blue”]」を追加
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="" label="ラベル" label_color="blue"]
ラベルピンク
「 label=”pink”]」を追加
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="" label="ラベル" label_color="pink"]
ラベル緑
「 label=”green”]」を追加
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="" label="ラベル" label_color="green"]
ラベル橙
「 label=”orange”]」を追加
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="" label="ラベル" label_color="orange"]
ラベル黒
「 label=”black”]」を追加
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="" label="ラベル" label_color="black"]
ラベルのテキストを変更する
「label=”ここに変更テキスト”」を追加する
コピペ用
[in_link url="https://hannya-builder.com/guide" date="" excerpt="" title="" label="ラベルテキスト" label_color="red"]
投稿以外を指定した場合の表示
カテゴリーページを指定した場合
固定ページを指定した場合
属性値
url=””
記事のURL。同じブログ内の記事のURLのみ有効です。
date=”post、modify、both”
日付表示を指定します。
post:投稿日
modify:更新日
both:投稿日と更新日を両方表示
no:表示しない
excerpt=”showまたは空欄”
記事冒頭の抜粋を表示します。
「般若ビルダー記事設定」→「SEO」→「ディスクリプション」の内容を表示します。「ディスクリプション」が空欄の場合はWordPressデフォルトの抜粋欄に入力した内容、それも空欄なら記事冒頭から抜き出した内容を表示します。
title=””
記事タイトルを変更する場合に使います。
label=””
記事タイトル冒頭に表示するラベルのテキスト
label_color=”blue、red、pink、green、orange、black”
ラベルのカラーを指定します。
以上、「ブログカード(内部リンクをアイキャッチ付きで表示する)」した。
←般若ビルダー専用ショートコード一覧に戻る