カスタマイザー>[HB] ヒーローイメージの解説です。
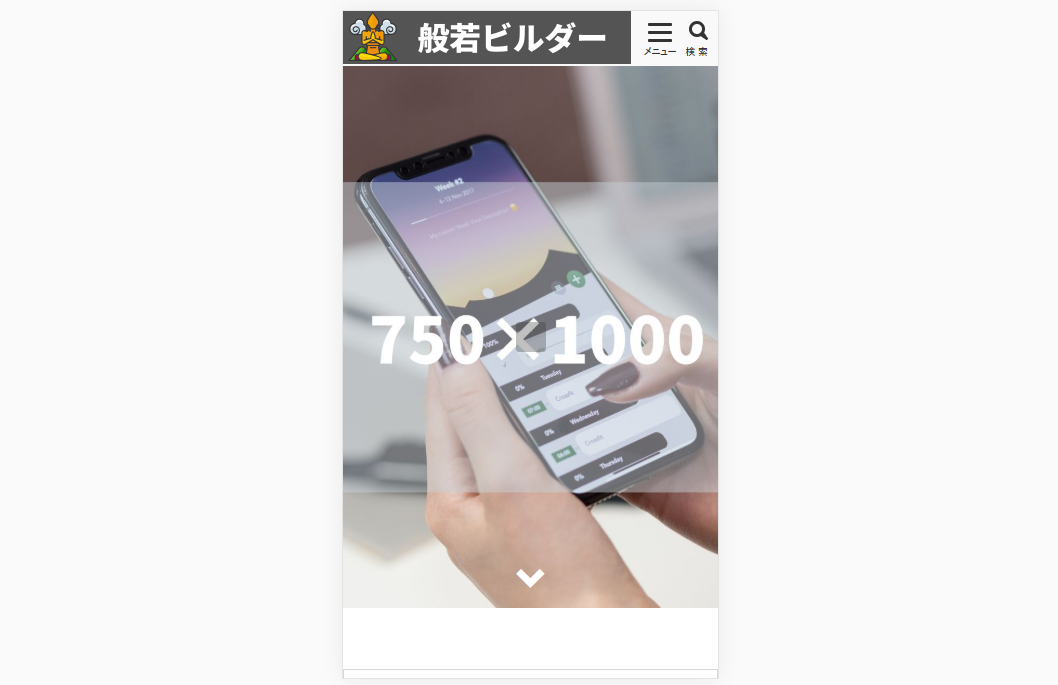
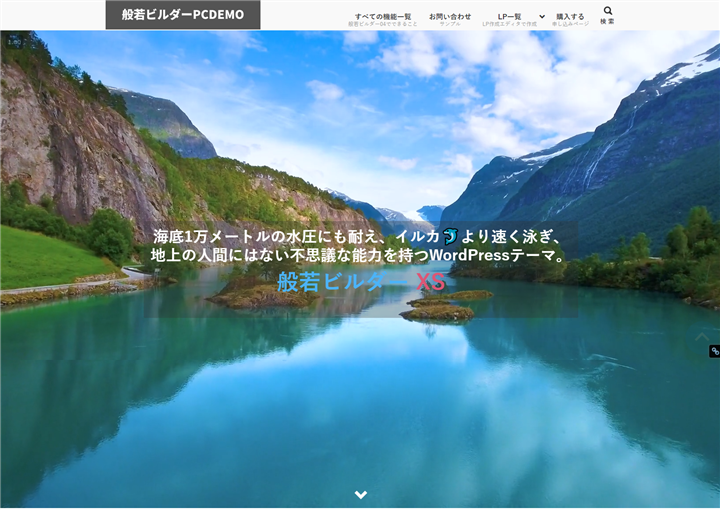
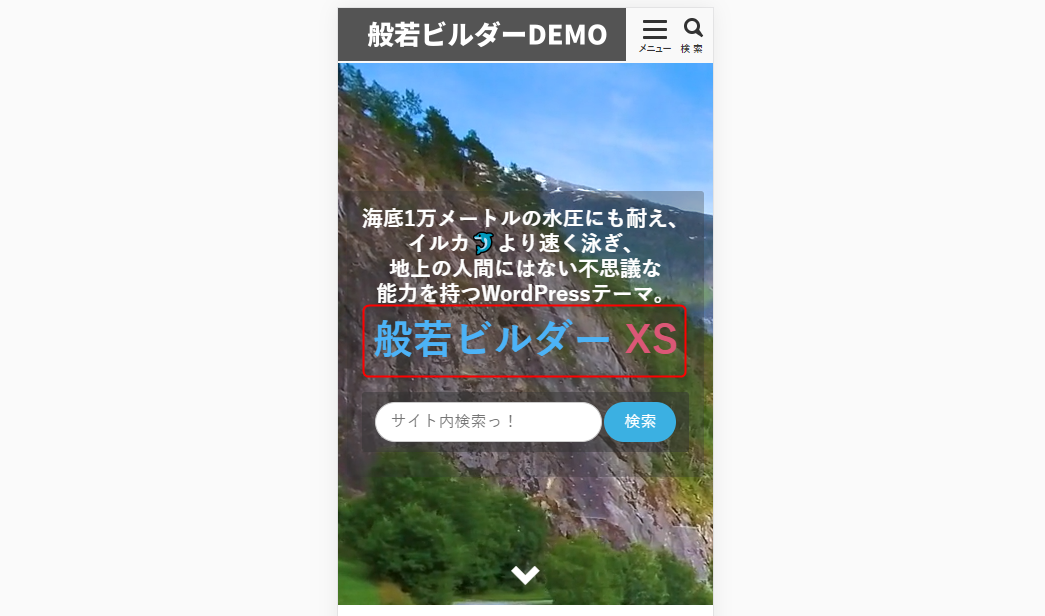
ヒーローイメージとは、サイトのファーストビューで画面全体を覆い尽くす画像や動画のことです。インパクトがあるので、ヒーローイメージを変えるだけでファーストビューの雰囲気はガラリと変わります。
画像の高さを指定すれば、画面を覆い尽くさないで従来のヘッダー画像のように使うこともできます。
ヒーローイメージ画像
ヒーローイメージ画像(スマホ用)


今のところ、スマホはiPhone6~8ユーザーが最も多いので、「750×1000px」の画像を用意すればファーストビューにきっちり収まります。
今後は、ご自身のサイトユーザーの傾向に合わせて画像サイズを調整してください。
ヒーロイメージ画像(PC用)


パソコンの解像度は1920×1080のユーザーが最も多いので、幅1920px以上の画像を用意してください。高さはブラウザ上部メニューの表示領域を考慮して1000px以下に設定するのがおすすめです。
また、ヒーローイメージに動画を使う場合、動画が表示されるまでの待ち受け画像としても使われます。
ヒーローイメージ動画

動画を表示したい場合は、動画ファイルを指定してください。
※般若ビルダーver.1.6までは、YouTubeのURLやIDを指定するだけで表示できるようにしていました。ですが、動画の上に文字入れをするとYouTubeAPIの規約に違反するようです。そのため、動画は直接アップロードしたものを表示してください。
表示・レイアウト
表示場所

表示する場合は「トップページのみ表示」をおすすめします。
表示コンテンツ

「一度設定したけど、不要になった」場合にチェックを入れて使います。また使いたくなった場合にすぐに戻せるようにするための機能です。
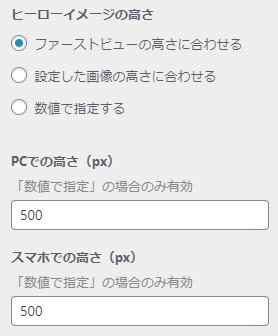
ヒーローイメージの高さ

ファーストビューの高さに合わせる

設定した画像の高さに合わせる

数値で指定する

「数値で指定する」で、Retina対応にする場合1/2のサイズを入力します。
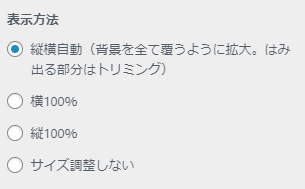
表示方法

縦横自動(背景を全て覆うように拡大。はみ出る部分はトリミング)

横100%

縦100%(ヒーローイメージの高さを指定した場合に選択)

サイズ調整しない

イメージ下の矢印


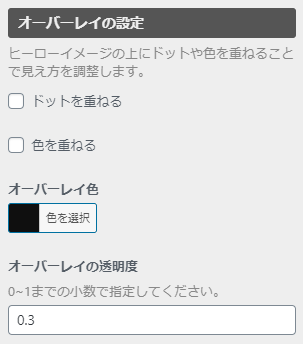
オーバーレイの設定

画像が荒い動画を設定したときにドットを重ねてカムフラージュしたり、画像の上に載せたテキストコピーが見えにくいときに色を重ねる機能です。
何もしない

ドットを重ねる

色を重ねる

検索ボックス


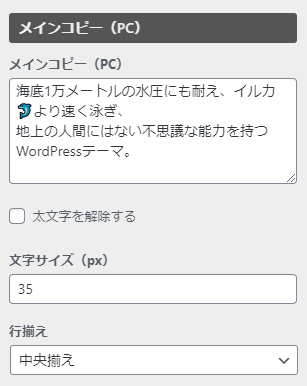
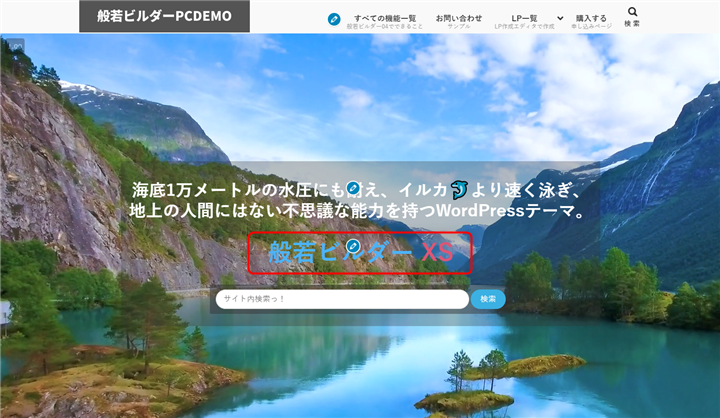
メインコピー(PC)


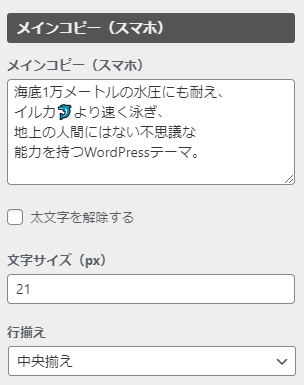
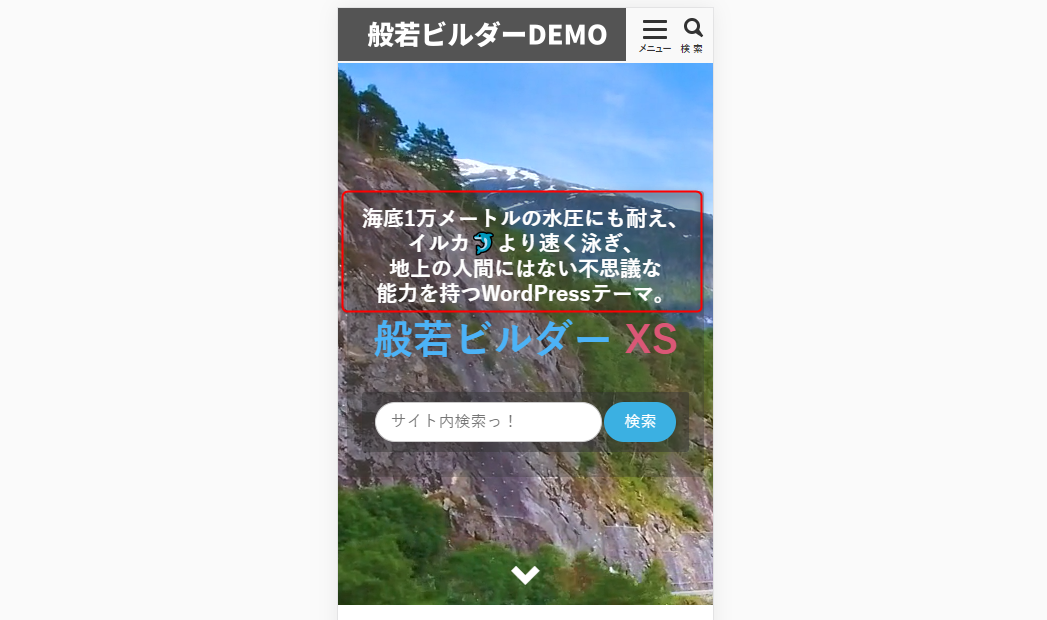
メインコピー(スマホ)
改行位置や文字サイズをPCとは別に調整できます。

上段に表示されます。

サブコピー(PC)


下段に表示されます。
サブコピー(スマホ)


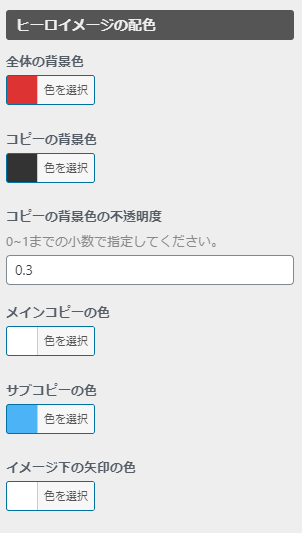
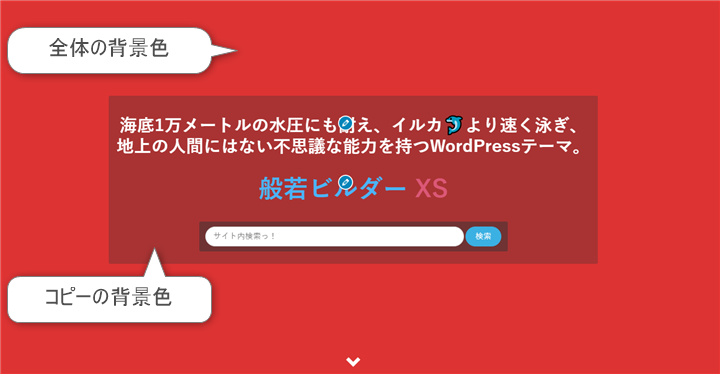
ヒーロイメージの配色


「全体の背景色」は、画像や動画を使わない場合や、表示方法を「縦100%」にして、両サイドが余った場合に表示されます。

以上で「[HB] ヒーローイメージ」の解説でした。




