長所と短所の構造化データに対応するブロックです。うまくいけば、検索結果に長所、短所、星評価が表示されます。表示されるかはGoogle次第です。星評価を表示するには、般若ビルダー記事設定の「レビュー構造化データ」を使ったほうが確実です。
設定方法
STEP
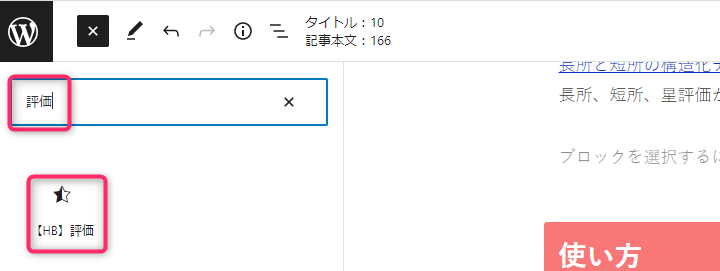
【HB】評価ブロックを記事に挿入

左パネルから「評価」で出てきます。
STEP
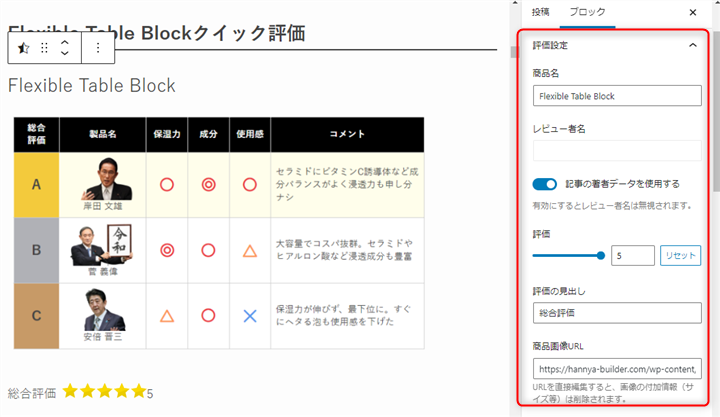
評価対象を設定する1

- 商品名:レビューする商品名
- レビュー者名:記事の著者データと別の名称を使いたい場合に記入
- 記事の著者データを使用する:使用する場合はON
- 評価:5段階(0.5きざみ)で選択
- 評価の見出し:星評価の前に表示するテキストを変更
- 商品画像URL:商品画像を表示したい場合はメディアライブラリから選択、または直接入力。Google画像検索に表示されやすくなる
STEP
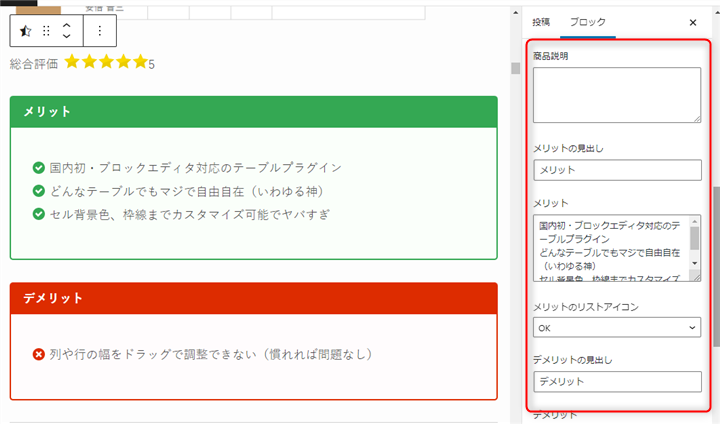
評価対象を設定する2

- 商品説明:任意で記入
- メリットの見出し:「長所」などに変更する場合に編集
- メリット:好きな数だけ改行して列挙
- メリットのリストアイコン:好きなものを選択
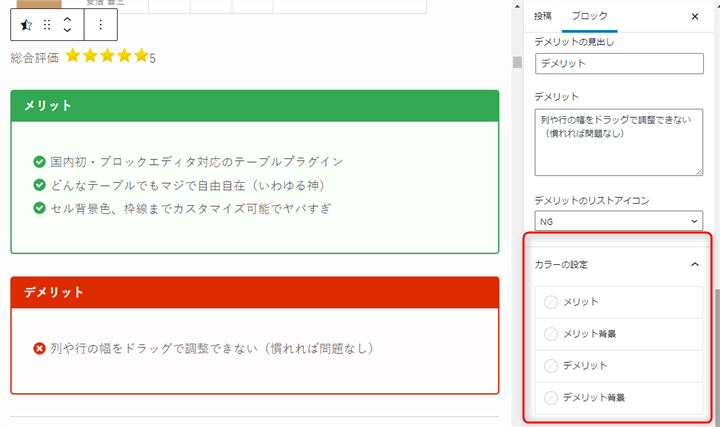
- デメリットの見出し:「短所」などに変更する場合に編集
- デメリット:好きな数だけ改行して列挙
- デメリットのリストアイコン:好きなものを選択
STEP
カラーを変更する

メリット・デメリットボックスのカラーを変更したい場合は、任意で変更して完了です。





コメント
この記事へのコメントはありません。