カスタマイザー>[HB]記事の設定の解説です。
記事の外観

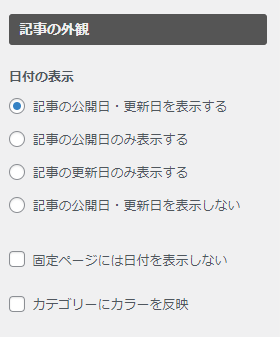
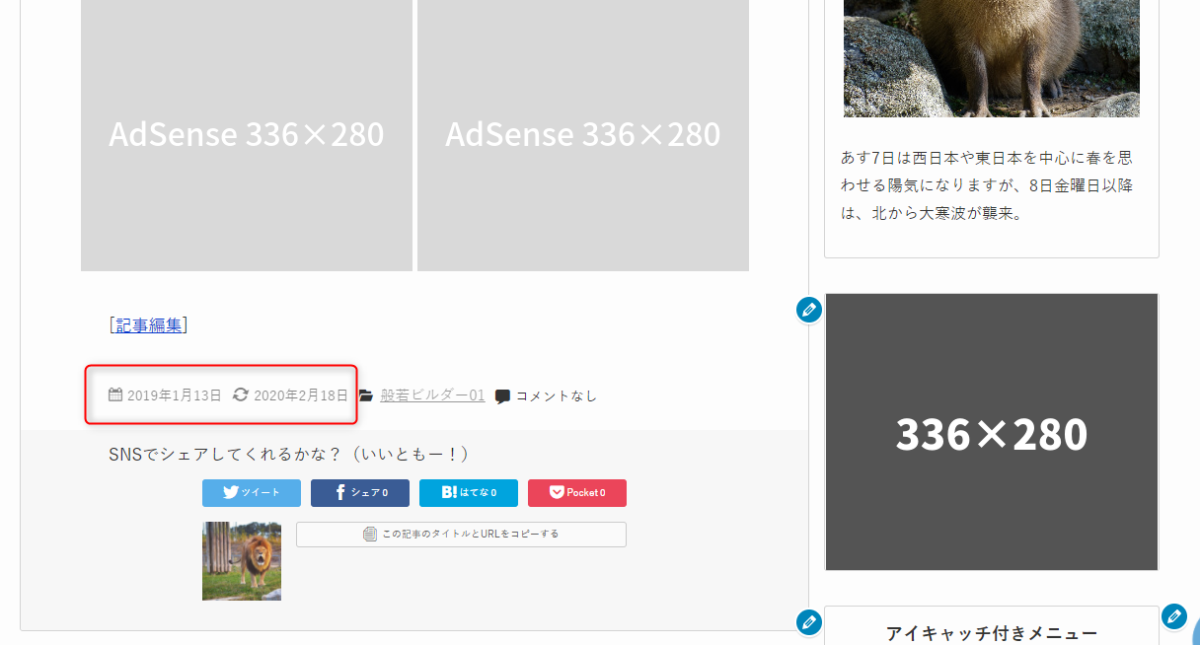
日付の表示

デフォルトでは記事の最下部に表示されます。運用スタイルに合わせて「公開日」「更新日」を選んでください。
固定ページには日付を表示しない
記事設定とは別に、固定ページに日付を表示しない場合はチェックを入れてください。
カテゴリーにカラーを反映

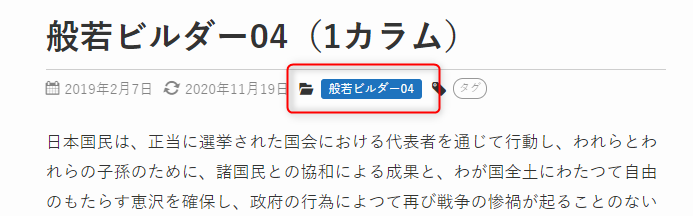
カテゴリーにカテゴリーカラーを反映させた場合

記事一覧にも表示されます。
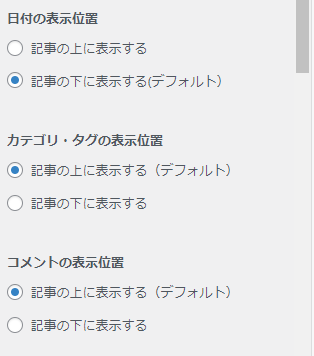
日付、カテゴリ・タグ、コメントの表示位置



- 日付の表示
- カテゴリ・タグのリンク
- コメントのリンク
を記事の上に表示するか、記事の下に表示するか、それぞれ設定できます。ユーザーにアピールしたい項目は記事の上に、アピる必要がない項目は記事の下に表示するとよいです。
サイト全体設定はもちろん、記事ごとに表示位置を変えることもできます。記事ごとに設定する場合は「般若ビルダー記事設定」で設定してください。
前後の記事の表示


同じカテゴリーの次の記事と前の記事が表示されます。
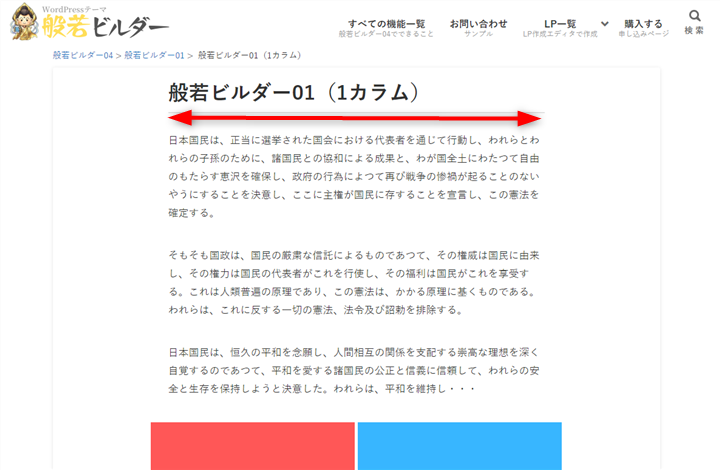
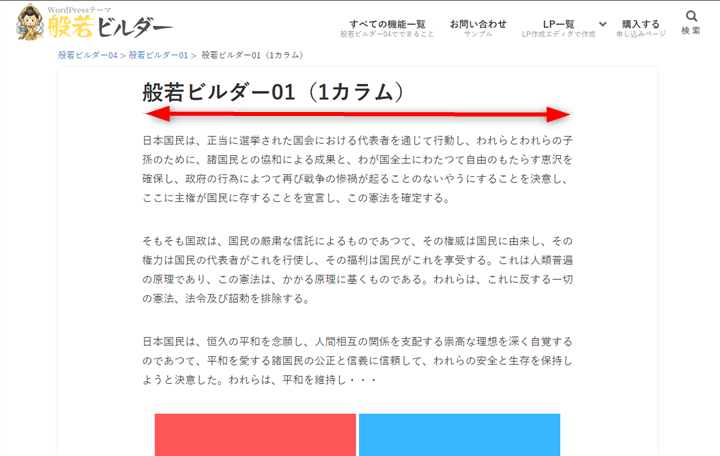
記事の横幅

ノーマル(620px)

ワイド(720px)

コンテンツ幅

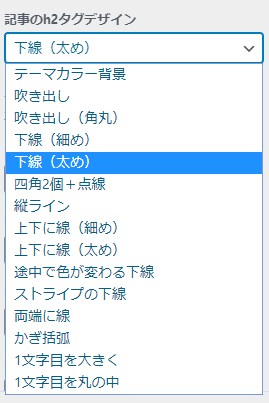
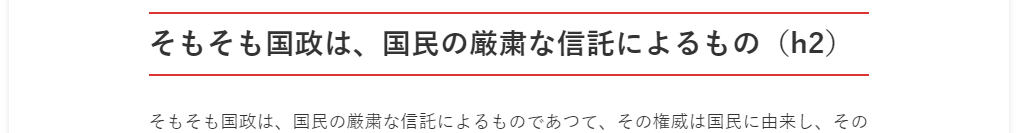
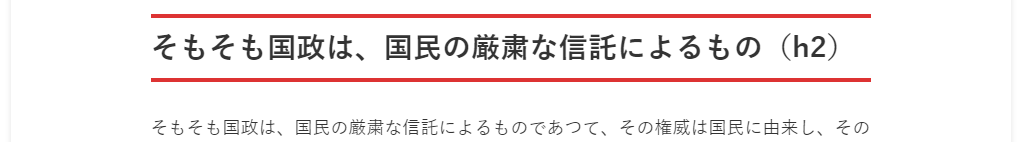
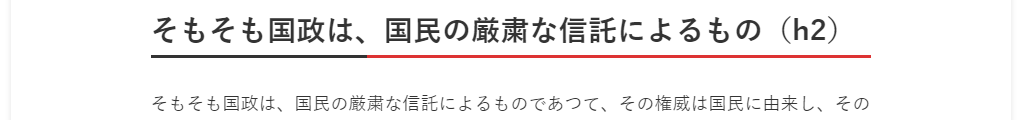
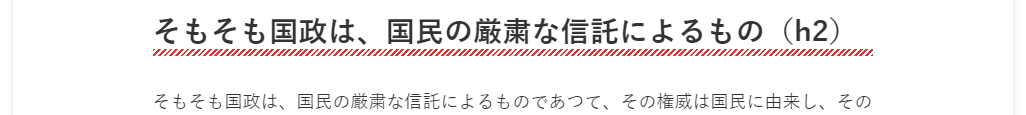
記事のh2タグデザイン

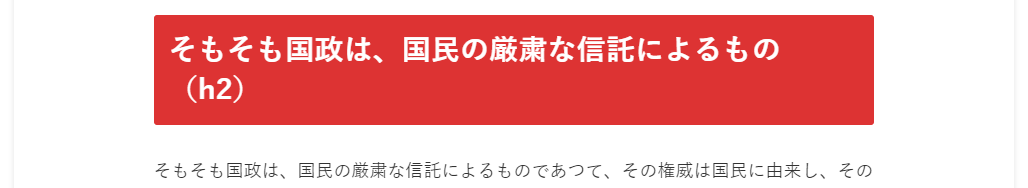
テーマカラー背景

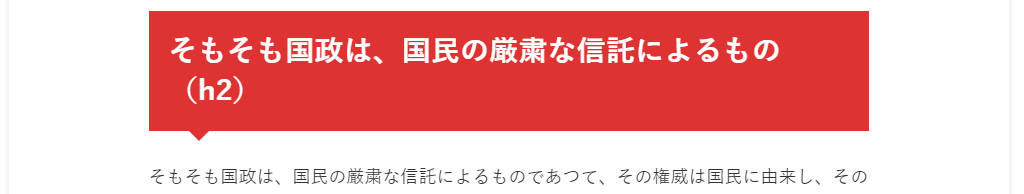
吹き出し

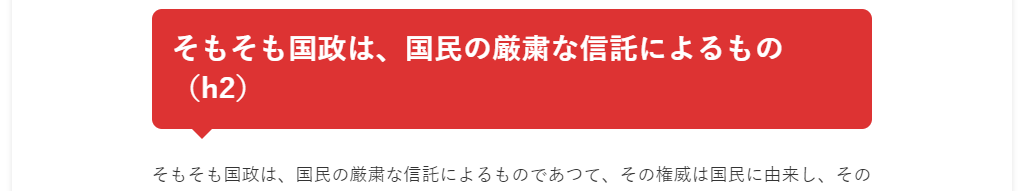
吹き出し(角丸)

※上記3つを使う場合は、ウィジェット見出しデザインも「テーマカラー背景」を選択してデザインを統一することをおすすめします。
下線(細め)

下線(太め)

四角2個+点線

縦ライン

上下に線(細め)

上下に線(太め)

途中で色が変わる下線

ストライプの下線

両端に線

かぎ括弧

1文字目を大きく

画像のスタイル



すべての記事の画像に一括で影か枠をつけることができます。
記事ごとに影や枠をつけるか切り分ける場合は「般若ビルダー記事設定 」で、画像ごとに個別に付ける(外す)場合は「画像ブロック」をお使いください。
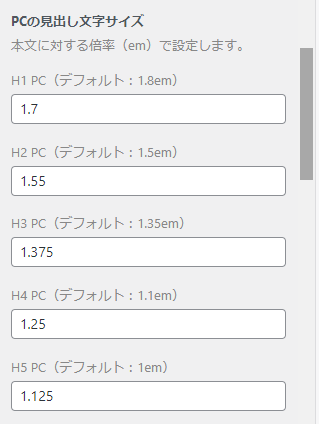
PCの見出し文字サイズ

PCサイトのh1~h5タグの見出しの文字サイズを変更できます。
スマホの見出し文字サイズ

スマホサイトのh1~h5タグの見出しの文字サイズを変更できます。
TOP「新着記事見出し」文字サイズ
トップページの新着記事一覧の文字サイズを変更できます。

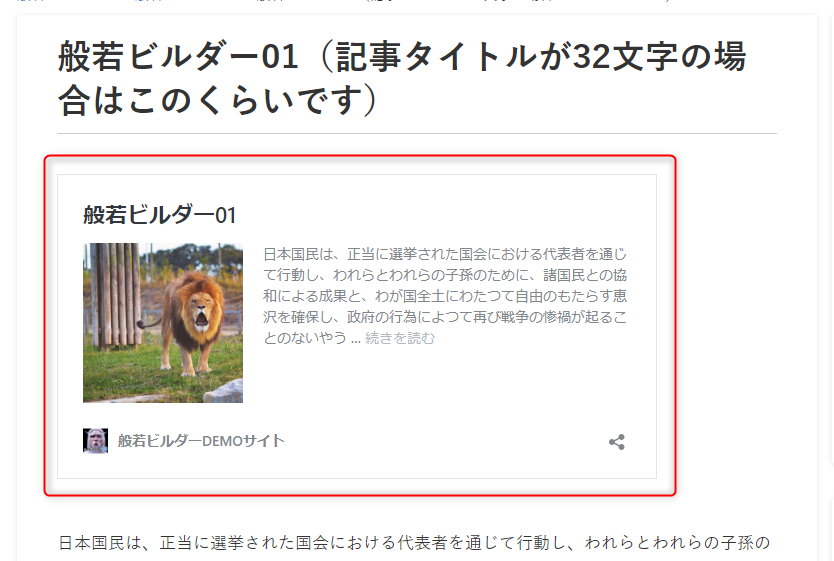
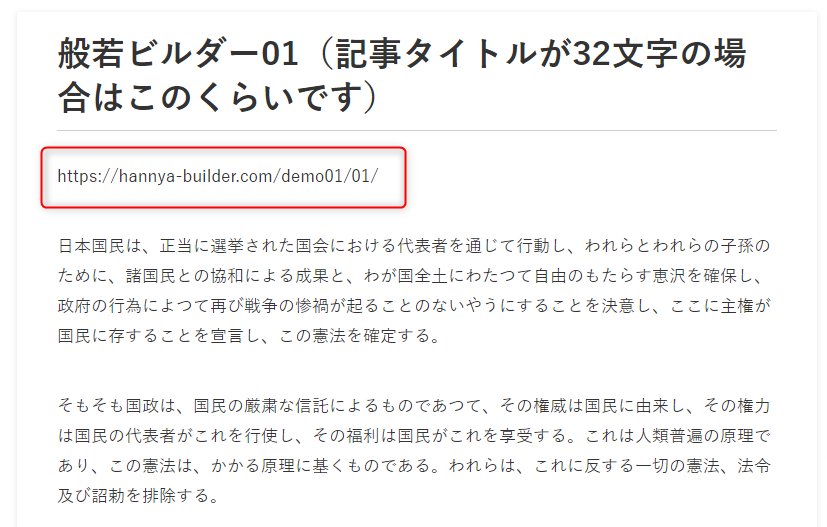
ブログカード

テキストベースのURLを記事に表示したい場合に、ブログカード機能をOFFにしてください。
ON

OFF

テキストリンク(ver.1.3.0より)


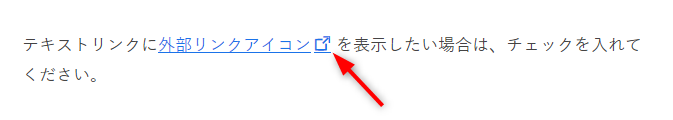
テキストリンクに外部リンクアイコンを表示したい場合は、チェックを入れてください。

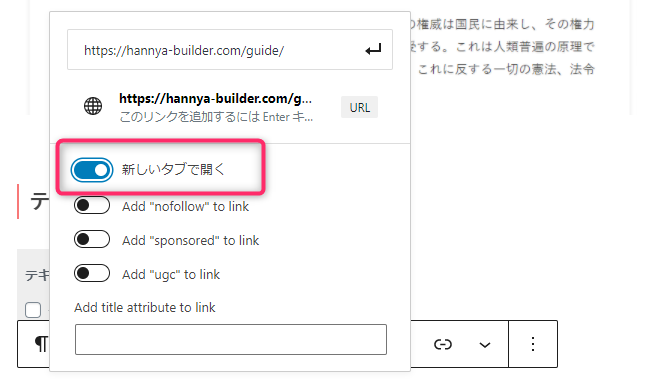
「新しいタブで開く」をONにしたテキストリンクが対象です。
目次の設定

目次タイトル

目次の表示条件

見出しが最低何個ある記事に目次を表示するかを設定できます。

目次を閉じておいて、ユーザーが任意で開けるようにしたい場合は「非表示にする」にチェックを入れます。
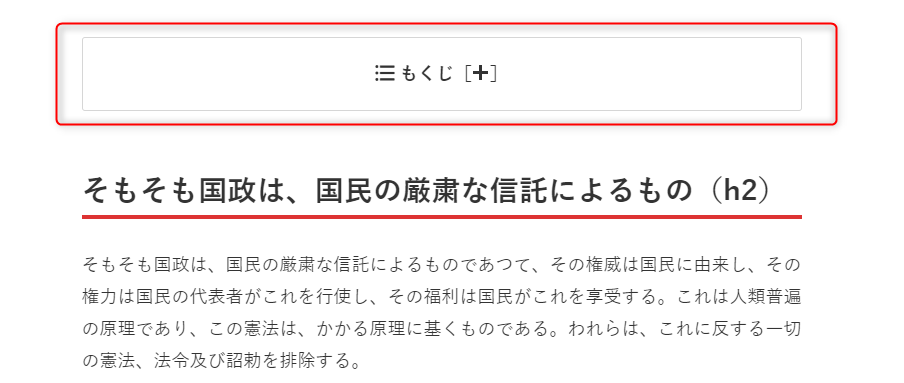
目次を表示する場所
最初の見出しの前

最初の見出しの後ろ

見出しの前後ではなくて任意の場所に表示するには、表示させたい箇所にショートコード[mokuji]を挿入してください。
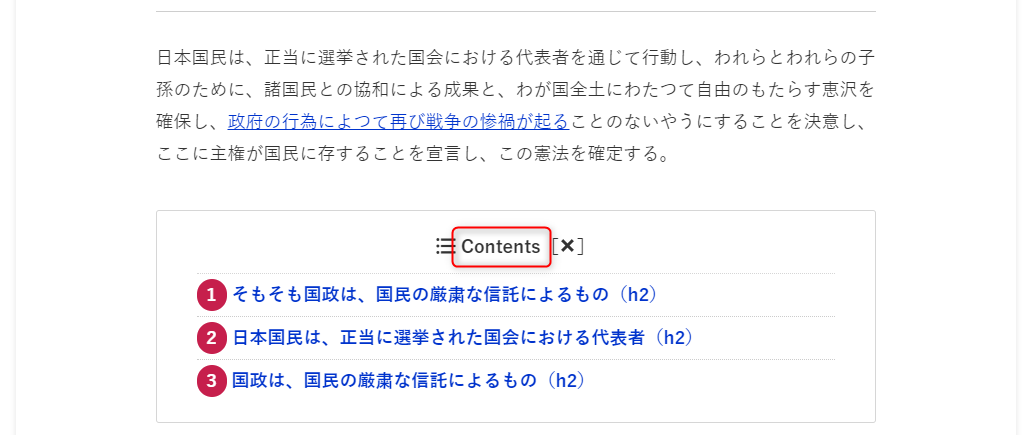
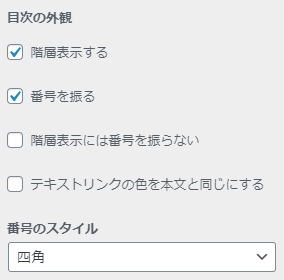
目次の外観

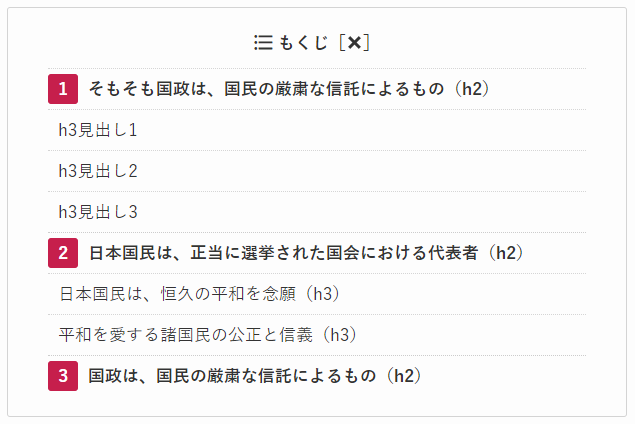
階層表示する

番号を振る

階層表示には番号を振らない

テキストリンクの色を本文と同じにする

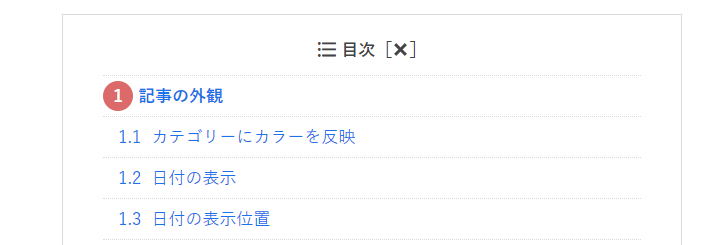
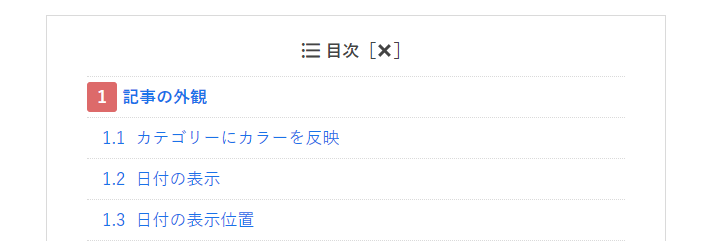
番号のスタイル
丸

四角

シンプル丸数字

シンプル四角数字

表示する見出し
h2のみにした場合
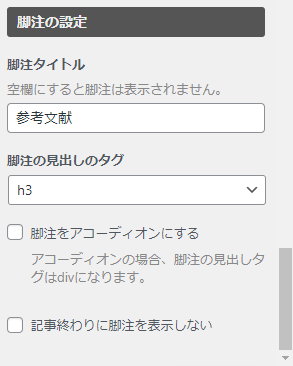
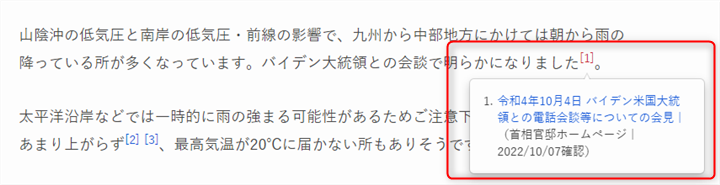
脚注の設定

脚注を使う場合のデフォルト設定をします。

脚注タイトル

脚注の見出しのテキストを変更できます。
脚注の見出しのタグ
h2~h4まで選択できます。
脚注をアコーディオンにする

脚注をアコーディオンで格納できます。
記事終わりに脚注を表示しない
脚注は表示しないで、記事内の注釈のみにすることができます。
なお、脚注設定は「般若ビルダー記事設定」で記事ごとに設定することもできます。
脚注機能の使い方

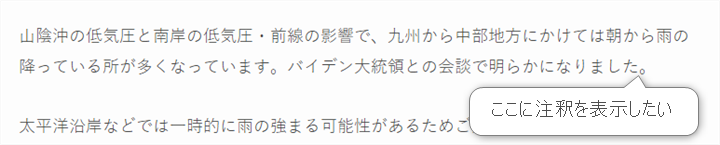
注釈(PCはツールチップ、スマホはモーダルウインドウ)を表示したい箇所をクリックして、カーソルを置きます。

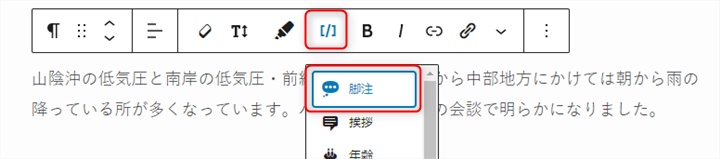
ツールバーから「脚注」をクリックします。「fn」というショートコードが挿入されます。

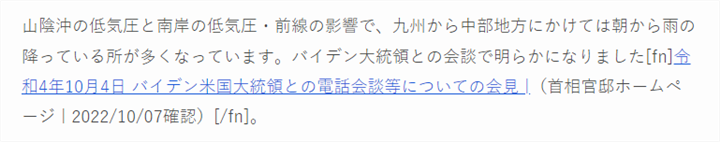
ショートコード内に表示させたい内容を記入して完了です。

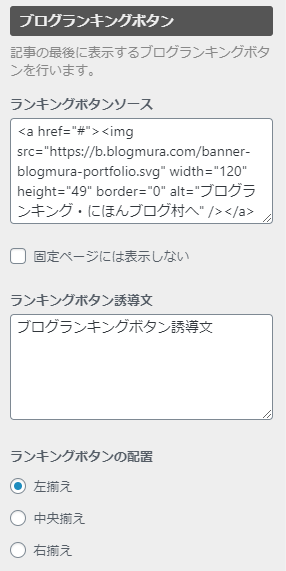
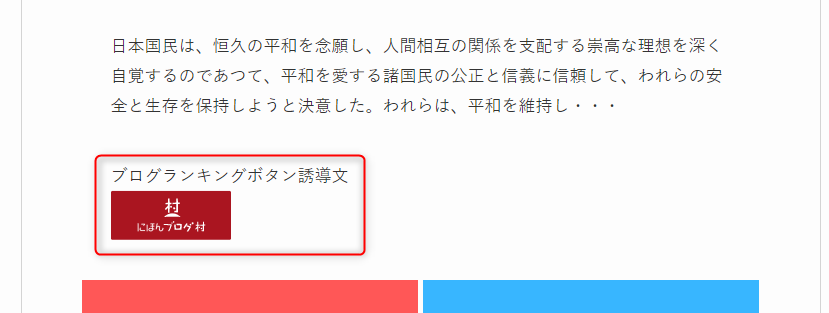
ブログランキングボタン


記事の最後(記事下広告の上)に「にほんブログ村」「人気ブログランキング 」などのブログランキングボタンを設置できます。各ランキングサービスのソースコードを貼り付けてください。
「誘導文」はテキストのみで、HTMLは使えません。改行タグなどHTMLを使いたい場合は、「ランキングボタンソース」のほうに誘導文も添えてください。
以上「[HB] 記事の設定」の解説でした。




