記事下に関連記事を表示するには、「【HB】関連記事を表示」ウィジェットを使います。
もくじ[]
使用例

設定方法
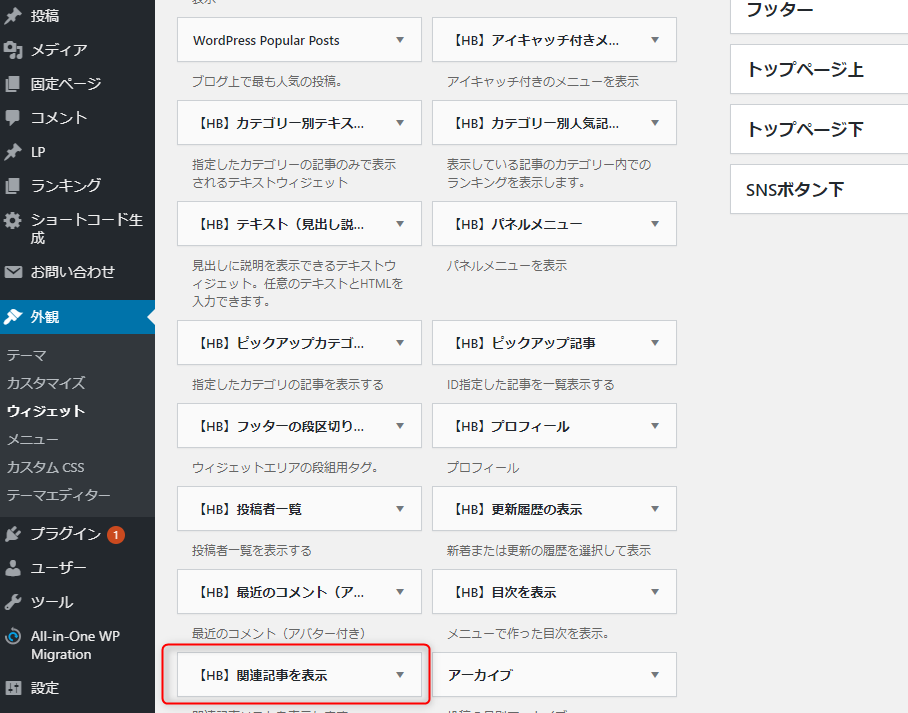
1.「【HB】関連記事を表示」をドラッグ&ドロップ

編集画面「外観」→「ウィジェット」→「【HB】関連記事を表示」を表示させたいウィジェットエリア(トップページ、固定ページ、404ページ「以外」)にドラッグ&ドロップします。
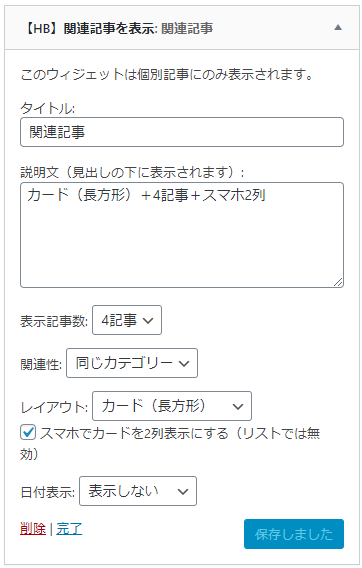
2.表示方法を指定

ウィジェットを開いて、タイトル、説明文(任意)を記入して、
- 表示記事数:3、4、6、8記事
- 関連性:同じカテゴリーor同じタグ
- レイアウト:カード(長方形、長方形・大、正方形、正方形・大)、リスト正方形、リスト正方形2段、リスト長方形、リスト長方形2段
- カード表示のときにスマホで2列表示
- 日付表示
を選択して完了です。
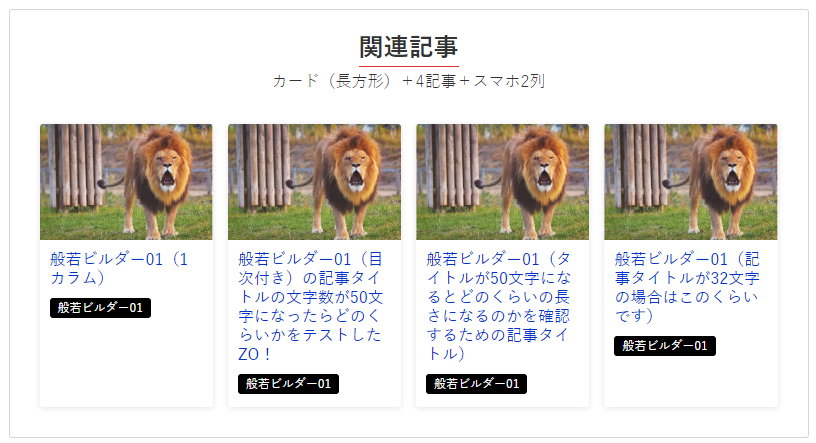
表示例
カード(長方形)

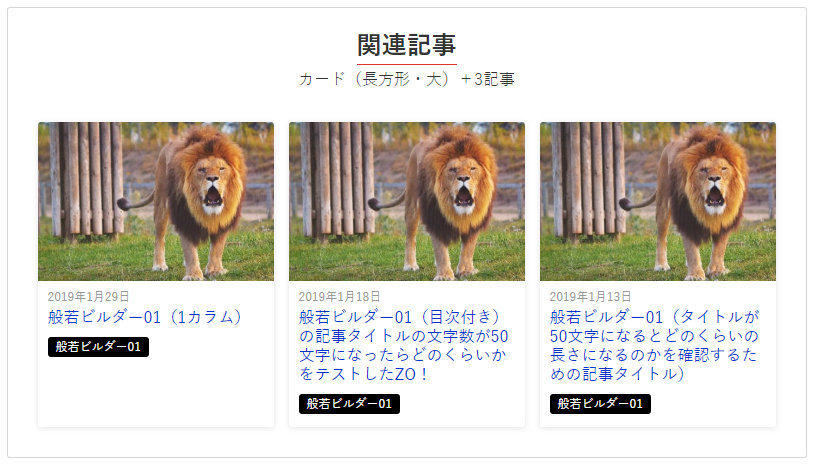
カード(長方形・大)

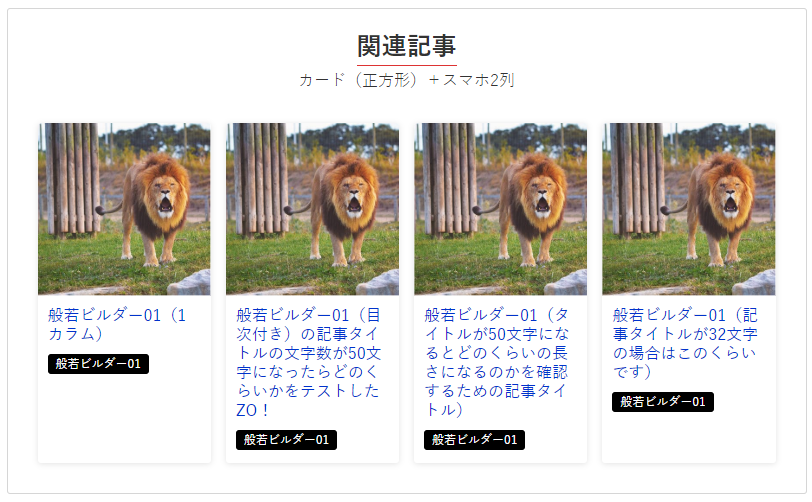
カード(正方形)

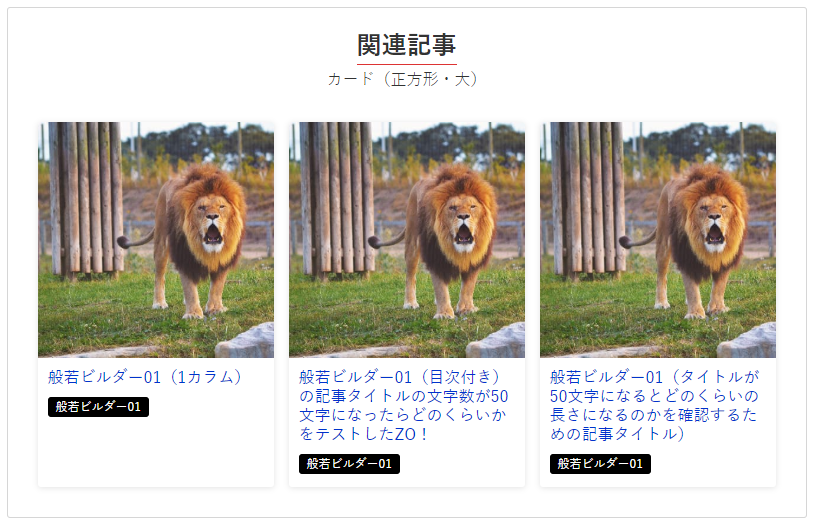
カード(正方形・大)

リスト正方形

リスト(正方形2段)

PCでのみ2列表示になります。1カラムに1列表示だと間延び感が出るので、その対策です。
※ver.1.5より、リスト表示でも長方形が選択できるようになりました。
カード表示のときにスマホで2列表示

以上、「【HB】関連記事を表示」でした。




