カテゴリーとそのカテゴリー配下の記事を表示して「サイトの目次」をトップページに表示するには、「【HB】目次を表示」ウィジェットを使います。各カテゴリーまたは固定ページの親ページに属する記事を一覧表示できます。
設定方法
1.目次表示用の新規メニューを作成

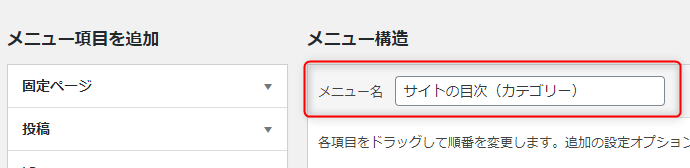
「メニュー」の設定画面を開いて、目次用のメニューを新規作成します。今回はメニューにカテゴリページを使うので、メニュー名は「サイトのもくじ(カテゴリー)」としました。
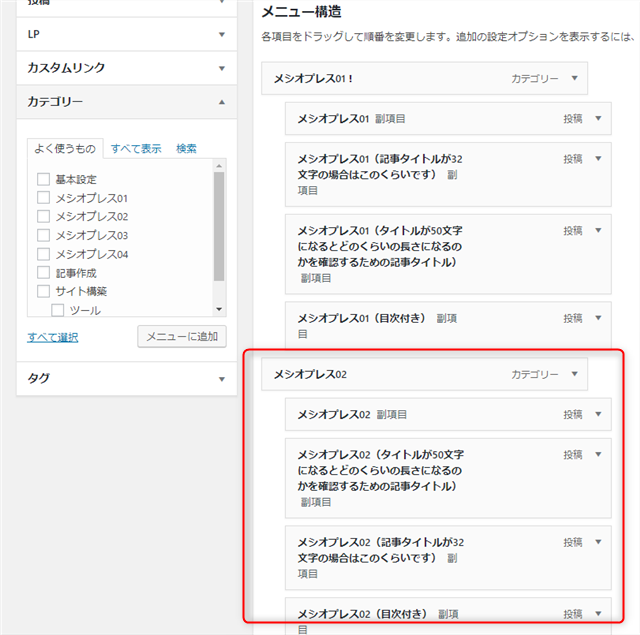
2.目次に表示したい「カテゴリー」をメニューに追加

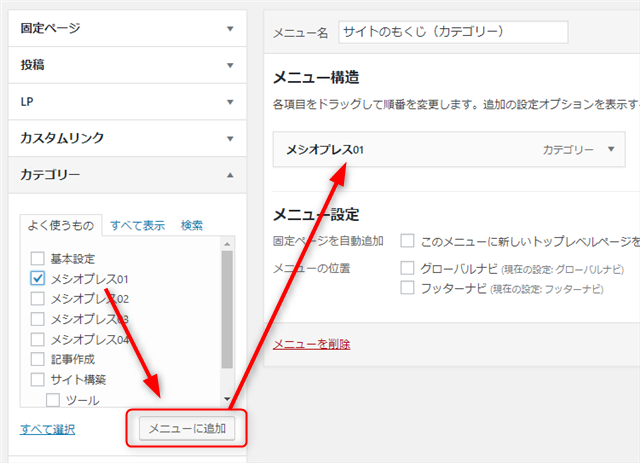
目次に表示したい「カテゴリー」をメニューに追加します。カテゴリー以外に、「親ページのある固定ページ」を追加することもできます。
3.カテゴリーに属する「記事」を追加

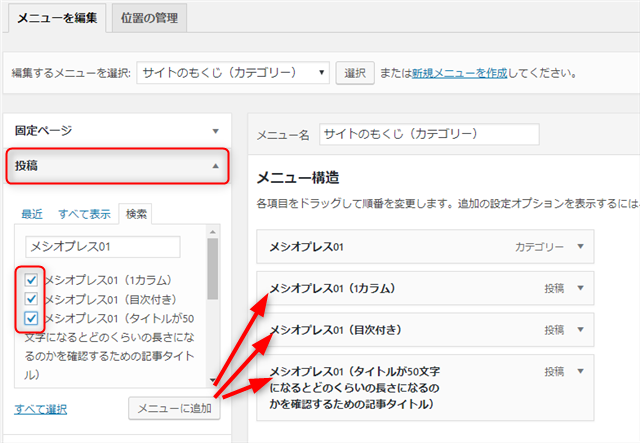
追加したカテゴリーに属する記事を「投稿」(親ページのある固定の場合は「固定ページ」)から追加していきます。
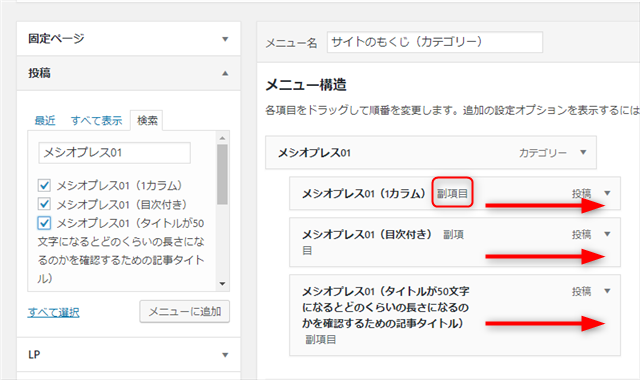
4.記事ドラッグして「副項目」にする

追加した記事を右にドラッグしてずらします。「副項目」と表示されればOKです。
5.必要に応じて表示内容を編集


2~5を繰り返す
以上、2~5を繰り返して、表示させたい「カテゴリー」と、その下に紐づく「記事」を作っていきます。

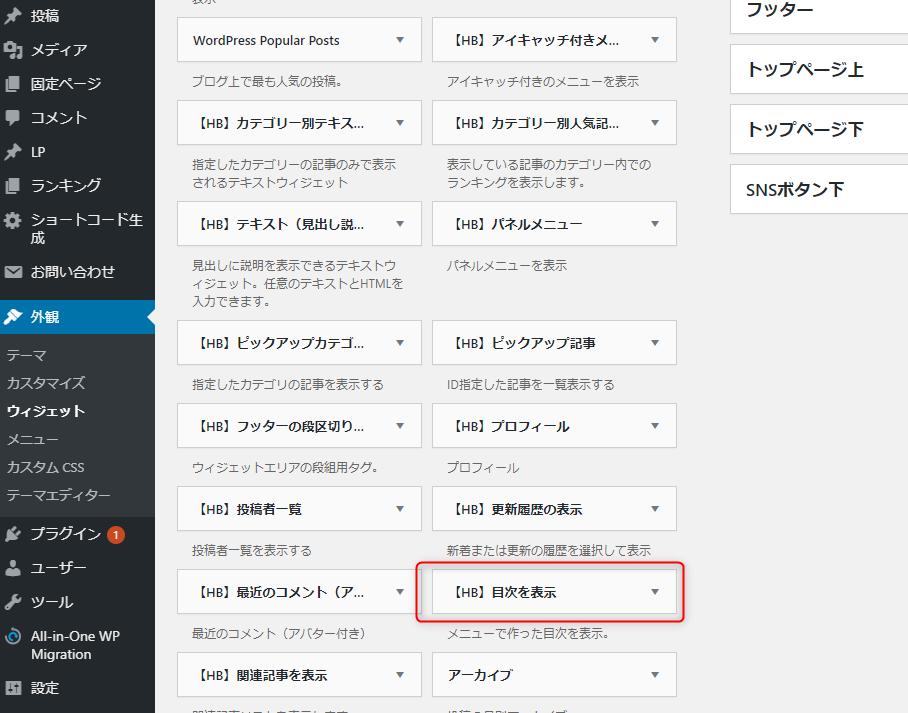
6.「【HB】目次を表示」をドラッグ&ドロップ

メニューを作り終えたら、編集画面「外観」→「ウィジェット」→「【HB】目次を表示」を「トップページ上」か「トップページ下」ウィジェットエリアにドラッグ&ドロップします。
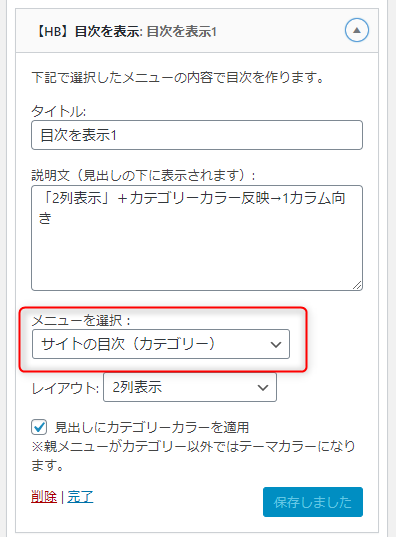
7.作成した目次表示用メニューを選択

ウィジェットを開いて、タイトル、説明文(任意)を記入して、作成した目次表示用メニュー、レイアウトを選択します。
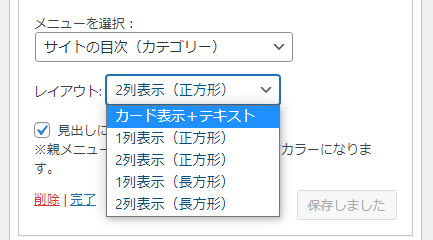
8.レイアウトを選択

ver.1.5より、1列2列表示でアイキャッチの長方形が選択できるようになりました。
カード表示+テキスト

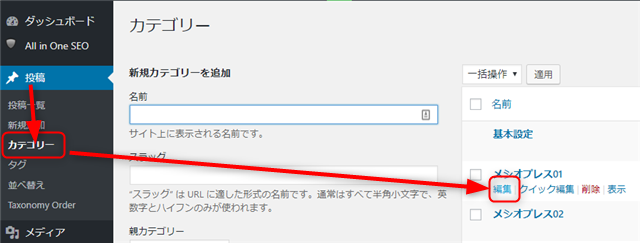
カード表示に使われる画像は、「投稿」→「カテゴリー」→「編集」→「カテゴリーのアイキャッチ画像」から設定してください。


1列表示

1カラムだと間延び感があるので、1カラムの場合は次の「2列表示」がおすすめです。
2列表示(PCのみ)


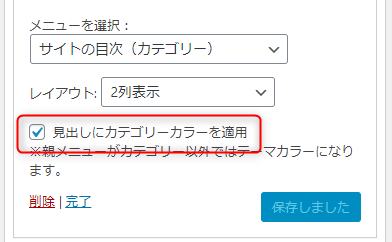
親メニューをカテゴリーで作った場合は「見出しにカテゴリーカラーを適用」にチェックを入れると、見出しが「カテゴリーラベル」のカラーになります。
以上、「【HB】目次を表示(トップページ用)」でした。