「クラシックブロック」と、プラグイン「Advanced Editor Tools」のテーブル編集機能を使ったテーブルの編集方法です。
この「Advanced Editor Tools」を使う方法は「Flexible Table Block」が公開される前に用意していたものです。2021年11月以降なら「Flexible Table Block」を使ったほうがいいと思います。
Flexible Table Blockでは、テーブル内のマルバツ記号もツールバーからそのまま挿入・反映できます。
Flexible Table Blockを使ったテーブル編集方法
Advanced Editor Toolsを使った編集手順は次のとおりです。Advanced Editor Toolsをインストール&有効化してから進めてください。
1.テーブル用の高度な設定をする

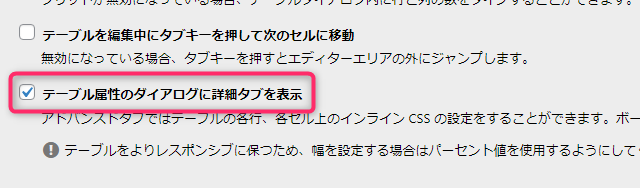
Advanced Editor Tools→「設定」→「ブロックエディター (TinyMCE)」→「上級者向け設定」の一番下にある「テーブル属性のダイアログに詳細タブを表示」にチェックを入れて「変更を保存」します。
これでテーブル編集の「高度な設定」(背景色の変更など)が使えるようになります。
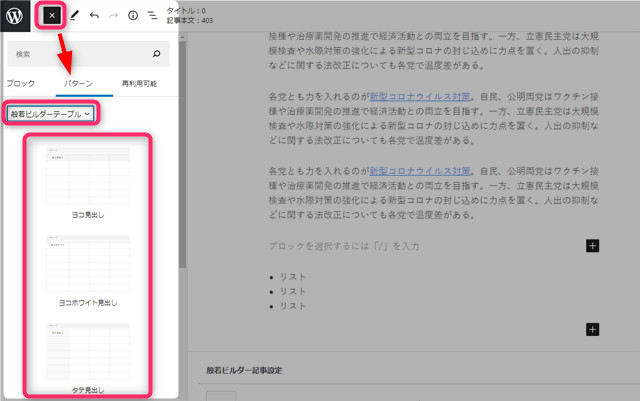
2.使いたいテーブルパターンを挿入

「パターン」のプルダウンメニューの「般若ビルダーテーブル」の中に、テーブルパターンが複数登録してあります。使いたいテーブルレイアウトに近いものを選んで、記事に挿入してください。
挿入されるテーブルサンプルを下記に置いておきます。
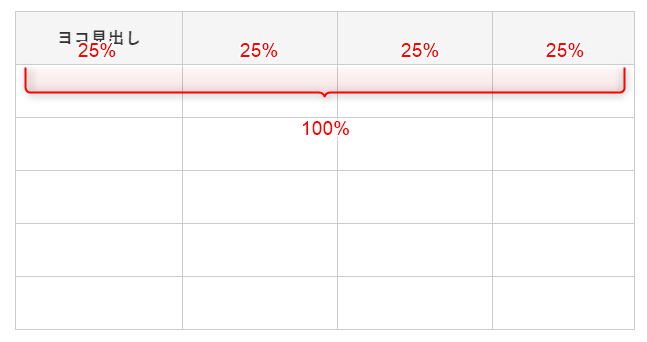
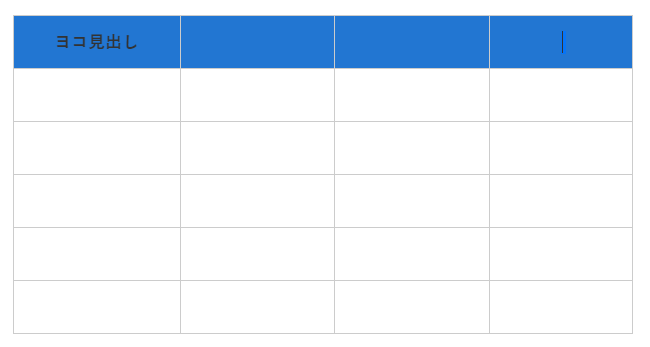
ヨコ見出しサンプル
| ヨコ見出し | |||
|---|---|---|---|
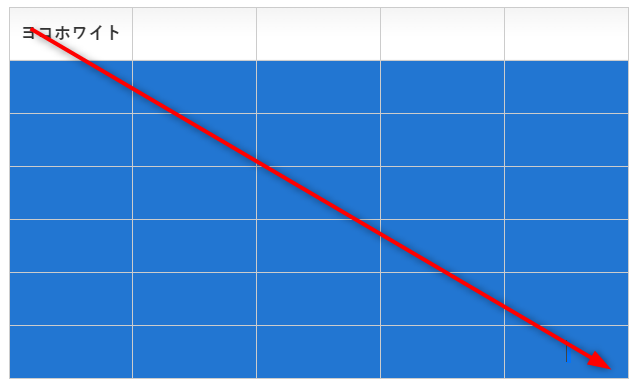
ヨコホワイト見出しサンプル
| ヨコホワイト | |||
|---|---|---|---|
タテ見出しサンプル
| タテ見出し | |||
タテホワイト見出しサンプル
| タテホワイト | |||
|---|---|---|---|
ヨコ見出し+タテ見出しサンプル
| ヨコ見出し | |||
|---|---|---|---|
| タテ見出し | |||
ヨコ見出し+タテホワイト見出しサンプル
| ヨコ見出し | |||
|---|---|---|---|
| タテホワイト | |||
タテ見出し+ヨコホワイト見出しサンプル
| ヨコホワイト | |||
| タテ見出し | |||
挿入したら、使いたいテーブルの行、列、カラーになるようにカスタマイズします。
3.行の追加と削除
追加・削除したい行数をドラッグして、テーブルアイコン→「行」→「行を(上下に)挿入」または「行を削除」をクリックして完了です。
タテ(ホワイト)見出しの行を追加する方法
タテ見出し、タテホワイト見出しは独自のクラスを設定しているため、行を追加する場合は「コピー機能」を使う必要があります。
4.列の削除と追加
ヨコホワイト見出しの列を追加する方法
ヨコホワイト見出しは独自のクラスを設定しているため、列を追加する場合は「コピー機能」を使う必要があります。ですが、Advanced Editor Toolsには列のコピー機能がありません。
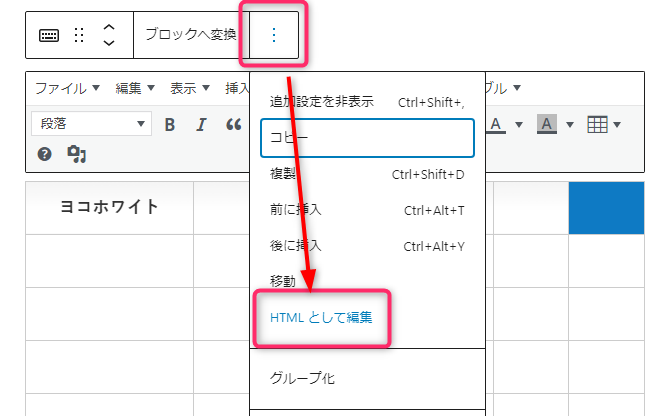
そのため、ヨコホワイト見出しの列を追加するには、列を追加したあとに「HTMLとして編集」からソースを直接コピーして差し替えてください。
手順は次のとおりです。


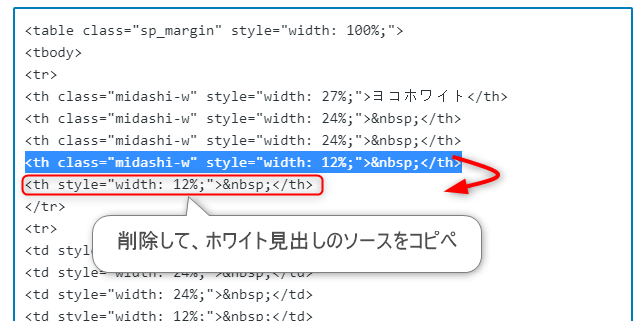
テーブル見出しのデフォルトカラー(青)で追加されてしまうので、これを直接編集します。


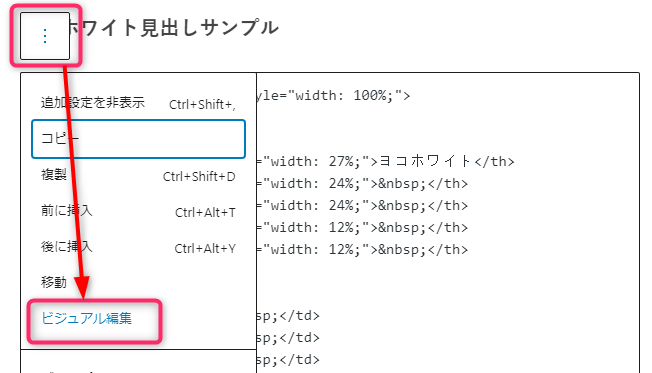
ホワイト見出しが適用されていない見出しのソースを削除して、ホワイト見出しのソースをコピーして差し替えてください。


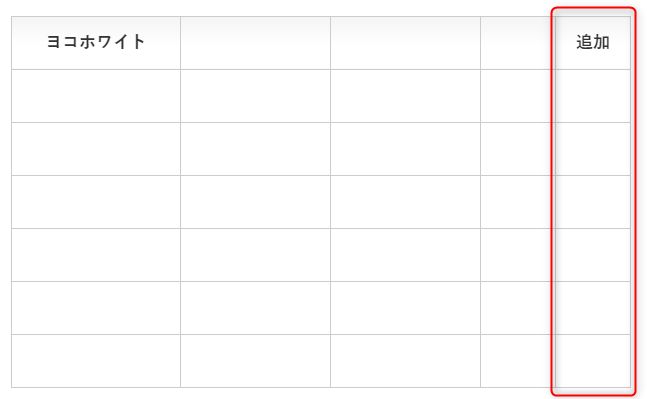
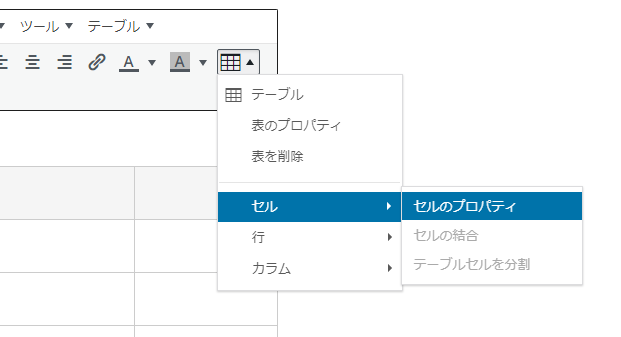
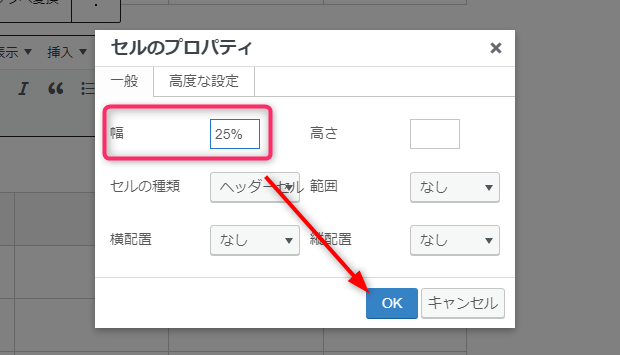
ホワイト見出しが追加されました。あとは、列幅を「セル」→「セルのプロパティ」で調整します。
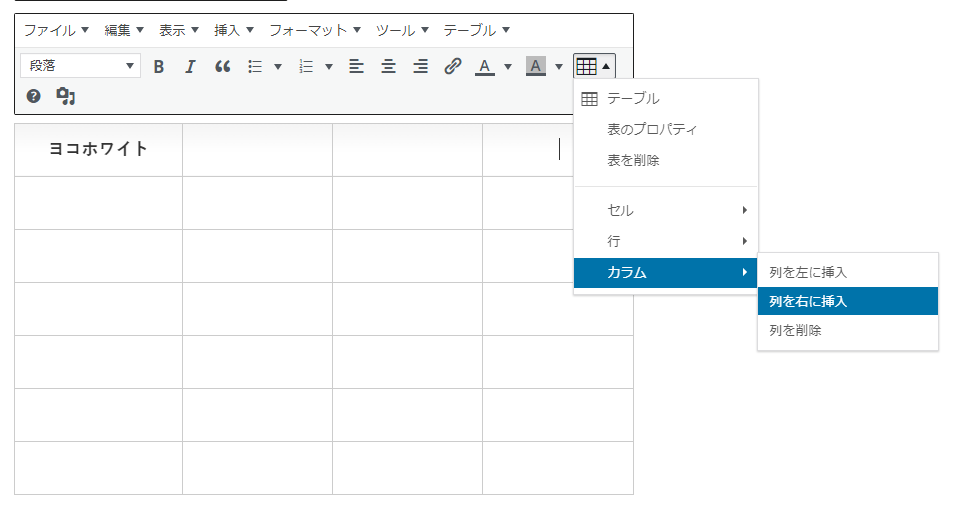
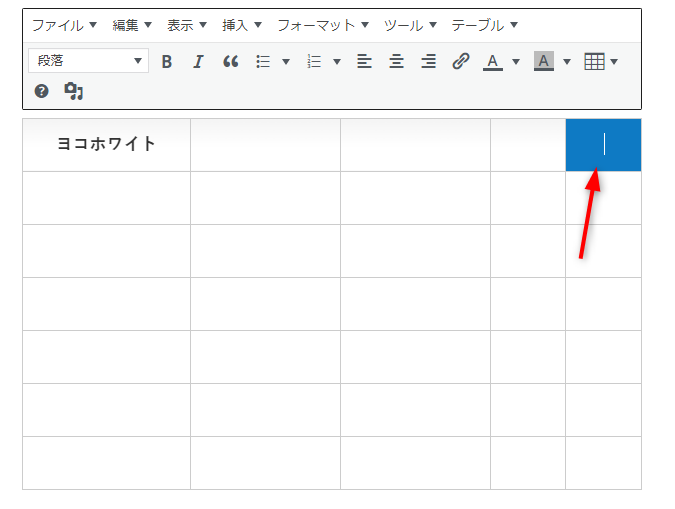
削除・追加したい列数をドラッグして、テーブルアイコン→「カラム」→「列を(左右に)挿入」または「列を削除」をクリックして完了です。
スマホでテーブル表示するには、文字数にもよりますが5~6列が限界です。横スクロール設定もできますが、テーブルは「パッと見でわかること」が重要です。いかに情報をそぎ落とすかです。
そのため、横スクロールは使わないで、スマホでもそのままで見れる4列以下におさめるのがおすすめです。
5.列幅の調整

列を「追加」した場合は各列幅=各セル幅が乱れます。合計値が100%になるようにセル幅を調整してください。スプレッドシートで合計値を計算すると楽です。

均等幅でいい場合は、横一列をドラッグします。列ごとに変化を付けたい場合は、1列(セル)だけ選択します。

ヨコホワイト見出しの列幅を一括で変更する場合は、すべてのセルを選択してください。


均等幅でいい場合は、2列(50%)、3列(33.3%)、4列(25%)、5列(20%)で一括で調整できます。
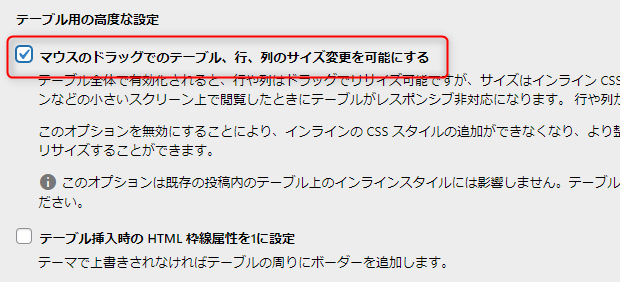
Advanced Editor Toolsの「マウスのドラッグでのテーブル、行、列のサイズ変更を可能にする」にチェックを入れると、マウスのドラッグで列幅や行の高さを変えられます。手軽で便利です。

ただし、これを有効にすると、意図しない場所でカーソルがドラッグ仕様になってしまったり、勝手に高さが指定されてしまったり、カーソルが意図しない箇所に移動したりで、イライラします(笑)
なので、列幅や行の高さを変えたいときだけ有効化して、通常時は「OFF」にしておくことをおすすめします。
6.見出しやセルの背景色・文字色を変更する
背景色の変更方法:変更したいセルをドラッグして、「セル」→「セルのプロパティ」→「高度な設定」→「背景色」でカラーを選択。
文字色の変更方法:変更したいテキストをドラッグして、「A」アイコン(左側)から好きな色を選択。
以上「テーブルの使い方(Advanced Editor Tools用)」でした。

