般若ビルダーは、自己満足のサイトではなくて、「訪問ユーザーの満足」をとことん極められるサイトをつくれる100%GPLのWordPressテーマです。
WordPressテーマ「般若ビルダー」でつくれるサイトとしては、
- バーティカルメディア(ジャンル特化サイト・ブログ)
- 総合ジャンルサイト・雑記ブログ
- ニュースサイト(構造化データ対応済み)
- コーポレートサイト・実店舗サイト
- オウンドメディア(複数人での運営に対応)
- LP(ランディングページ)
など、1つのテーマで幅広いWEBサイト制作に対応しています。実際にどんなサイトが作れるのか、デモサイトをご覧ください。
デモサイト
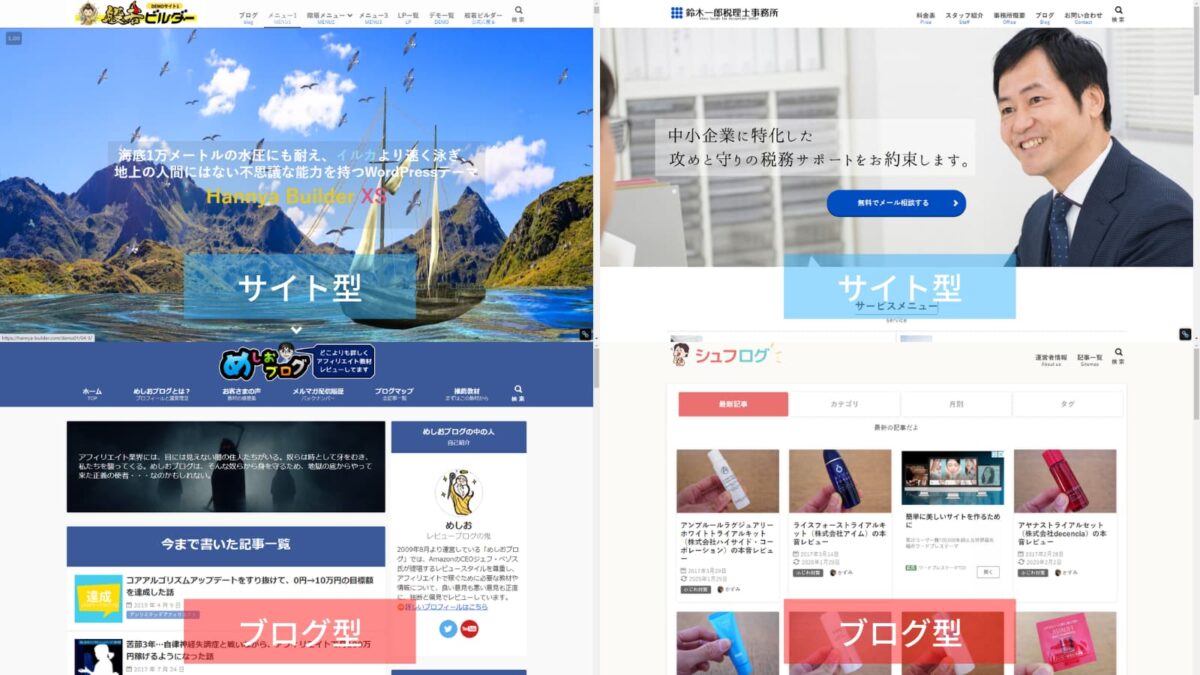
こんなサイト・ブログがつくれます
サイト型
-
1.機能全部載せサイト
すべての機能の表示確認をするための機能全部載せサイト
-
2.Sweets LOVE
般若ビルダーで女子力高めのサイトは作れるのか?おじさんが作ってみた結果
-
3.あなたの知らない世界
ヘッダーを透過させて、ヒーローイメージ効果を最大化したダークカラーサイト
-
4.西東京デンタルクリニック
クリニック系のデモサイト。ヘッダー透過&縦型グローバルナビVer.
-
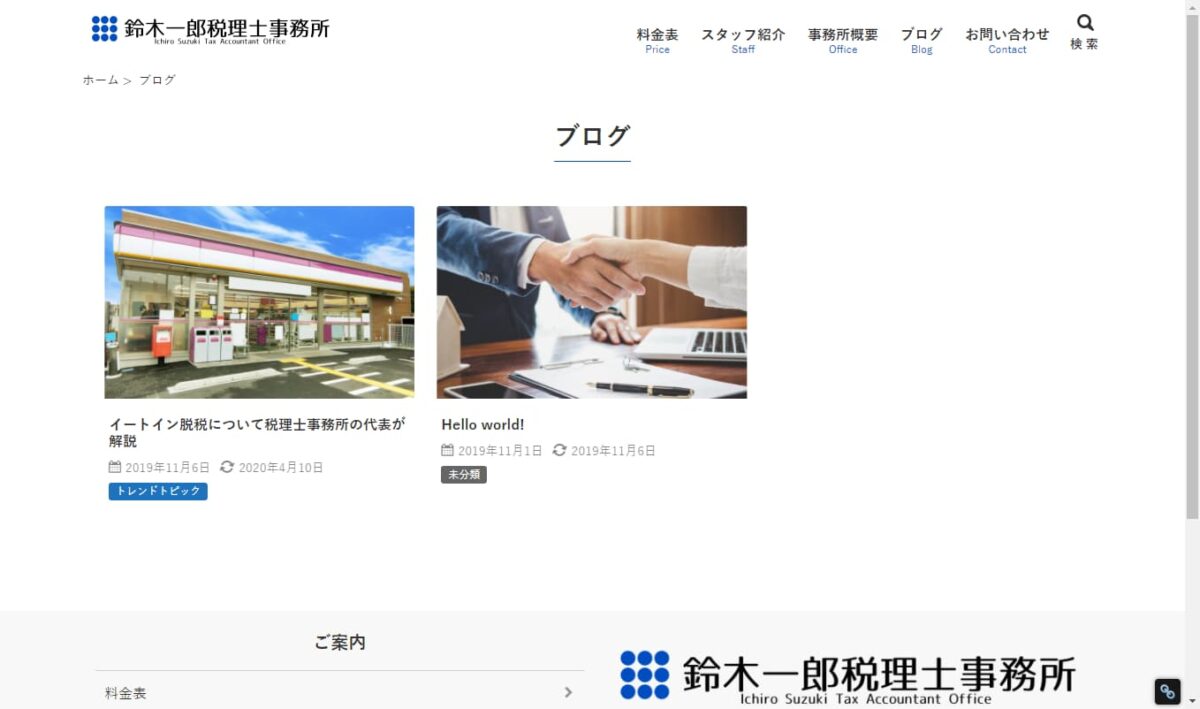
5.鈴木一朗税理士事務所
士業系のデモサイト。サイト内ブログ、スタッフ紹介(投稿者一覧)を実装
-
6.般若ビルダーサーチデモ
絞り込み検索・並び替えプラグイン「般若ビルダーサーチ」の動作デモサイト
ブログ型
-
1.ばーちゃる脱毛
般若ビルダーでかわいいブログは作れるのか?おじさんが頑張ってみた結果
-
2.めしおブログ復刻版
2009年8月~2019年12月まで10年間に渡って運営していたブログの復刻版
-
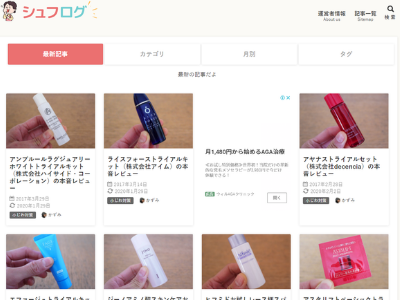
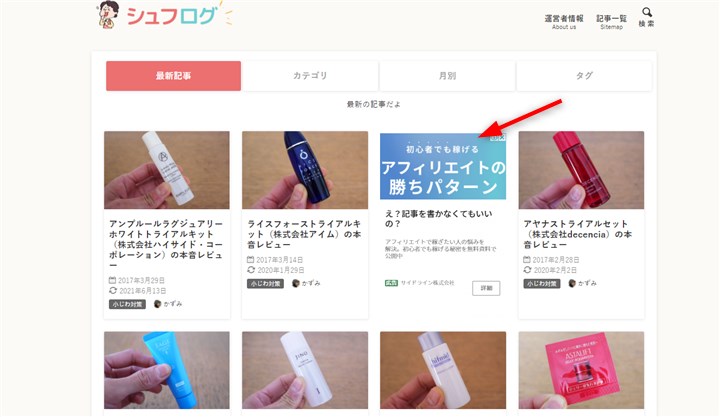
3.シュフログ
トップに最新記事4列&100%外注記事&複数人で運営していたブログ
実稼働サイト
-
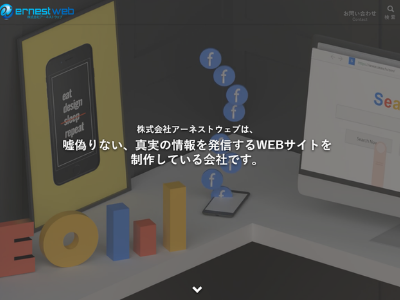
1.株式会社アーネストウェブ
弊社のホームページです。TOPはフリーの動画素材です。
-
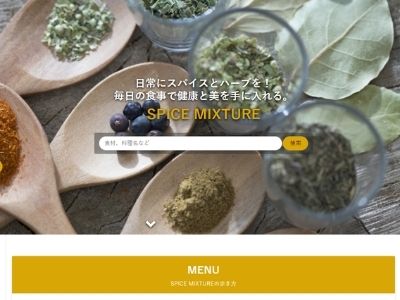
2.スパイスミクスチャー
複数人で運営している「スパイス・ハーブを使った料理のレシピやお店」を紹介するサイト。
-
掲載受付中
続いて、具体的にどんな機能が般若ビルダーに実装されているのか、般若ビルダーで何ができるのか。機能や仕様を淡々と紹介をしていきます。
なお、般若ビルダーの旧作「メシオプレス01(2012年発売)」から始まって、02→03→04→般若ビルダーと、機能の引き継ぎ・追加を繰り返しているので、とんでもないボリュームになっています。誰かに邪魔されないよう時間を確保してから、じっくりご覧ください。
SEOのこだわり
般若ビルダーでできること
基本的な内部SEOはテーマ内で完結。SEOプラグインは不要

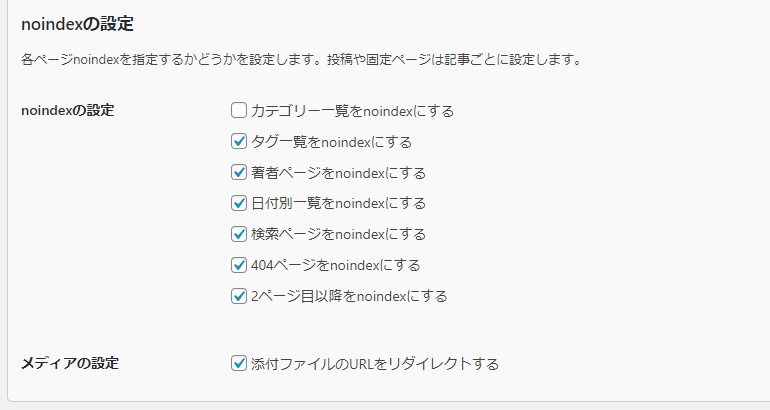
SEO対策プラグイン「All in One SEO Pack」で設定できるような、基本的な内部SEO対策(検索エンジン用タイトル、ディスクリプション、noindex設定)は、すべて「般若ビルダー設定」>「SEO設定」で設定できるようになっています。
画像だけの中身のないページがインデックスされるのを防ぐ「添付ファイルのリダイレクト」も設定できます。
厳選した10種類の構造化データをマークアップ。検索エンジンに伝わりやすい構造

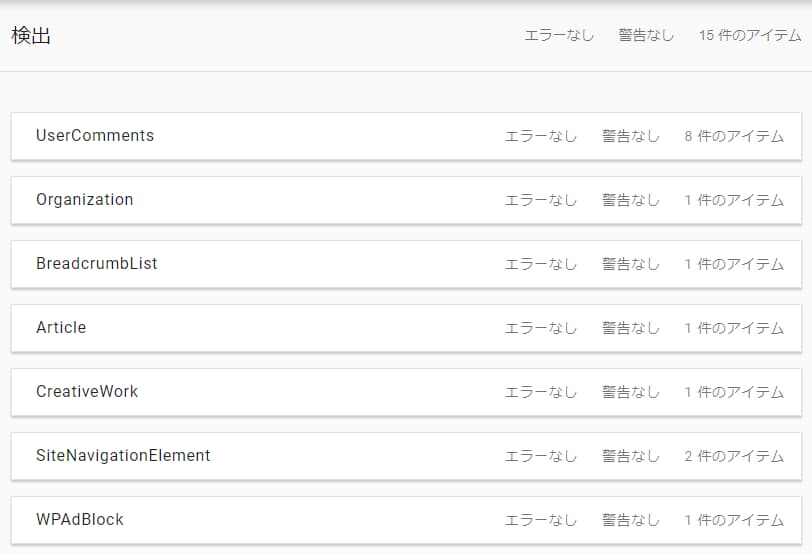
Googleがコンテンツ内容を認識しやすくなる構造化マークアップの対応は、WordPressテーマが提供できるSEO機能で地味に差が出る部分です。
記事とパンくずナビしかマークアップしていなかったり、間違ったマークアップや古いマークアップ(WPHeader、WPSideBar、WPFooter、hcard、hentyなど)をモリモリしているサイトもあるからです。
般若ビルダーではそれらは排除して、現段階で「Google推奨のもの」と「確実に正しいと思われるもの」だけに厳選して10種類をマークアップしています。ここが般若ビルダー独自の考え方です。
サイトとして運用する場合の「Article」、ブログとして運用する場合の「BlogPosting」はもちろん、トレンド性のあるニュースサイトとして運用する場合の「NewsArticle」にも対応しています。
ver.1.4.0からは、コーポレートサイト、店舗サイト向けの構造化データ「Organization(管理画面から詳細設定するタイプ)」にも対応しました。ローカルSEO対策としても効果的です。
SEO中級者以上の人なら、これらの価値がわかっていただけると思います。
パンくずリストは記事上、記事下どちらかを選べる。SEOやブランドを意識した編集も

パンくずリストは、記事上か記事下か設置場所を選択できます。冒頭テキストはデフォルトの「ホーム」からSEOを意識したキーワードや、ブランド認知を上げるブランド名に編集することもできます。もちろん、構造化データ対応済みです。
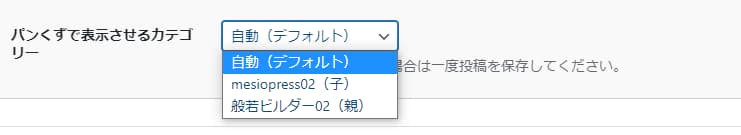
複数カテゴリー選択時に、パンくずリストに反映させるカテゴリーを指定できる

記事のカテゴリーを複数選択したときに、どちらのカテゴリーをパンくずリストに反映させるか指定できます。
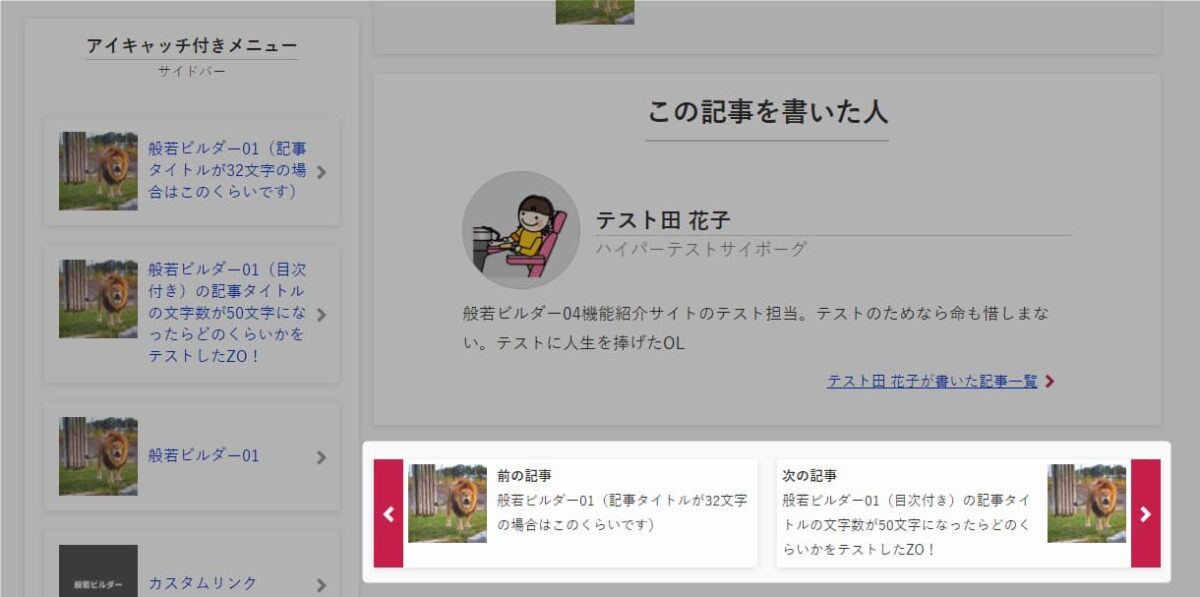
同じカテゴリーの前の記事、次の記事表示で、内部SEOを強化

記事下には、今見ている記事の「前に投稿した記事」と「次に投稿した記事」を表示できます。同じカテゴリーの記事だけが表示されるため、内部SEOにもプラスに働くことが期待できます。
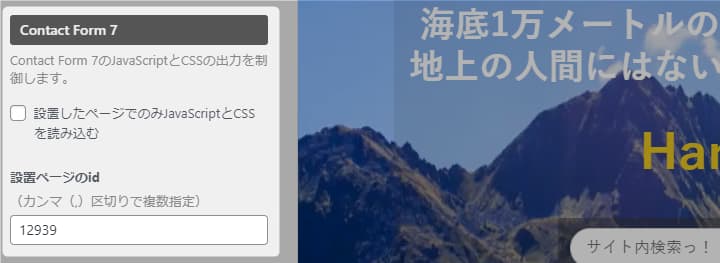
Contact Form 7のJavaScriptとCSSを制御。読み込み速度への影響を回避

問い合わせフォームプラグインの定番「Contact Form 7」。設置すると、サイト全体にContact Form 7のJavaScriptとCSSが適用されてしまって、サイトの表示スピードに多少の悪影響が出ます。
その対策として、般若ビルダーではContact Form 7を設置したページのみ、JavaScriptとCSSを読み込むように指定できます。サイト内に複数設置した場合にも対応しています。
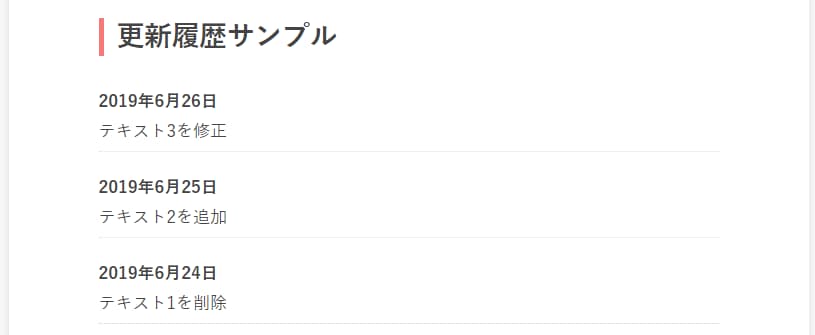
dlタグを使った記述・説明リストで更新履歴を表示。Googleにもアピール

記事内(記事下など)に、加筆修正の改訂履歴を残すための記述・説明リストタグ(dlタグ)です。見た目のデザインを整えました。改訂履歴以外に用語説明などにも使えます。
説明・記述リストを調整した背景は、記事を更新すると「更新日」の日付は更新表示されますが、「どこをどう更新したのか」も、ユーザーにわかるように残したほうがいいと考えたからです。
そのまま普通に書くこともできますが、記述・説明リストを使うことで、ユーザーだけでなくて検索エンジンにも伝わりやすい書き方になります。
timeタグを組み合わせる方法も考えたのですが、記事本体の更新日機能とバッティングするため、timeタグは使わないでdlタグのみの使用にとどめました。
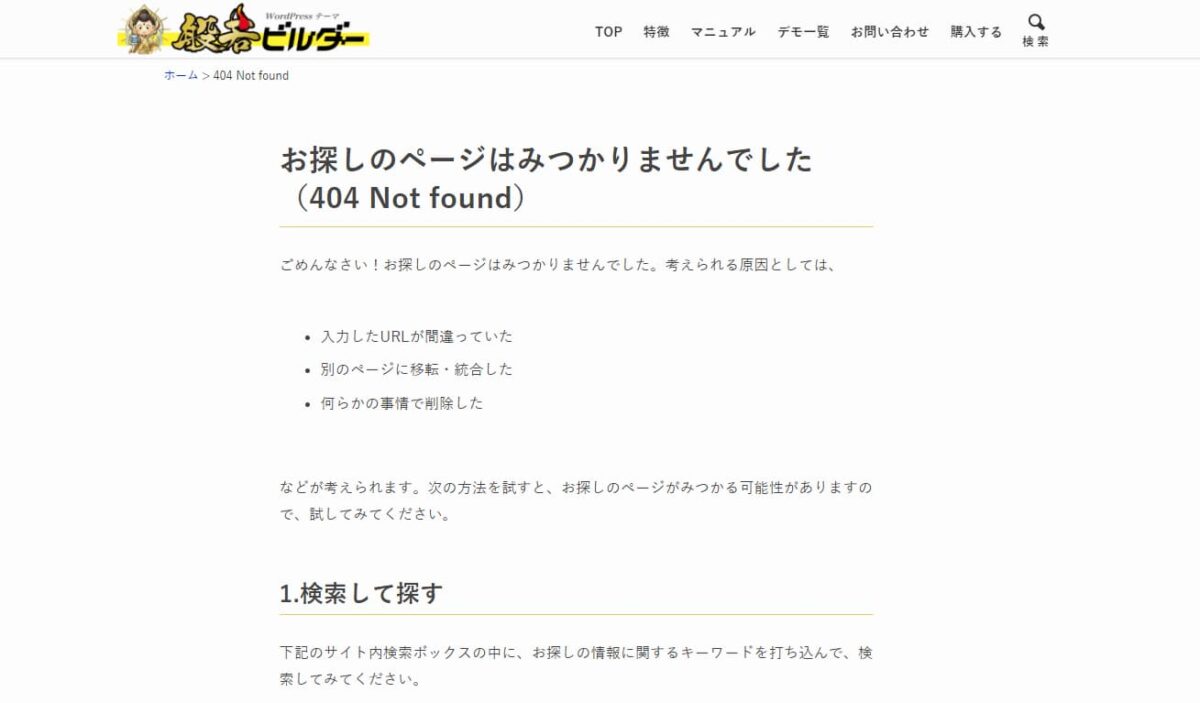
Google推奨のカスタム404 ページで、訪問ユーザーの利便性を引き上げる

404ページ(存在しないページ)をわかりやすくカスタマイズすることで、訪問ユーザーが探している情報の場所を知らせることができます。カスタム404ページは、Googleいわく「ユーザーの利便性を大幅に改善できます」とのことです。
他の役に立つコンテンツを提供できるチャンスなので、サイト内をさらに巡回してもらえる可能性も高まります。
カテゴリーページをフルカスタマイズできる。まとめページ、ピラーページの作成に

固定ページで作り込んだ内容をカテゴリーページとして使うことができます。作り込んだ固定ページはカテゴリーページに置き換えられます。
最新の記事から並んでしまう標準のカテゴリーページはなくて、訪問ユーザーに読んでほしい順番で記事をまとめた「まとめページ」、各記事の柱となる包括的な「ピラーページ」を作ることができます。
各記事の内部リンクを「まとめページ」「ピラーページ」へ送るだけでなく、まとめページやピラーページの階層下に各記事がぶら下がる構造にすることで、検索上位表示を狙うことが可能になります。
固定ページでつくるので、ブロックエディタで思う存分作り込めます。
記事作成のこだわり
般若ビルダーでできること
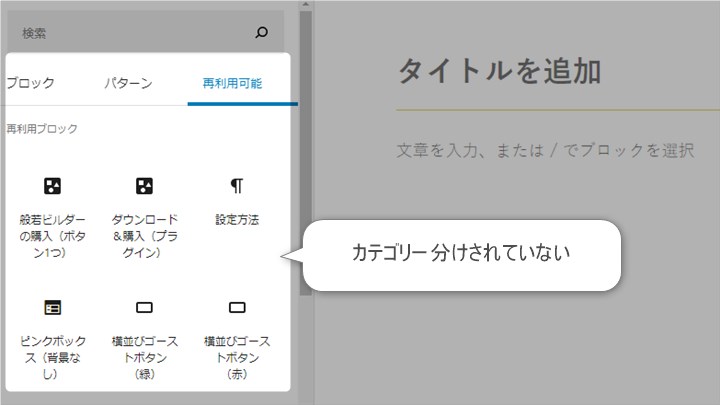
ブロックパターンをカテゴリーごとに登録・管理できる。呼び出しがカンタンに
WordPressの次世代記事編集画面「ブロックエディタ(Gutenberg)」でデザインしたブロックは、WordPress標準の「再利用ブロック」に登録すると再利用できるようになります。
ですが、内容を編集するには「通常のブロックへ変換」をしないと、投稿済みの再利用ブロックの内容もすべて変わってしまいます。うっかり変換を忘れて編集してしまうと、大変なことになります。
また、再利用ブロックは登録した順にそのまま表示されて、カテゴリー分けがされていません。そのため、目的のブロックを探すのに時間がかかってしまうことがあります。

そんな悩みを解消するのが、この「ブロックパターンの登録・管理機能」です。

デザインしたブロックは、カテゴリーごとに分類して登録できます。

使うときはカテゴリーごとに絞り込んで呼び出しができるうえに、サムネイル表示されるので、目的のブロックがすぐにみつかります。記事に挿入後も、「通常のブロックに変換」する手間もなくそのまま編集して使えます。
自分がよく使うパーツ(自分でデザインしたブロック)は、このブロックパターンに登録・管理しておくと、次回以降の記事の装飾・デザインにかかる時間を短縮できます。
WordPressテーマ側で用意したブロックのスタイルから選ぶのではなくて、自分のサイトに最適化したオリジナルデザインを登録して呼び出して使いたい。そんなニーズに対応した機能です。
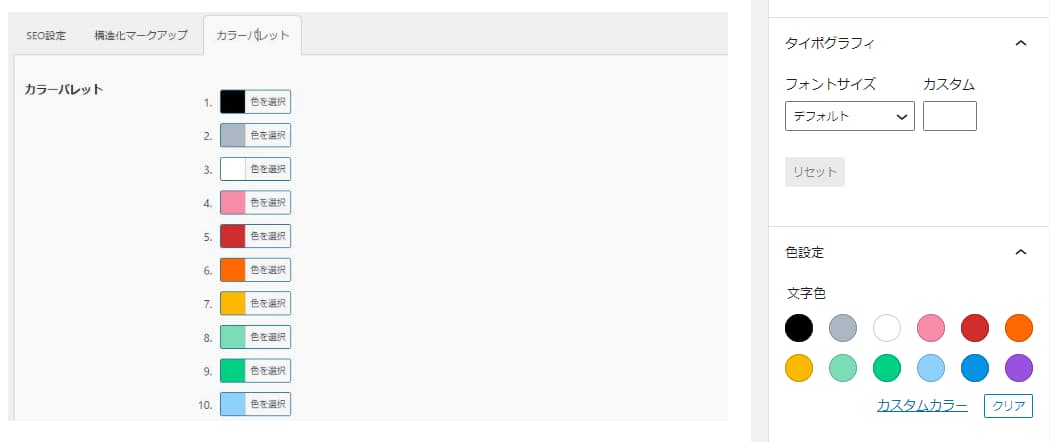
ブロックエディタ用カラーパレット設定。自分がよく使う色を登録できる

ブロックエディタで記事編集をするときに使うカラーパレットを、自分がよく使う色に変更・登録することができます。記事を編集するたびに、毎回設定する手間をなくします。
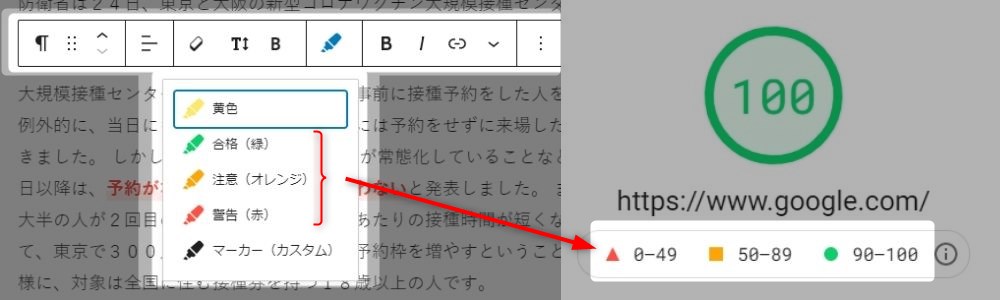
Google判定カラーを採用したマーカー。意味のある文字装飾ができる

【ブロックエディタ対応】文字装飾に使うマーカーは、汎用性の高い黄色マーカーと、Google PageSpeed Insightsdの判定で使われている3色(緑、オレンジ、赤)、自分で好きな色を設定できるカスタムカラーを使えます。
肯定的な文章には緑、注意したい文章にはオレンジ、警告したい文章には赤、といった意味のあるカラーで文章を強調できます。
太字の「B」は、WordPress標準のstrongではなくて、CSSで設定済みの太字を実装。「strongタグの使いすぎでスパム判定される」というSEO都市伝説にも対応済みです。
カテゴリーリンクはカラーラベルか、グレーリンクかを選べる。サイトの雰囲気を損ねない

記事タイトル下に表示されるカテゴリーリンクは、控えめなグレーリンクか、カテゴリーごとのカラーラベルかを選択できます。サイトの雰囲気に合わせた表示が可能です。
ブログ型もサイト型も助かる記事の公開日、更新日設定

記事に表示する日付は、公開日と更新日を公開するかどうか選択できます。更新(修正)頻度の高いブログは更新日を公開する、更新不要のサイトなら古く感じないように日付を表示しない、といった運営スタイルに応じた日付表示が可能です。
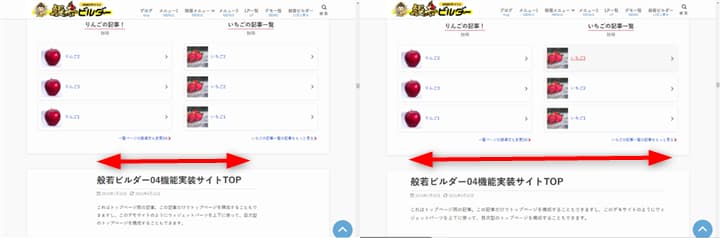
記事の横幅は3パターン。トップページ用、記事ページ用で切り替えできる。

記事の横幅は、ノーマル幅、ワイド幅、コンテンツ幅の3パターンに切り替えできます。トップページ1カラムの場合は、ノーマル幅だと他のコンテンツに比べて狭く感じるので、ワイド幅やコンテンツ幅にして余白を調整できます。
これらはサイト全体に一括適用することもできますし、記事ごとに個別設定することもできます。
記事の見出しデザインは14種類。イメージに合ったものがみつかる

記事内でもっとも使用頻度が高くて、記事やサイトのイメージに影響するh2タグ(見出し)はベタ塗り3種類、下線11種類、合計14種類のデザインから選ぶことができます。
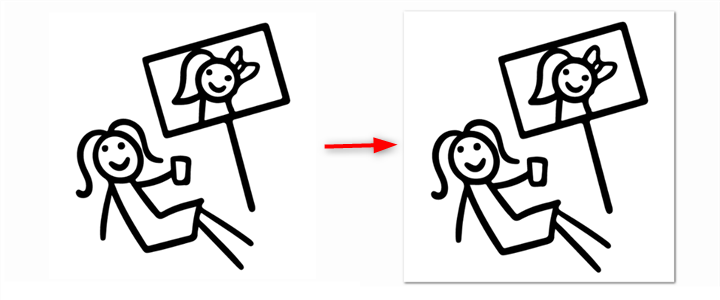
画像に一括で影をつけることができる。不要な記事では解除も可能

記事内に挿入した画像(写真)に一括で影をつけることができます。特に、画像の背景と記事の背景が同系色の場合に、画像の境界線を示したいときに使えます。影の設定はサイト全体、特定の記事ごと、特定の画像ごとでもON・OFFもできます。
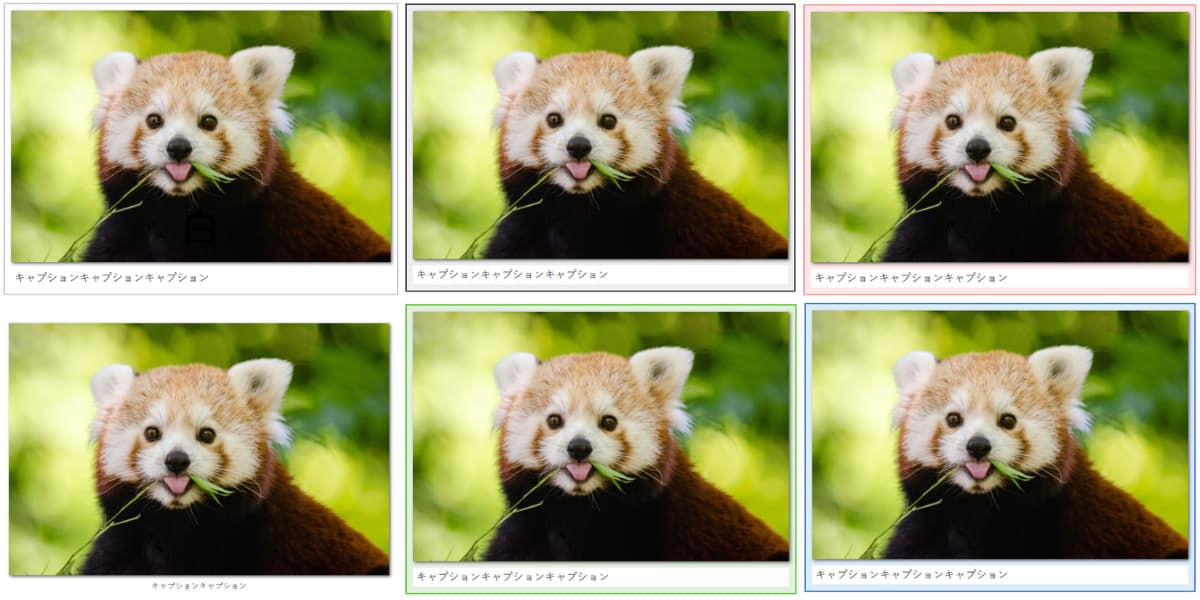
画像を5色のカラー背景枠で装飾して目立たせる

画像(写真)にカラー(ピンク、青、緑、黒、白)の背景枠をつけて、より映えらせることができます。専用のキャプション欄付きです。
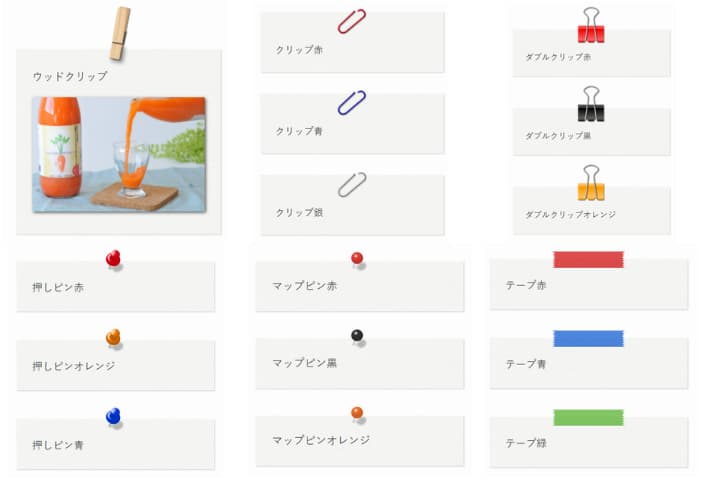
画像やテキストをドレスアップさせる装飾ボックス

画像やテキストを装飾ボックス(ウッドクリップ、クリップ、ダブルクリップ、押しピン、マップピン、テープ)に入れてドレスアップさせることができます。
旧作メシオプレス02から引き継いだ装飾パーツですが、他社のWordPressテーマではあまり見かけない異彩を放つ装飾パーツです。
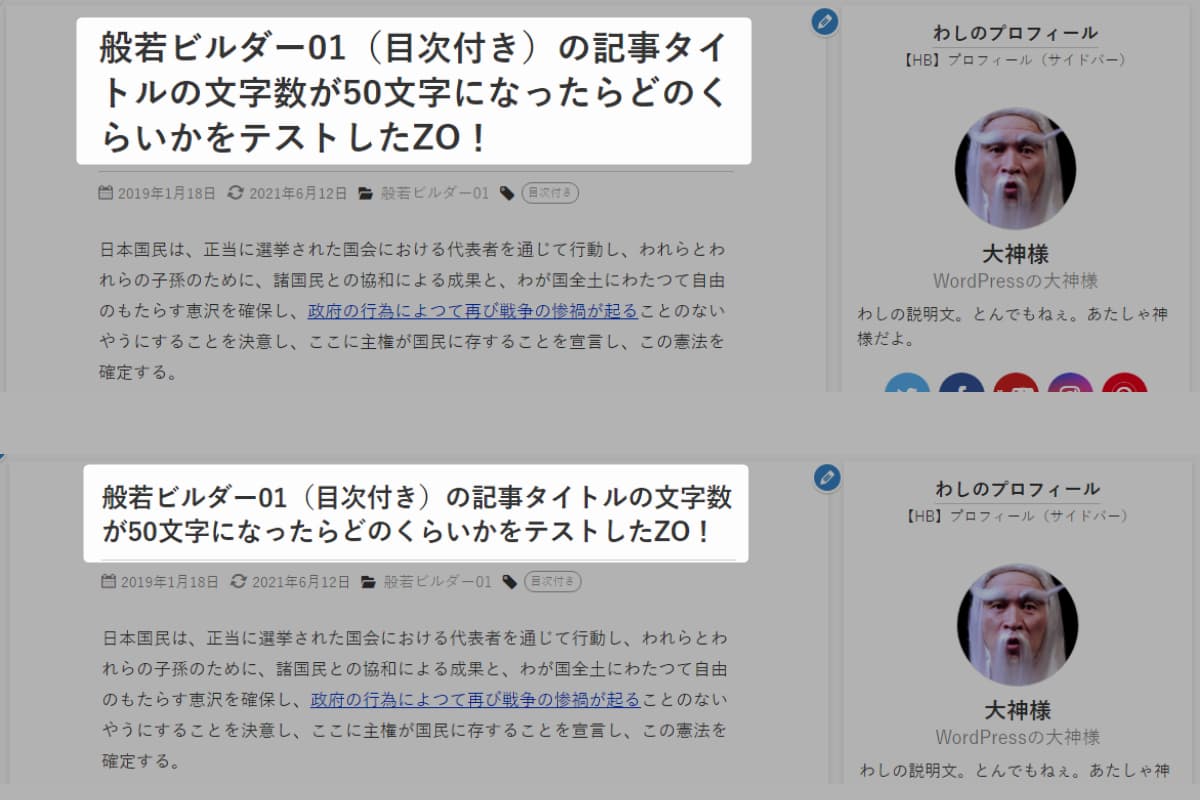
見出しの文字サイズを変更可能。サイトの運営スタイルに併せたサイズ感に

見出しタグ(h1~h5)のサイズを変更できます。般若ビルダーは、PCでも1カラム前提のサイズ感でやや大きめに設定しています。2カラムの場合は一回り小さくしたほうが読みやすくなります。サイトの運営スタイルや雰囲気に合わせた調整ができます。
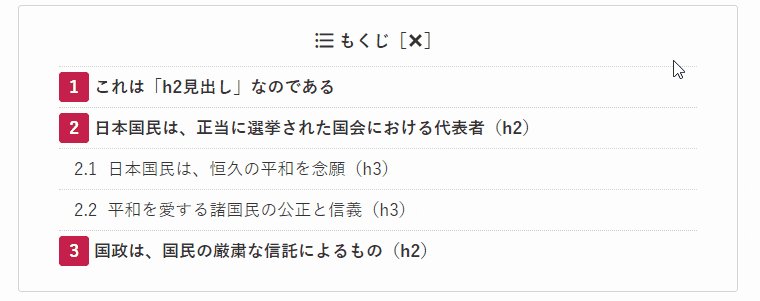
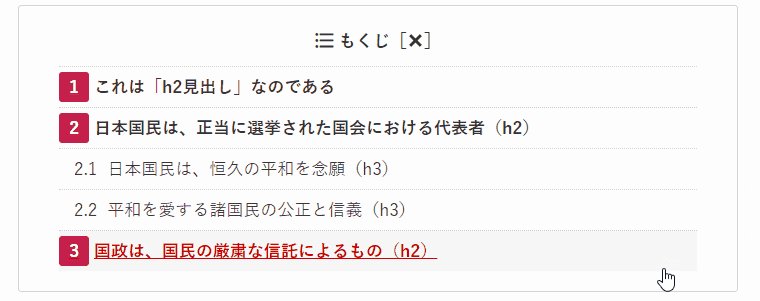
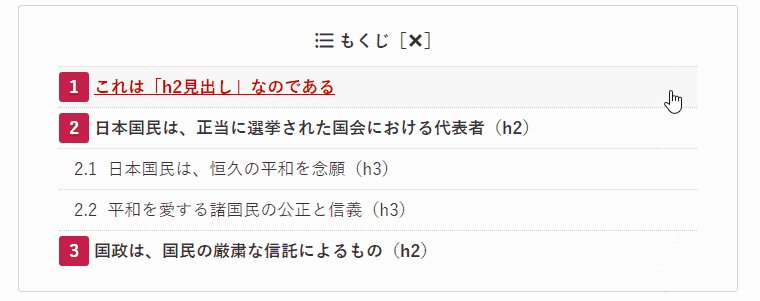
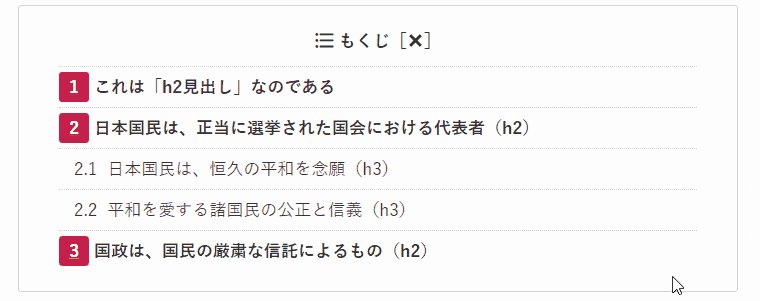
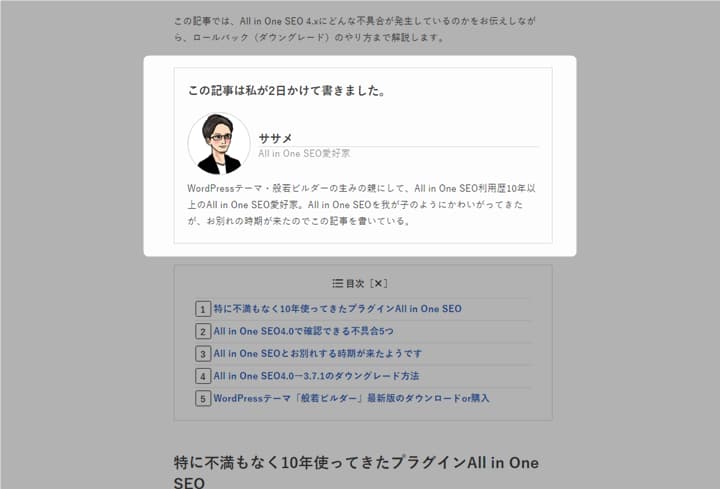
記事の目次はプラグイン不要。専用プラグイン以上に行き届いた設定が可能に。

【ブロックエディタ対応済み】記事に挿入する目次は、目次プラグインなしで表示できます。番号にスタイルを適用する、リンクカラーを本文と同じにする、階層表示にだけ番号を振らないなど、目次プラグインではできないカスタマイズができます。
この目次は全体設定はもちろん、記事ごとに設定できる「カスタム目次」ブロックも用意しています。記事内の好きな位置・タイミングで目次を挿入することもできますし、目次のいらない記事には非表示にすることもできます。
また、クリック・タップのしやすさにも配慮しています。

行全体をリンクにしているので、カーソルを文字のある左のほうまで移動させる必要がありません。文字数の少ない見出しでも、縦の移動のみで選択できます。行間も十分にあけてスマホでもタップしやすいようにしています。
訪問ユーザーが使いやすいと感じる目次を追求したらこうなりました。
「この記事を書いた人」は、記事下はもちろん、記事の前半など好きな位置に挿入できる

【ブロックエディタ対応済み】誰が書いた記事なのかをアピールする投稿者情報(この記事を書いた人)は、記事の終わりはもちろん、記事の前半など好きな位置に挿入できます。文脈に合わせた自然な紹介が可能です。
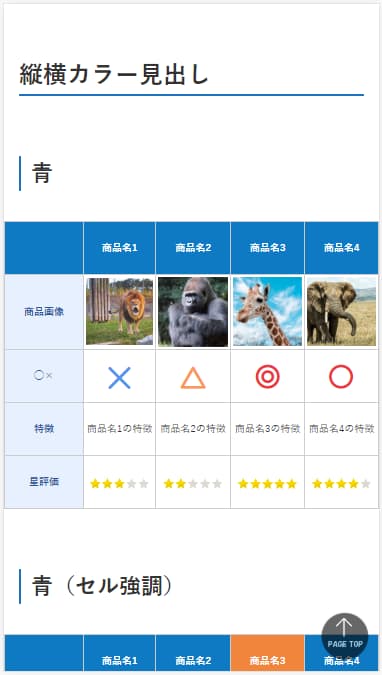
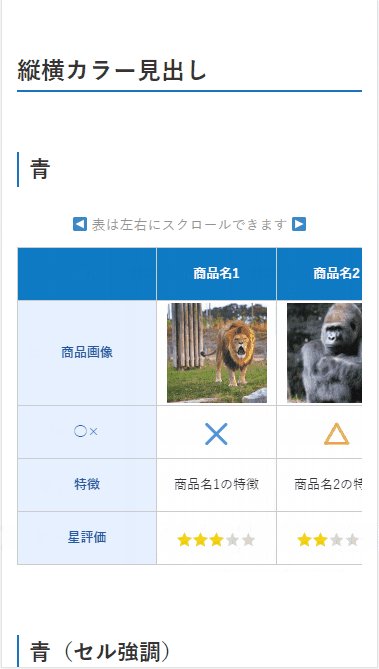
カスタマイズ性の高いテーブルを使った訴求ができる。専用ボタン、マルバツマークも

般若ビルダーのテーブルは、非常にカスタマイズ性に富んでいます。パッと見で判断できるわかりやすい比較表は、訪問ユーザーの理解を助ける強力なパーツとなります。
見出しカラーの反映は、縦+横、横のみ、縦のみにしたり、枠を縦線のみ、横線のみ、枠線のみ、枠なしにもできます。もちろん、見出しカラーは黒以外に変更できますし、表示スタイルは、設置したテーブルごとに個別に適用できます。
テーブル内にはテーブル専用のボタン(長方形、正方形=スマホでも押しやすい)や、判定用マルバツマークも表示できます。このマルバツマークは、旧作メシオプレス02時代に国内WordPressテーマで初めて導入したものです。Retina対応のSVGなので、どのスマホ端末で見てもボヤけません。
テーブル内の文字サイズは、スマホで一回り小さくしたり、余白をつくったり、テキストリンクを入れたときはセル全体をタップできるなど、細部まで配慮されたテーブルを使えます。
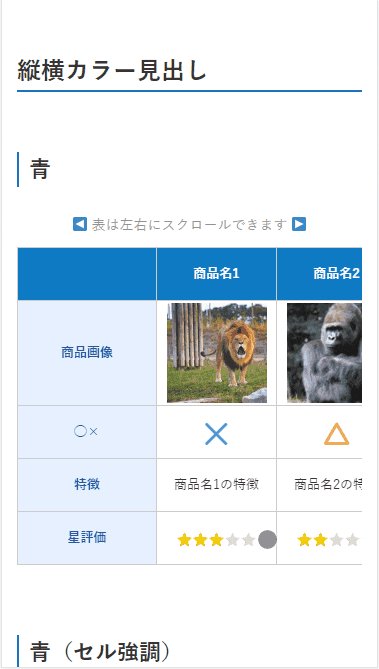
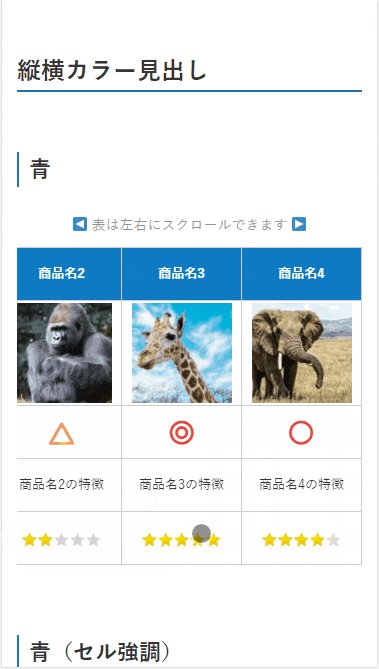
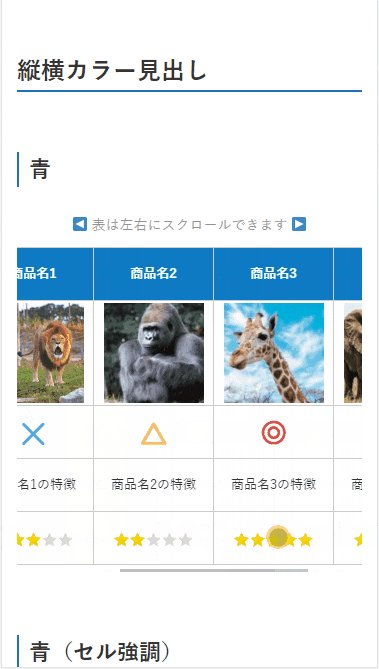
スマホ用のテーブルは「全体表示」と「スクロール表示」2種類から選べる
スマホで見たときのテーブル表示スタイルを2種類から選ぶことができます。
全体表示(通常の表示)

全体表示は、スマホの画面幅に合わせて表示する方法です。パッと見で全体像が見渡せる一覧性の高いテーブル表示です。中身をていねいに読まなくても、直感的に内容を理解できます。これがテーブル表示の本質であって、個人的にも好みです。
横スクロール表示

PCサイトのレイアウトをそのまま横スクロール型にして表示する方法です。
横スクロールにすると、テーブルの全体像が見えなくなりますので、ユーザーは一旦そこで立ち止まってテーブルの続きを確認しようとします。結果として、記事の流し読みを防止する役目も果たしてくれるテーブルの表示方法です。
ボックスの配色カラーは無限。どんな色も可能で、枠線の太さや角丸サイズも自由自在

【ブロックエディタ対応済み】ボックスの形状は5種類(タイトルなし、ノーマル、タブ、囲み、楕円)から選べます。
配色(背景色、文字色)は、カラーパレットでどんな色でも設定できます。タイトル部分にはWebアイコンフォント(Font Awesome)を使うこともできます。
さらに、般若ビルダーのボックスブロックの特長として、枠線の太さ、色、角丸サイズも自由に変えられます。そのため、
よし 浮かんだぞ!トンヌラというのはどうだろうか!?
↑このような枠線太めのボックスをデザインすることもできます。自由度がかなり高いので、他のサイトとかぶりにくいオリジナルデザインのボックスをつくることができます。
吹き出しは高次元なカスタマイズ性。カラー無限、肩書き表示、スマホ配置変更もできる

【ブロックエディタ対応済み】セリフ、コメントを表示させる吹き出しは、吹き出しパーツマニアもうならせるカスタマイズ性を誇ります。
般若ビルダーの吹き出しブロックは、背景色、文字色の自由なカラー設定はもちろん、アイコン名の肩書き表示、アイコン枠の角丸サイズ、枠の太さ、枠色も変更できます。
スマホでは吹き出しの位置も、アイコンの左右に配置するか、上下に配置するか選択できます。これにより長文のセリフでも視認性を損ないません。
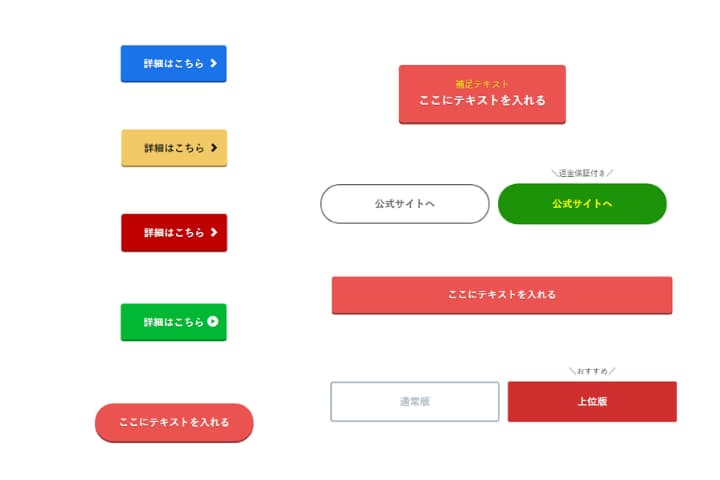
アイコン、枠線の色、枠線の太さまで変更できる自由度の高いボタンでクリック率UP

【ブロックエディタ対応済み】ボタンのデザインは背景色や文字色の変更はもちろん、クリック率を高めるアイコン、枠線の色や太さまで変更できます。カラーの種類も制限はありません。サイト内に何色でも好きな数だけ設置できます。
マイクロコピーは、ボタンの上部はもちろん、下部や内部(サブテキスト)にも表示できます。アニメーション効果も、4種類(ジャンプ、波紋、ズーム、キラッと光る)の中から選ぶことができます。
さらに、楽天やバリューコマースなど、リンク改変(URL抜き出し)禁止のASPでも、リンクタグそのままでボタンにすることができます。
運営サイトに合わせて「どんなボタンでもつくれる」ボタンブロックを目指しました。
スマホユーザーのタップ率が2倍に?スマホで押しやすい丸型ボタン

スマホで表示することを想定した丸型のボタンです。化粧品や健康食品など物販系LPでよく使われています。スマホだと長方形のボタンよりも押しやすいので、クリック率(タップ率)が2倍になった事例もあるとかないとか。
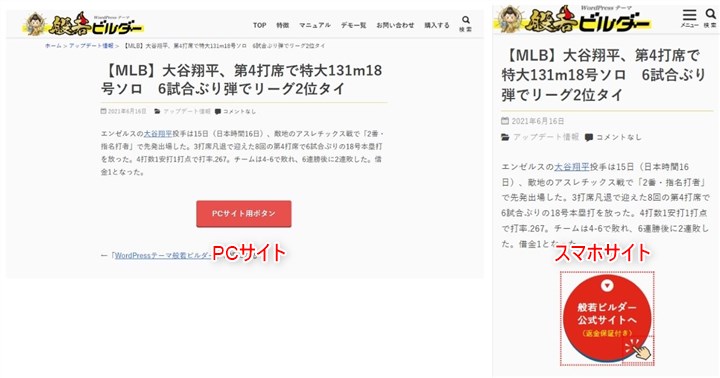
PCで見たときだけ、スマホで見たときだけのコンテンツを出し分けできる

PC・タブレットから見たときだけ表示するコンテンツ、スマホから見たときだけ表示するコンテンツ表示を可能にします。
たとえば、PCサイトでは通常ボタン、スマホサイトでは丸型ボタンを表示する、といった使い分けができます。
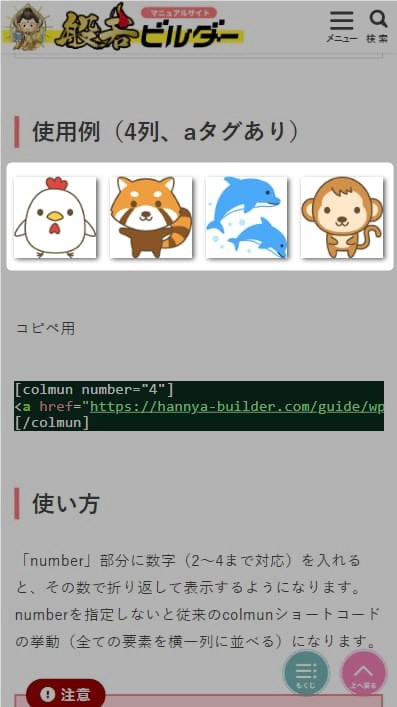
スマホでも画像を最大4枚まで横並びにできる。1画面に30枚表示することも可能

通常、記事内で画像を横並びに配置した場合、スマホで見ると横並びが解除されて、縦1列に並んでしまいます。
ですが、般若ビルダーの場合は、横並びの列数(1~4)の数字を指定するだけで、スマホでも横並びを維持できます。1画面内に30枚前後の画像を表示させるなど、一覧性の高い画像表示が可能です。
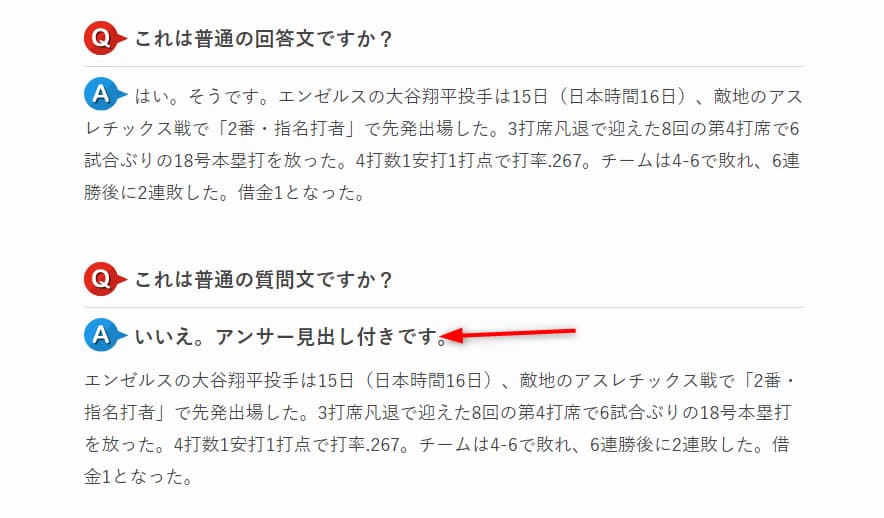
Q&Aパーツはアンサーの見出し機能付きで、回答内容を端的に理解できる

般若ビルダーのQ&Aパーツは、他とは一味違います。Anser部分に見出しを付けられます。質問の回答が一瞬で読み取れる、結論ファーストで疑問を解消しやすいQ&Aコーナーをつくることができます。もちろん、通常のQ&A表示も可能です。
箇条書きのポイント、順序立てのステップでわかりやすく説明できる

箇条書きのポイント、順序立てるステップを使って説明できます。大きく目立つアイコンの丸型、四角は99まで、スマートなワイド型は9までの番号表示に対応しています。
ニコちゃんマークも使える。小数点表記にも対応したレーティングマーク

星評価、格付け評価に使えるレーティングマークです。星評価のアイコンは、小数点に対応しています。0.1~0.4の場合は切り捨て、0.5~0.9は星半分になります。横に数字を表示したくない場合は非表示もできます。
チェックボックス×レーティングマークで評価項目を採点できる

レーティングマーク付きのチェックボックスを表示できます。レビュー記事などで評価・採点したい項目にチェックアイコンとレーティングマークを付けて、視覚的に伝わりやすくします。
文字やリンクをワインポイントで目立たせるテキストラベル

文字をカラーのラベルで囲って目立たせることができます。主にテキストリンクの冒頭で使うことを想定しています。
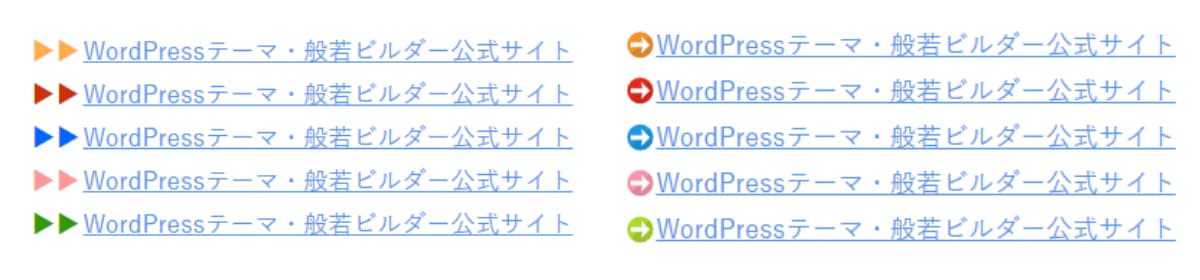
クリック率を高めるテキストリンク装飾

般若ビルダーは、テキストリンクにもこだわっています。テキストリンクの先頭に丸矢印や三角矢印を付けて、クリック率を高める装飾を施すことができます。
他にも、このような矢印付きのボックス全体をリンクにして、クリック(タップ)しやすくすることもできます。
内部リンクをアイキャッチ&ラベル付きで表示できる。クリック率を下げないブログカード

【ブロックエディタ対応済み】内部リンクをアイキャッチ付きで表示して、他の記事を視覚的に紹介できます。いわゆる「ブログカード」です。
一般的に、「ブログカードはテキストリンクよりクリック率が下がる」可能性が高いです。クリックできるものなのか、訪問ユーザーが判断できないからです。
ですが、般若ビルダーのブログカードは、タイトル部分をテキストリンクカラーにしています。こうすることで、リンクとは気づかないで画像か何かだと思ってスルーしてしまうのを防いでいます。
さらに、タイトル文言を変更したり、ラベルを付けて強調することもできます。投稿日や更新日、抜粋文のON・OFFも可能です。ブログカードは「なんかおしゃれに見える」では意味がないのです。
クリックされる、ユーザビリティの高いブログカードをお使いください。
【独自機能】今の時間帯に合った挨拶文を挿入できる。リアルタイム感を演出

みなさん、こんばんは!ササメです!どうです?今の時間帯に合っているでしょう?
ユーザーが記事を読む時間帯によって、表示するメッセージを変えることができます。主に、書き手の挨拶で使うことを想定しています。
この機能がないと、挨拶は「どうも」や「こんにちは」になってしまいます。他社テーマには実装されていないことを確認したうえで実装した、般若ビルダーの独自機能です。リアルタイム感を演出できます。
年齢表記を自動で毎年更新することできる。毎年の記事修正を自動化

みなさん、こんばんは!ササメです。私の年齢は「43歳」です。現在の西暦は「2026年」です。
生年月日を元に現在の年齢を計算して、自動で毎年更新させることができます。毎年の面倒な修正作業をなくします。年齢以外にも年数の経過表示にも使えます。35歳を過ぎると自分の年齢も忘れがちですが、これで安心です。
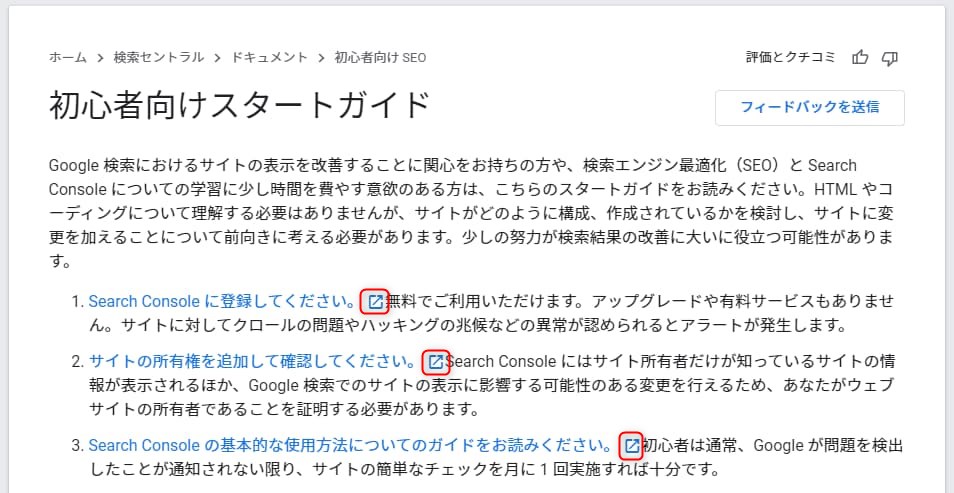
Googleも採用している外部リンクアイコンを付けることができる

テキストリンクで外部サイトにリンクしたときに、リンクの最後に外部リンクを示すアイコンを表示できます。Google検索セントラルなどでGoogle自身も使っているアイコンです。
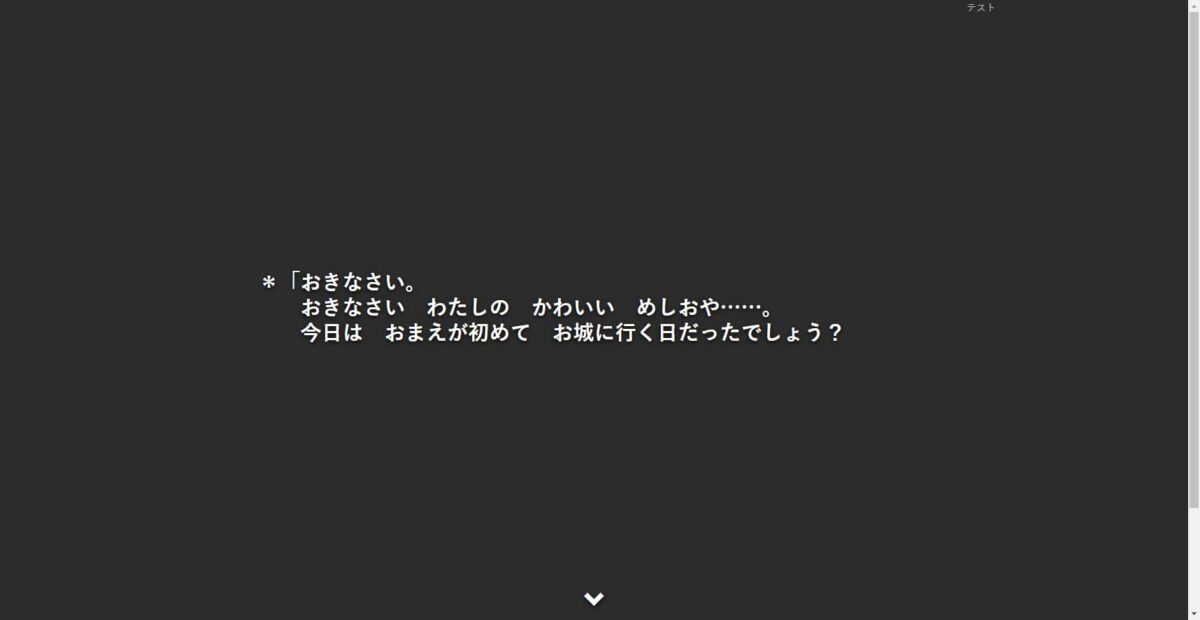
LP作成エディタも搭載。1秒で惹きつける「暗転手法」も使える。

般若ビルダーでは、投稿や固定ページ以外にサイトロゴやフッターなど、導線を極力排除して独立した「LP(ランディングページ)」も管理画面からつくることができます。今、ご覧いただいているページもLP作成エディタでつくったものです。
LPのファーストビューでは、文字のみでも訴求できる「暗転手法」を採用しました。暗転手法は私が勝手に名付けたものですが、他業界のコンテンツ制作ではよく採用されている、見る者を1秒で惹きつけるコンテンツの魅せ方です。(暗転手法の実例)
他業界の人気コンテンツには使われているのに、個人レベルのWEBサイトで使われているのはほぼ見かけません。なぜなら、専門的なWEB制作の知識や技術を持った人でないとWEB上での再現が難しかったからです。
ですが、般若ビルダーのLP機能を使えば、個人レベルでは難しかった暗転手法を自分のサイトにカンタンに取り入れることができます。もちろん、暗転手法を使わないで、任意のサイズのオリジナル画像を設置することもできます。
コンテンツエリアの背景色、文字色、見出しのカラーやデザインも、サイト全体設定とは別にLPごとに設定できます。1つのサイト内に複数のLP設置が可能です。
訴求したい商品やサービスのカラーに合わせた専用LPを用意することで、通常の記事よりも訴求力を高めて、成約率も一段と引き上げます。
サイト構築のこだわり
般若ビルダーでできること
サイト型にもブログ型にもできるトップページ設定。

般若ビルダーは、旧作WordPressテーマ「メシオプレス02、04(サイト型)」と「メシオプレス01、03(ブログ型)」をひとつにしたテーマです。そのため、トップページはサイト型にすることも、ブログ型にして運用することも、どちらにも対応しています。
特に、サイト型に関してはトップページが目次のような役割を果たせるウィジェットを充実させました。ユーザーが目当ての情報にたどり着けるようにわかりやすく整理して表示できます。
結果的に、より多くのページがトップページからリンクされることで、SEOにとって重要な「リンク階層(トップページから何回のクリックで到達できるか)」効果を高めることにつながります。
たまにブログ用のテーマを無理やりサイト型にしようとして、苦戦しているブロガーさんがいますが、般若ビルダーを使えばすぐに解決します。
サイト内ブログ機能。迷ったら「二刀流」という選択

サイト内ブログ機能を使えば、トップページはサイト型にして、サイト内に投稿記事だけが並ぶ一覧ページ(実質ブログと同じ)を「併用表示」することができます。
「管理人ブログ」「社長ブログ」「スタッフブログ」「店長ブログ」のような、サイト内にブログが存在するハイブリット型のサイトも作れます。
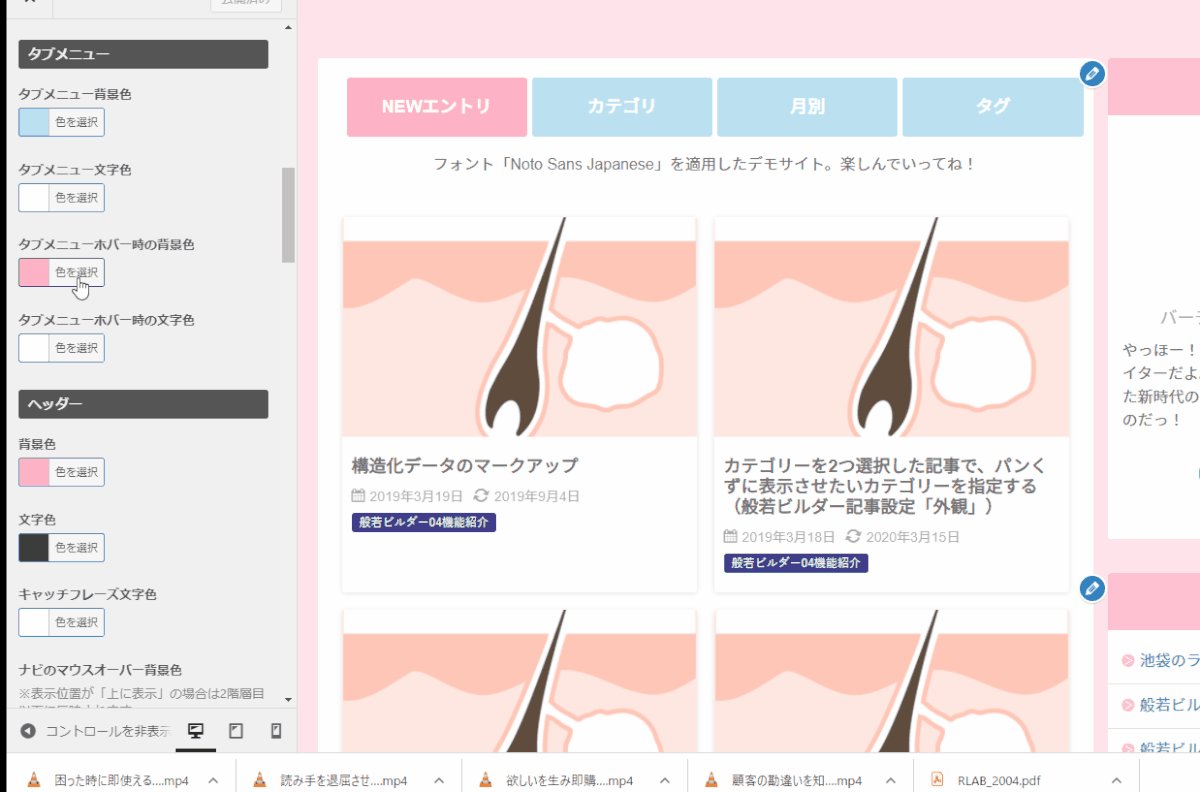
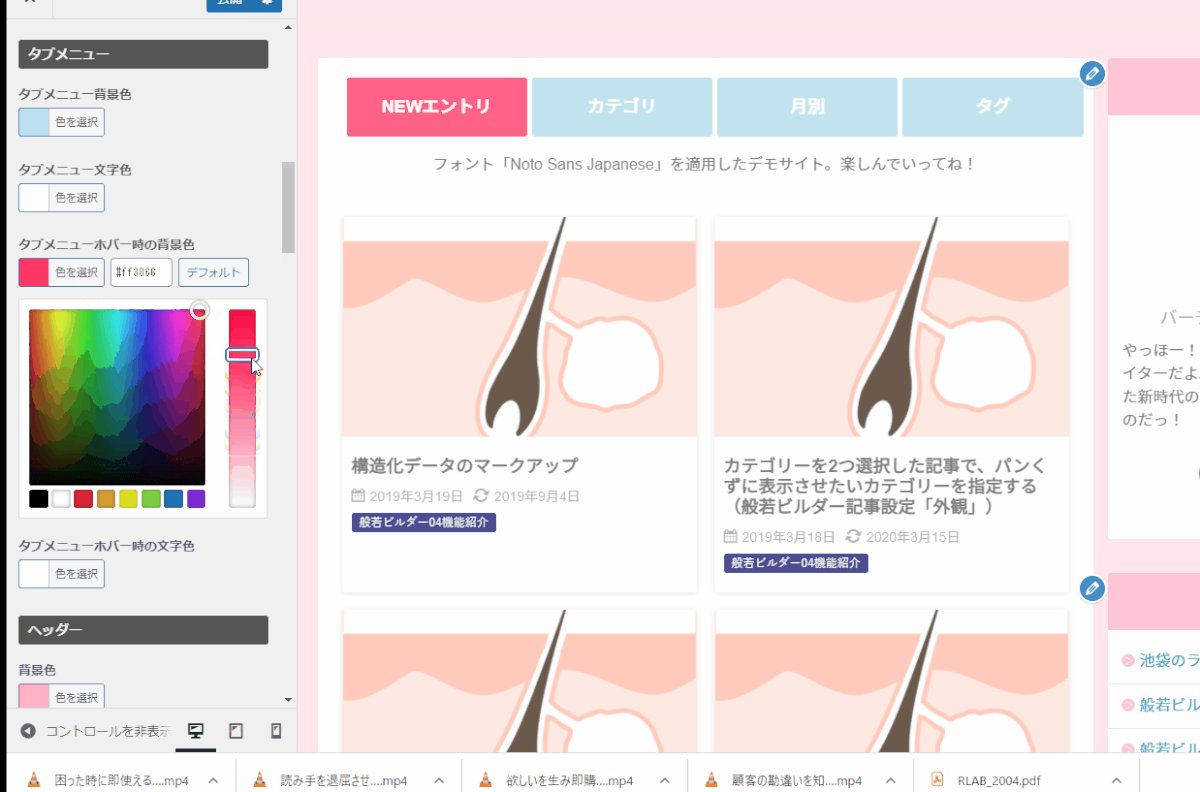
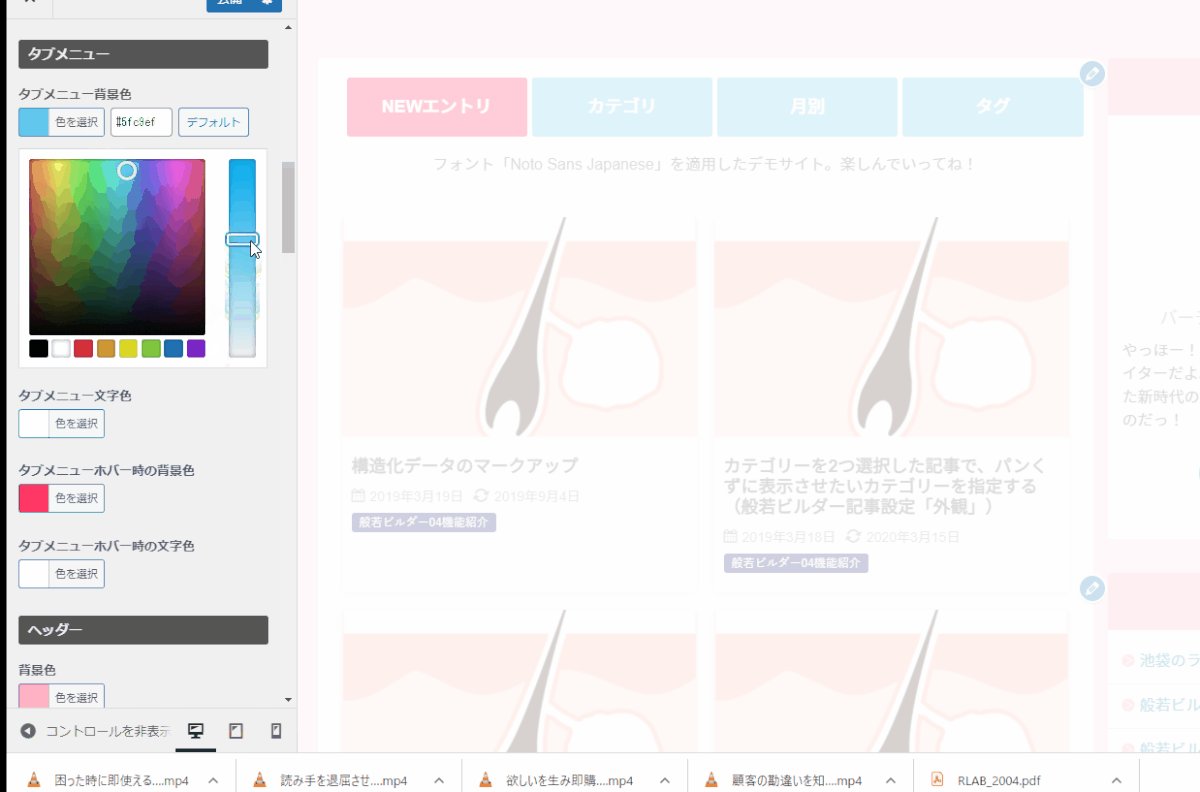
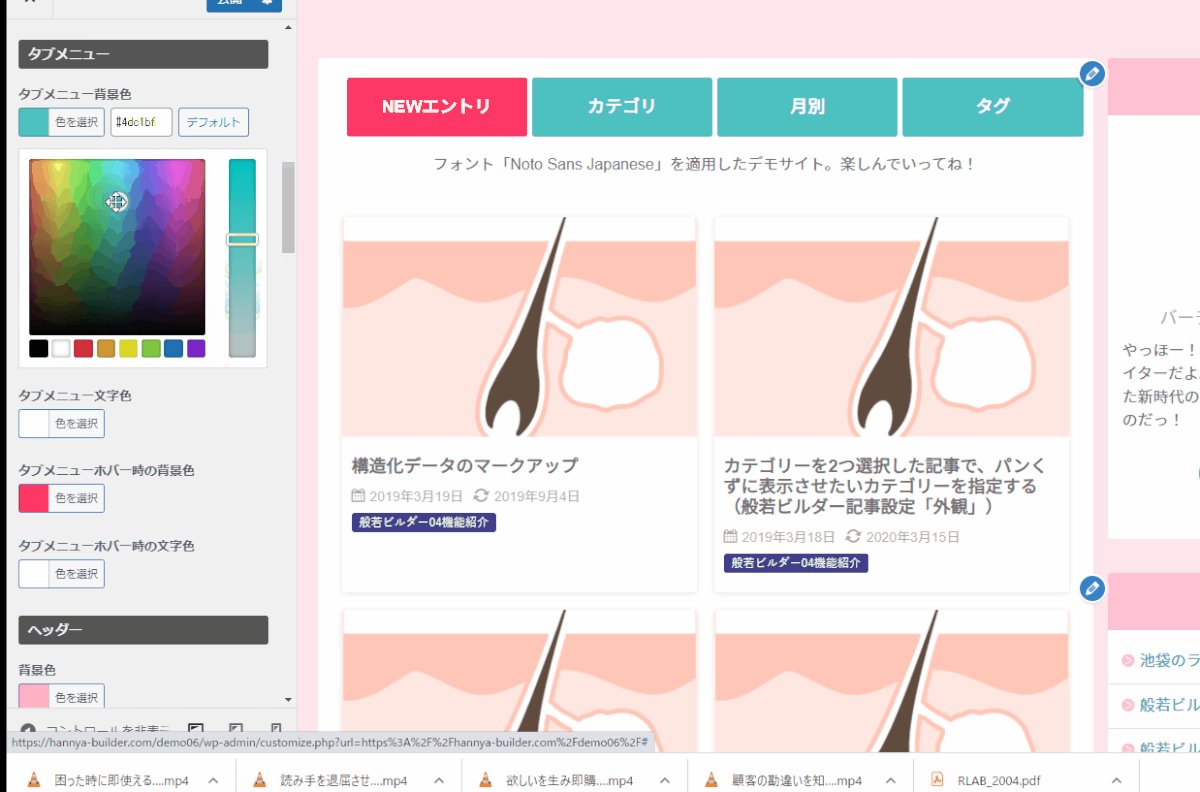
カスタマイザーで実際の表示をリアルタイムにプレビューしながら直感編集
サイト全体は、「カスタマイザー」機能を使ってリアルタイムプレビューを見ながら設定できます。

サイト内の各種カラーもすべて実際のサイトを見ながら、直感操作で変更できます。
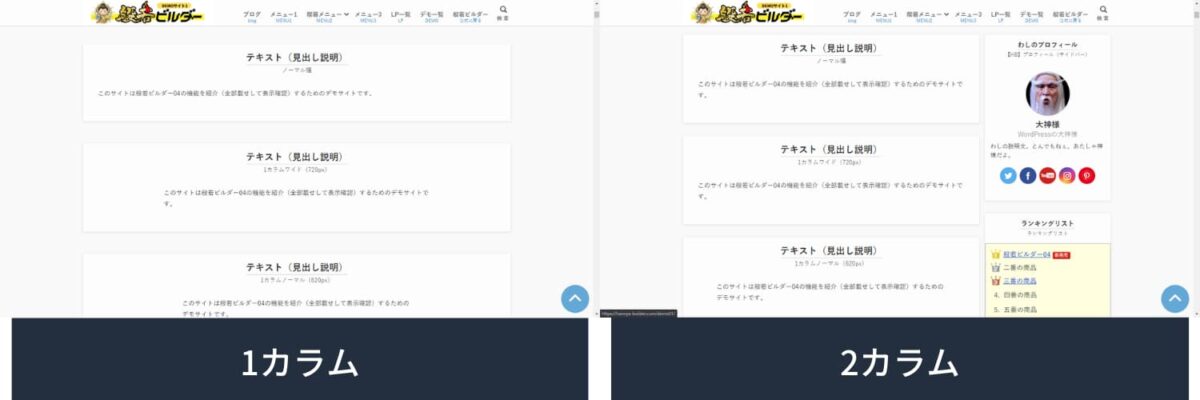
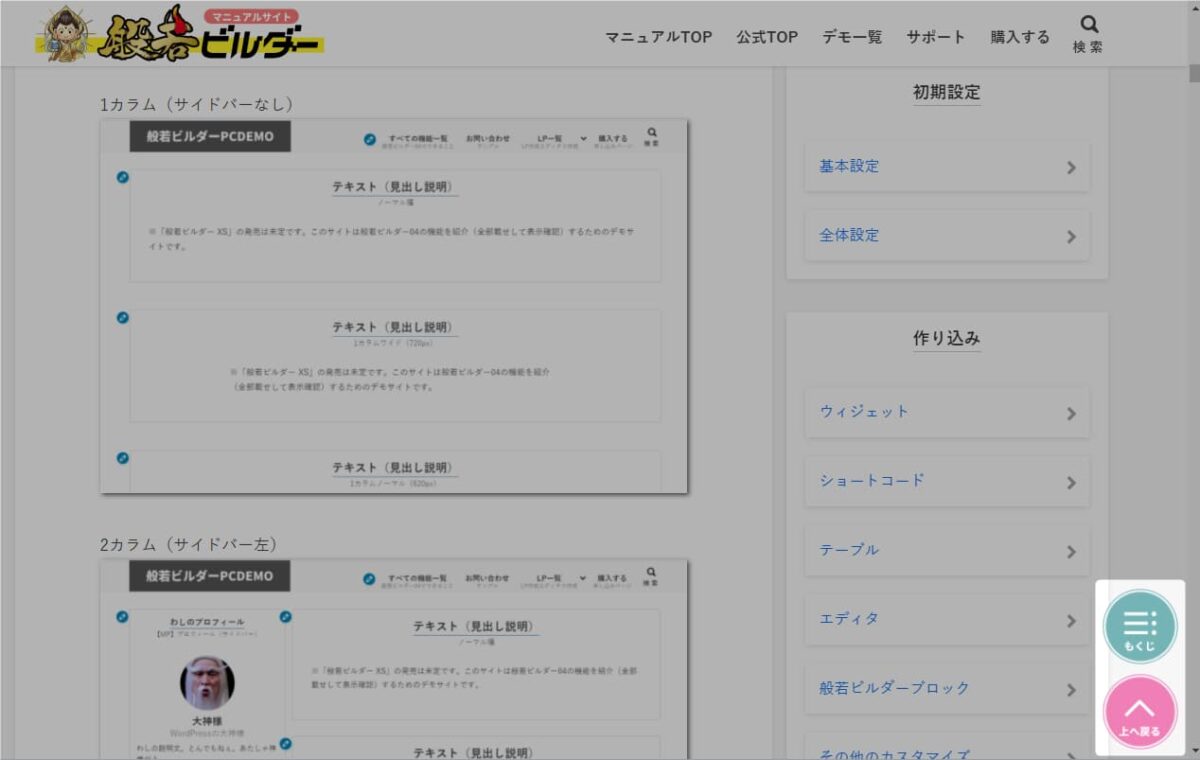
全体のレイアウトは、1カラムか2カラムか選択可能。投稿ページは別カラムにもできる

サイト全体のレイアウトは、1カラムか2カラム(サイドバー左・右)を選択できます。さらに、トップページは1カラムで、その他のページ(投稿記事、カテゴリーなど)は2カラムにする、といった組み合わせも可能です。
カラムの変更はサイト全体に一括適用することもできますし、記事ごとに個別に設定することもできます。
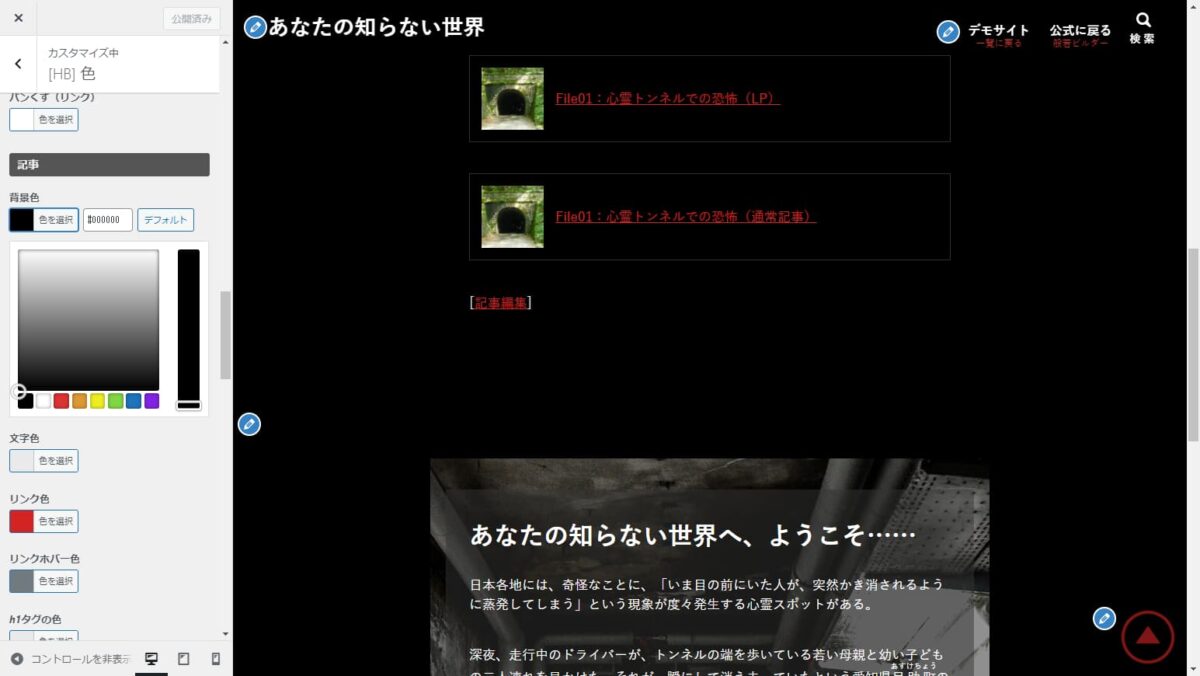
サイト丸ごとカラー変更できる。黒背景のダーク系サイトもつくれる。

般若ビルダーは、記事の背景色、文字色、リンクカラーも変更できます。そのため、黒背景のダーク系サイトもつくれます。ホラー系、都市伝説系サイト、ヴィジュアル系バンドのホームページ、シックな高級感を出すサイトもつくれます。
もちろん、黒以外のカラーも適用することができます。たとえば、ベージュ系にして、やさしくてやわらかい、温かみのあるサイトにすることもできます。
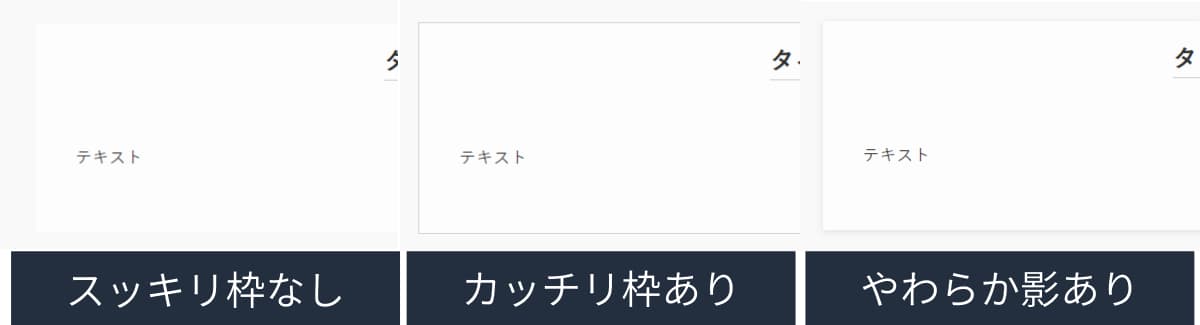
サイトの印象を変えるブロックデザイン。スッキリ、カッチリ、やわらかの3パターン

サイト全体に適用されるブロックのデザインは、スッキリ(何もなし)、カッチリ(枠あり)、やわらかい(影あり)の3タイプを選択できます。
シンプルでミニマルなデザインのサイトにも、カシっとクールなデザインのサイトにも、ふわっとやわらかいデザインのサイトにも対応できます。
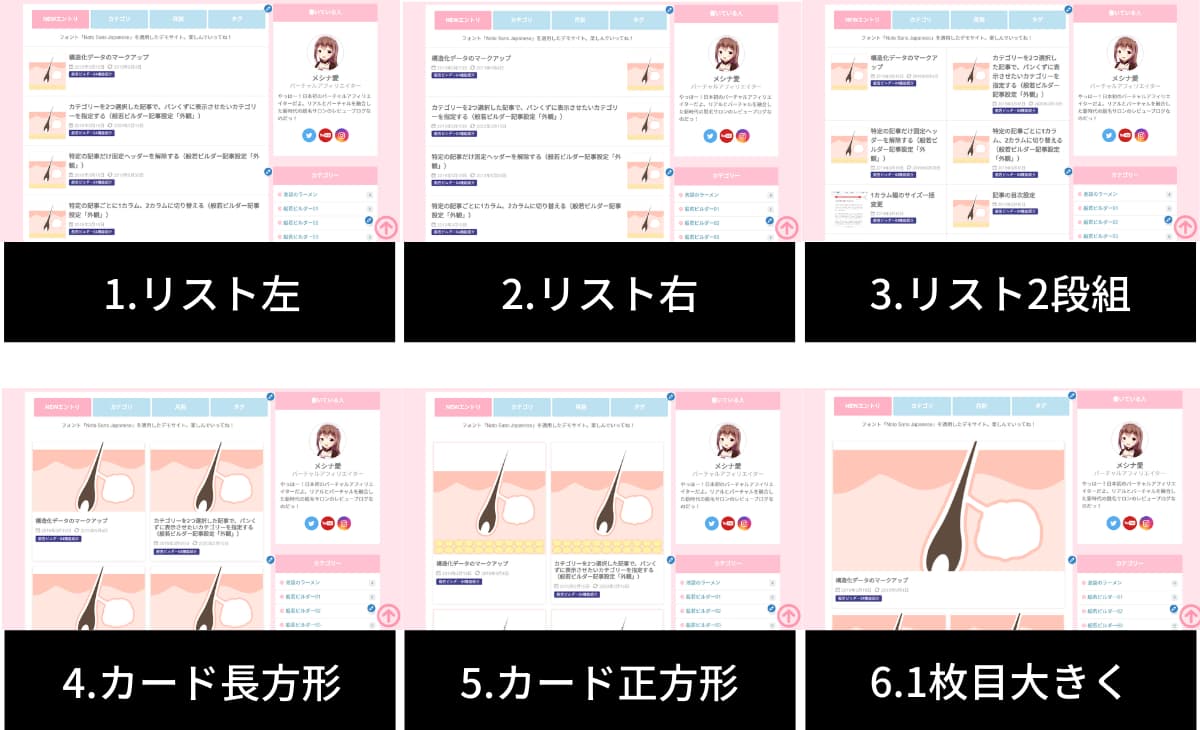
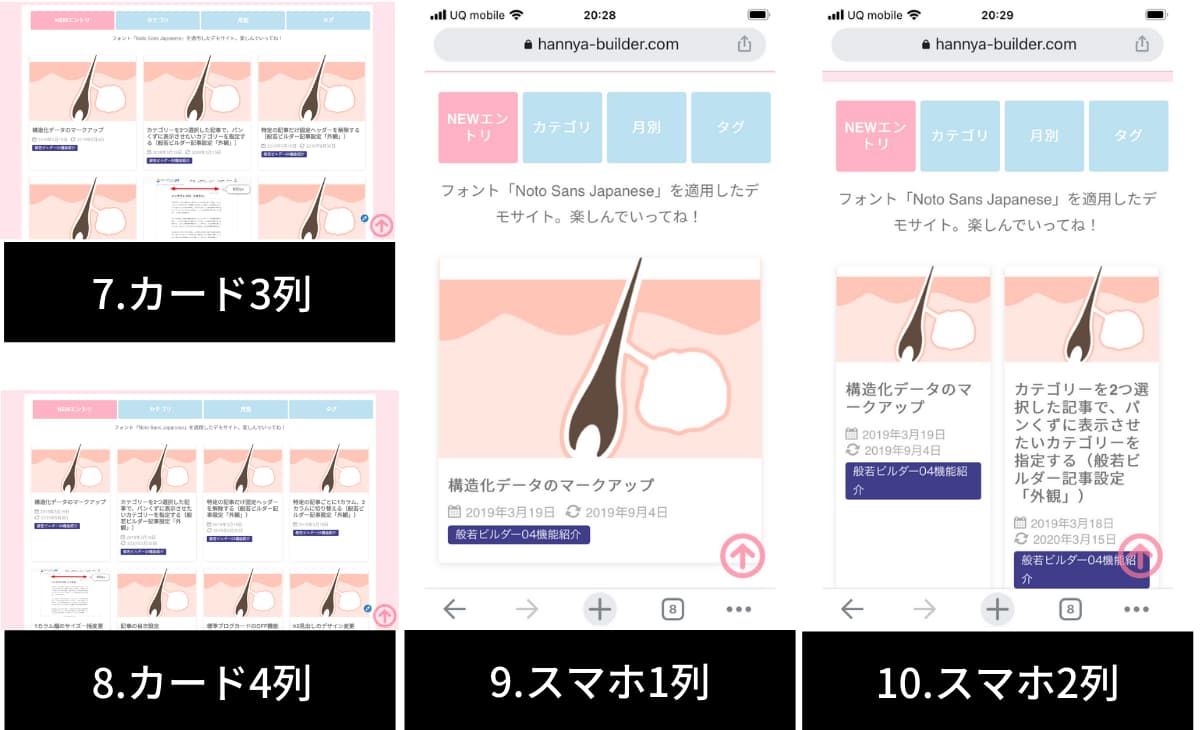
ブログ用レイアウトは圧巻の10パターン。テキスト重視、写真重視どちらも対応


最近は、記事一覧をカード型で並べるサイトやブログが増えています。写真自体がコンテンツになっているサイトや、アイキャッチを作り込んでいる場合に有効なレイアウトです。
ですが、見た目のおしゃれ感だけで、記事に関係のないイメージ画像をアイキャッチとして並べてしまうと、恐ろしいほど記事タイトルの内容が頭に入ってきません。せっかく魅力的なタイトルを付けていても、関係のない画像に目が奪われてしまっては台無しです。
そこで、般若ビルダーでは、写真(画像)をアピールしたい場合カード型で、タイトルをアピールしたい場合はリスト型で、といったようにサイト内容に応じたレイアウトで記事を並べられるようにしました。
1カラム用の3列4列表示、スマホで2列表示など、レイアウトは10パターンをご用意。ブログの方向性に合ったレイアウトを実現できます。
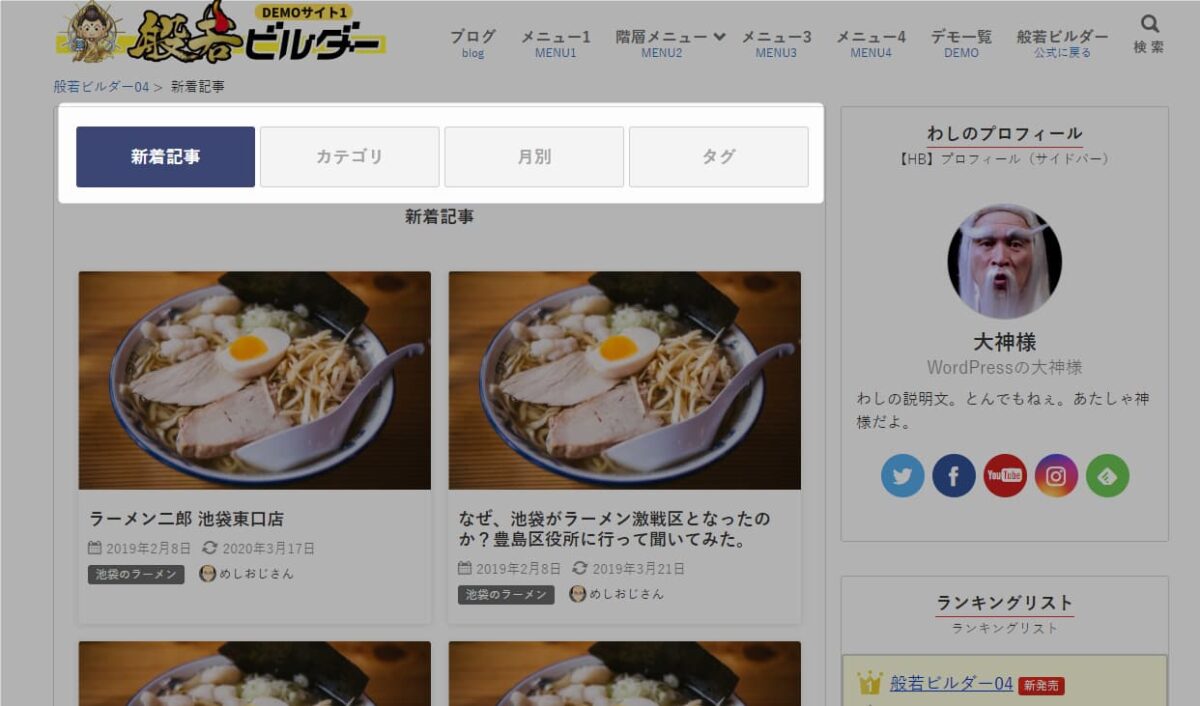
ブログモードではタブメニューを設置して、過去記事の回遊率をアップ

ブログ表示のときは、アメブロやYahoo!ニュースでおなじみのタブメニューを上部に設置できます。カテゴリー、タグ、月別アーカイブを設置して、ブログ読者を過去記事へといざないます。
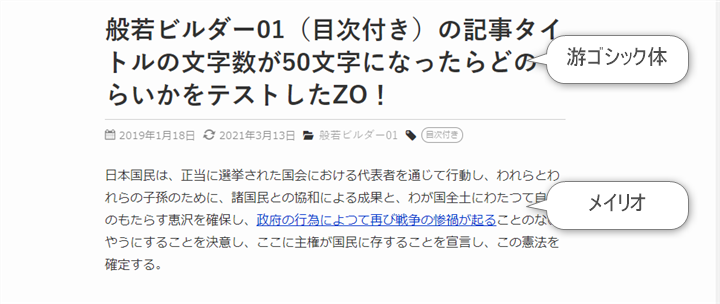
サイト全体の印象が変わるフォントは、タイトルと本文で別々に指定できる

フォントは、クセがなくて読みやすい游ゴシック体、メイリオ、Noto Sans Japaneseの3つから選ぶことができます。タイトルと本文で別のフォントを指定して、組み合わせて使うこともできます。
オリジナル画像に変えられる「上へ戻る&目次に戻るボタン」でデザイン性UP

訪問ユーザーの「もう一度読みたい」をサポートする「上へ戻る」&「目次に戻る」ボタンを設置できます。オリジナル画像へ差し替えできますので、サイト全体のデザイン性も損なわれません。どちらかだけを設置することもできます。
アイキャッチ画像の一括置換&自動設定機能。めんどくさがりさんに対応

デフォルトのアイキャッチ画像を一括でオリジナル画像に差し替えたり、記事の最初にある画像を自動的にアイキャッチに設定できます。アイキャッチ不要派で、毎回の設定をめんどうに感じる人にも対応しました。
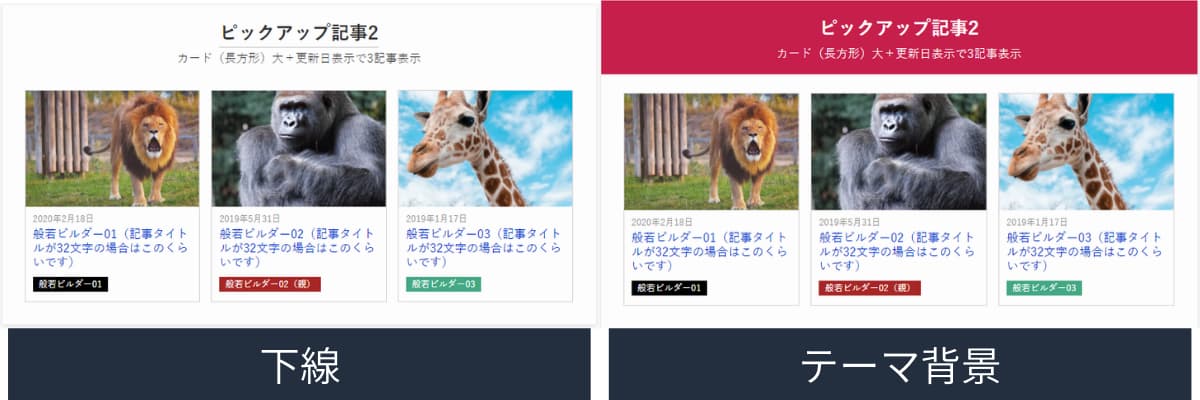
ウィジェット見出しは下線 or ベタ塗りの2パターン。シンプル派もガッツリ派も

ウィジェットの見出しカラーは「下線」タイプか、「テーマ背景色」タイプかを選ぶことができます。シックでシンプルなサイトも、ガッツリとベタ塗りするサイトも、どちらのサイトイメージにも対応できます。
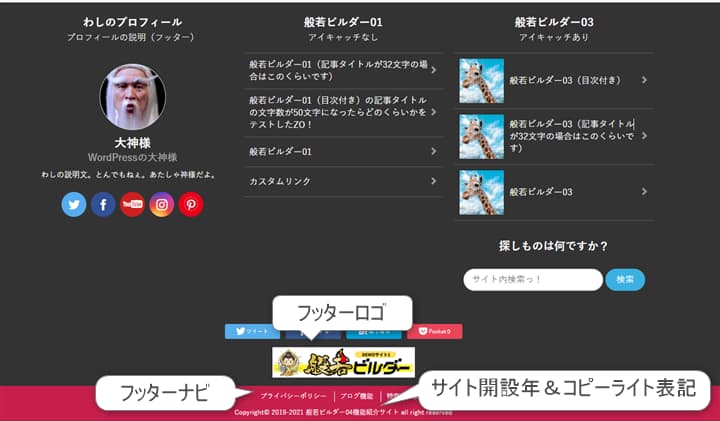
最後の最後まで抜かりのないフッターエリアでブランド力を強化

フッターエリアは最後の最後まで無駄にしません。ロゴ画像をフッターにも設置して、ブランド名のアピールしつつ、TOPページへの導線の役割も果たします。
フッターナビでは、プライバシーポリシーや運営者情報など、サイトの運営上必要なリンクを邪魔にならないで並べることができます。
コピーライト表記では、サイト開設年から現在までの運営期間を自動更新していきます。毎年書き換える手間もなく、長く続けるほどサイトの歴史をアピールできます。
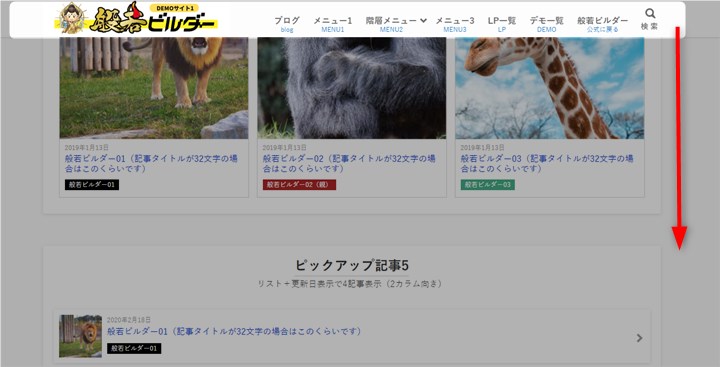
ヘッダーは左サイド固定表示、ロゴの中央表示、背景透過にも対応

般若ビルダーでは、「ロゴ+グローバルナビ」=「ヘッダー」と呼びます。ヘッダーは、鉄板の上部表示(ロゴ左揃え、中央揃え)に加えて、左サイドの固定表示、さらにそれぞれ背景透過にもできます。
左サイド固定表示はPCサイト限定ですが、早稲田大学、au、三菱商事、ドン・キホーテなどのサイトでも使われているレイアウトです。個人サイトではほとんど見かけないレイアウトのため、サイトを開いた一瞬に「お?なんか他のブログと違うぞ?」と感じてもらえます。
ロゴ画像ごと常に固定表示されるので、サイト名を認識させやすくて、ブランド力が高まる効果が期待できます。長方形はもちろん、左サイトに適した正方形、どちらのロゴにも対応しています。

ヘッダーの固定表示は上部でも対応しています。サイト全体で一括設定はもちろん、記事ごとに固定することも、解除することもできます。
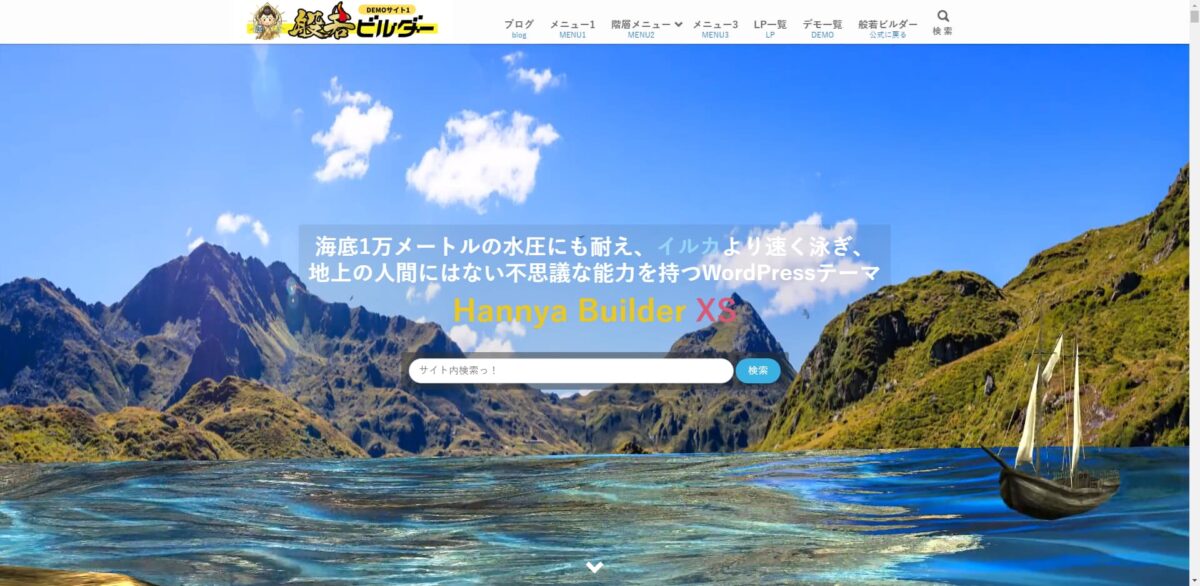
ヒーローイメージ対応のファーストビュー。サイト内検索も設置できる

ヒーローイメージとは、ファーストビューの画面全体を画像や動画で覆い尽くす訴求方法のことです。視覚的なインパクトが強いので、読者を一瞬でサイトの世界に引き込みます。ヒーローイメージを変えるだけでファーストビューの雰囲気はガラリと変わります。
ヒーローイメージ(画像・動画)の上には、キャッチコピーやサイト内検索を表示することもできます。Google Analyticsを使えば、サイト内検索が利用されるたびに、検索ボックスに打ち込まれたキーワードデータを蓄積させることもできます。
検索ボックスに打ち込まれたキーワードは、海外のキーワード調査ツールを使っても、ライバルは知ることができません。本当に需要の高いキーワードを見つける「キーワード発掘ツール」にもなります。
動画を設置する場合、YouTubeにも対応しているため、動画のURLを指定するだけで表示させることもできます。
もちろん、ヒーローイメージではない普通サイズの画像や、ロゴとグローバルナビだけのシンプルなファーストビューにすることもできます。
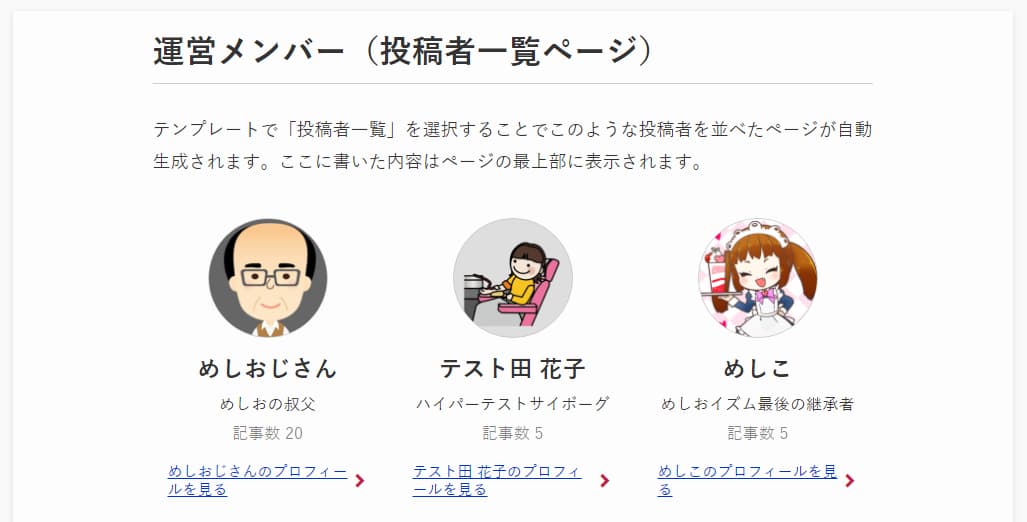
複数人での共同運営もできる。投稿者一覧の自動生成ページ&ウィジェット


般若ビルダーは、複数人でのサイト・ブログ運営にも対応しています。投稿者一覧ページは、専用テンプレートを指定するだけで投稿者情報で設定したアイコン、名前、肩書き、さらに投稿済みの記事数が自動で反映されていきます。
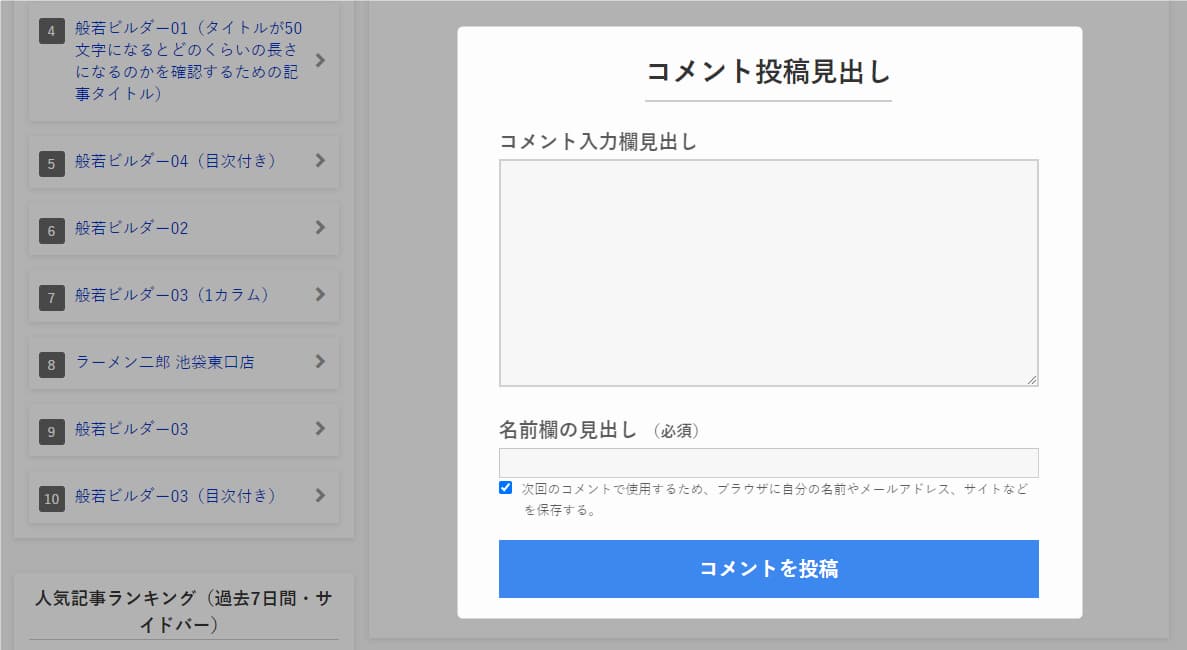
コメントをしやすく見やすいコメント欄に。ユーザーとの交流が活発なブログへ

コメント欄は、各見出しの文言変更はもちろん、WordPress標準の「メールアドレス欄」や「サイトURL欄」を非表示にして、気軽に入力しやすいコメントフォームに編集できます。
コメント投稿完了時の「お礼メッセージ」や、コメントを承認制にしているときに表示される「承認待ちメッセージ」の設定もできます。
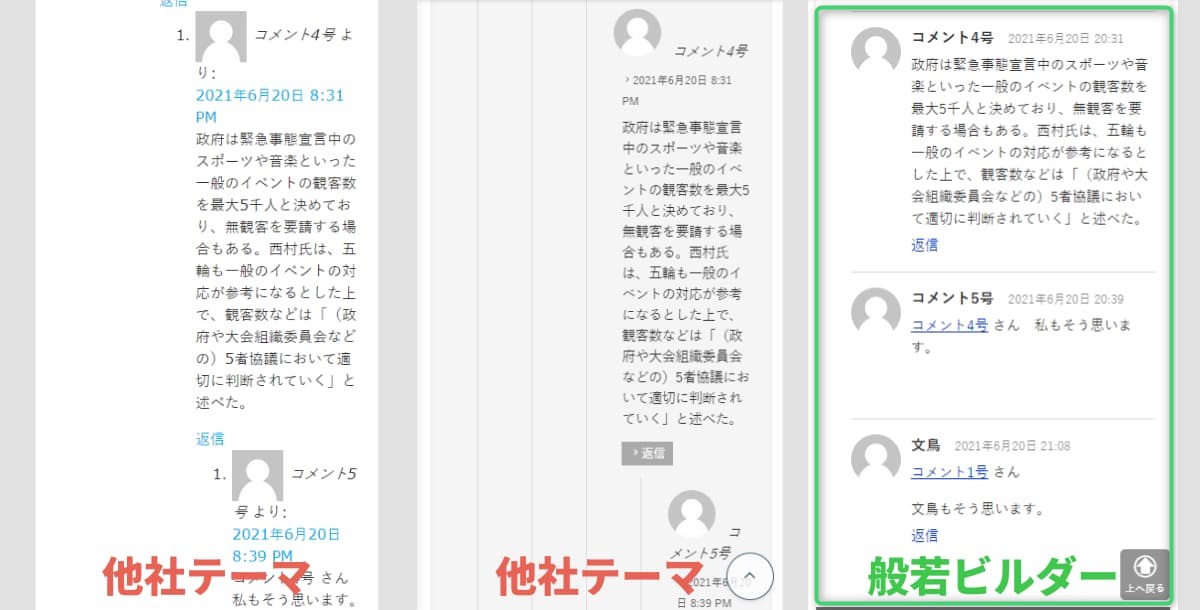
また、コメント欄の読みやすさにも配慮しています。返信コメントはスレッド (入れ子) 形式にできますが、返信のラリーが続くとスマホで見たときにコメント幅が縦に伸びて読みにくくなってしまいます。

そこで、パソコンでは指定した階層まで入れ子形式に、スマホでは2階層までにしています。般若ビルダーのコメント欄の読みやすさ、一覧性の高さをご確認ください。
2階層にすると、今度は誰に返信しているのかわかりにくくなるので、「返信」するときに相手の名前が自動で挿入されるようになっています。
コメントの投稿が完了すると、自動挿入された名前は該当コメントへのジャンプリンクになります。このように、コメントしてくれた人をていねいにおもてなしすることで、運営者と訪問者、訪問者同士の交流を深めやすいブログになります。
コメント欄で活発なやり取りが発生するサイト、ブログを運営したいなら、この「般若ビルダー式のコメント欄」をご利用ください。
広告収益を効率的にアシスト。初心者には思いつかない収益2倍?の広告配置

AdSenseなど全記事共通の広告配置は、鉄板の「記事下に横並び2個」はもちろん、「レスポンシブ1個(横100%×高さ280px)」にも対応しています。このレスポンシブ1個にしたことで収益が2倍になったサイトもあるとかないとか。

さらに般若ビルダーでは、記事下のAdSense広告の上に、任意の広告もダブルで設置できます。自社広告や独自契約のスポンサー広告枠です。最大で4個の広告を表示できますし、任意広告枠だけ、AdSense広告枠だけ、といった使い方もできます。

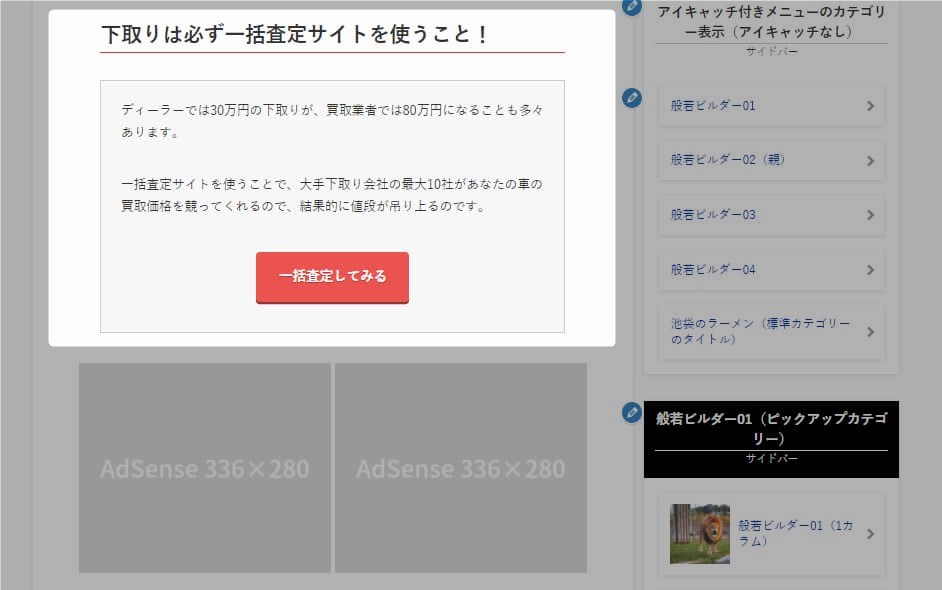
任意広告エリアは、バナー広告以外も定型文も設置できます。たとえば、上のように定型文の広告枠を1個設置することもできます。

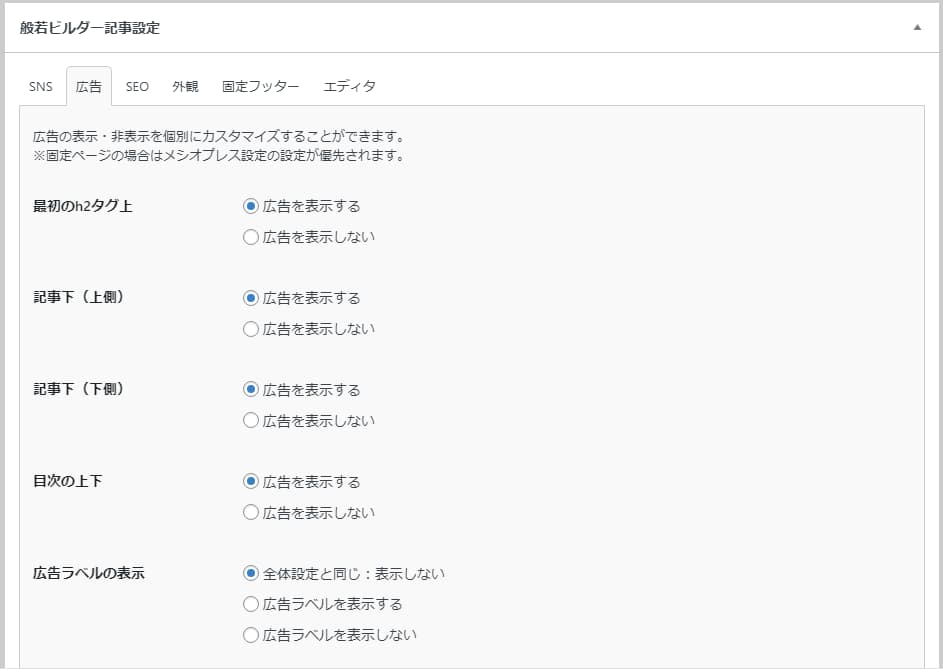
広告は全記事に反映させることはもちろん、記事ごとに、表示箇所ごとに、表示/非表示の切り替えが可能です。

カード型レイアウトの場合は、コンテンツの中に広告を馴染ませるインフィード広告を設置することもできます。
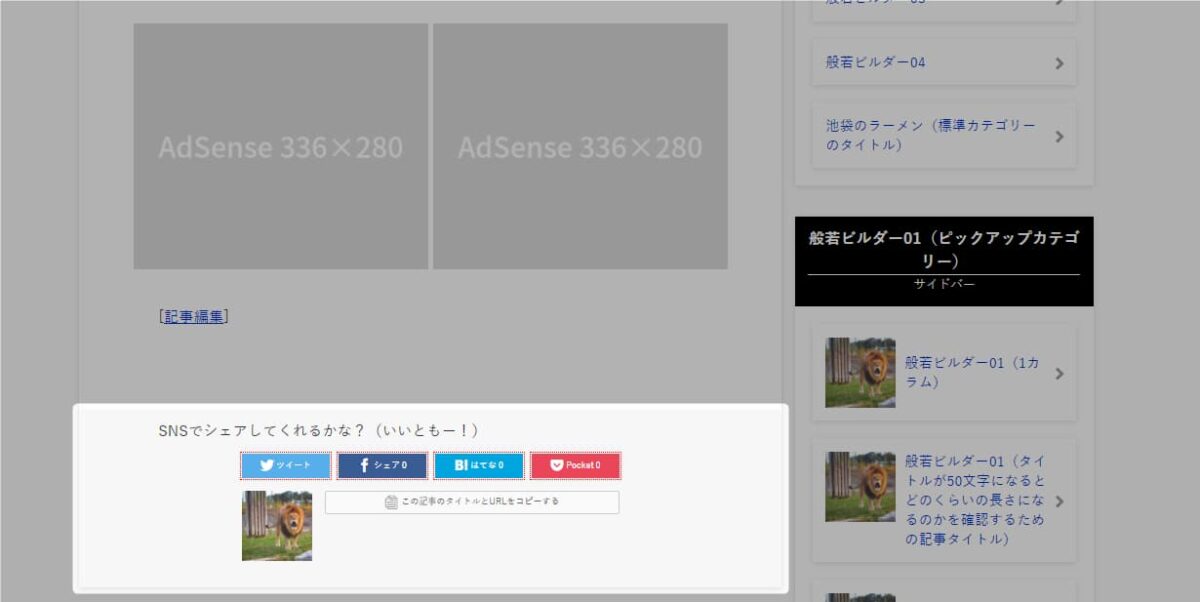
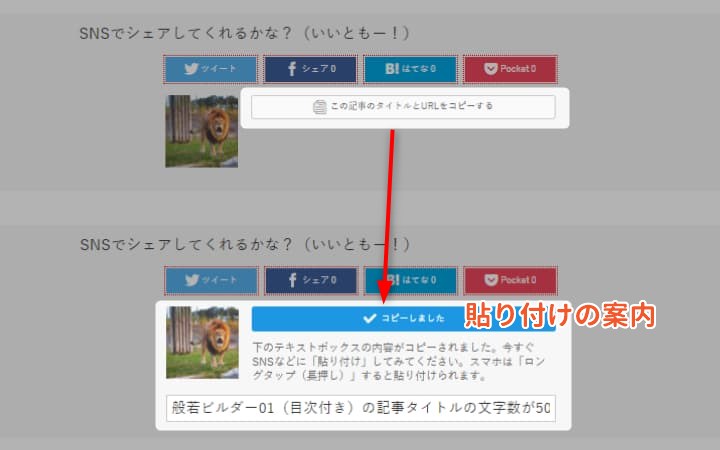
SNSで拡散されやすくなるSNSボタンエリア。記事がシェアされた通知も届く

記事エリアの直下には、SNSボタンエリアを用意してあります。ボタンの上には、シェアを促す誘導文を入れられるので、ただボタンを置いておくよりも拡散力が高まります。

記事とURLのコピーボタンは、コピーした旨のメッセージだけでなくて、貼り付けのメッセージまで表示します。コピーしただけで終わらないように、次の行動を取ってもらいやすくしています。
もちろん、SNSでシェアされたときのタイトル、説明文、画像を設定できるOGPにも対応しています。検索エンジン用とは違うSNS用の内容を設定することで、SNSでの拡散力を引き上げます。

記事のSNSボタンを使ってツイートされたときは、自分へのリプライ通知も届くようになっています。シェアしてくれた人にすぐにお礼をして、交流を深めることもできます。
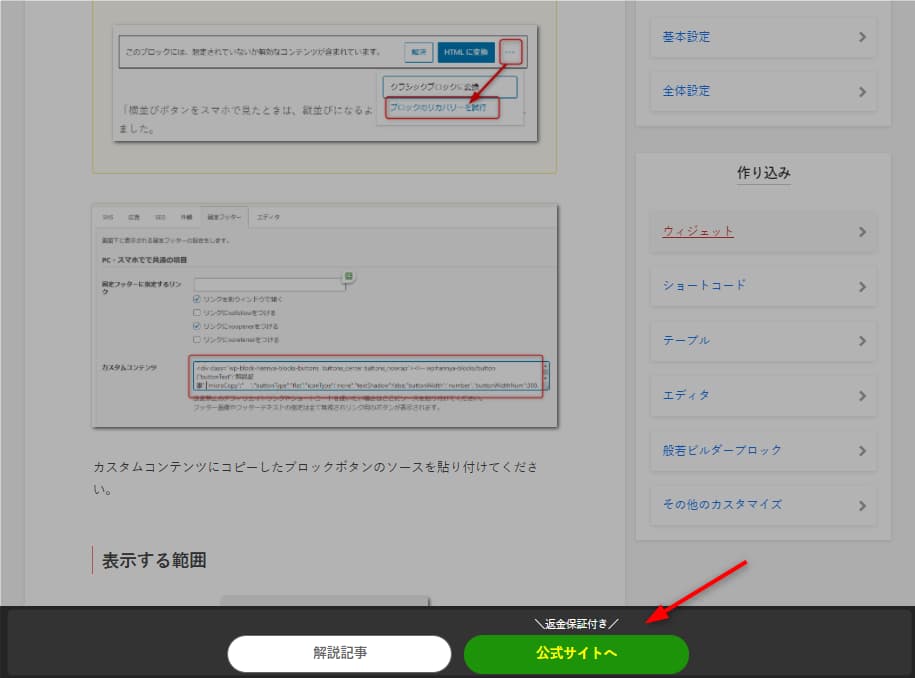
わかりやすい導線で、ユーザーに次の行動をおもてなしする固定フッター

画面最下部にバナー、ボタン、テキストリンクなどを固定表示できます。この機能は、旧作メシオプレス時代に、WordPressテーマでは国内で初めて(2016年2月)に実装した機能です。
般若ビルダーでは、スマホのフッターに固定表示するナビゲーションバー(ホームボタンやメニューボタンなどを表示する)を排除しました。あれは「操作」が前提のアプリのためにあるものです。
WEBサイトの固定フッターで示すべきものは、「並んでいるボタンの中から好きなものを選んでください」ではありません。「次はここに移動してください」と、運営者側で動線をコントロールして、迷子にならないように導いてあげることです。
集客記事には成約記事の誘導ボタン、成約記事には広告主のリンクボタンなど、ユーザーが次の目的地へ迷わず辿り着けるように、おもてなしをしてあげることが可能です。ユーザーは迷うことなく、すぐに次の行動に移すことができます。
ヘッダー固定機能と併用すると、コンテンツエリアが狭くなってしまうというデメリットもありますが、固定フッター使用時はヘッダー固定をOFFにすることもできます。
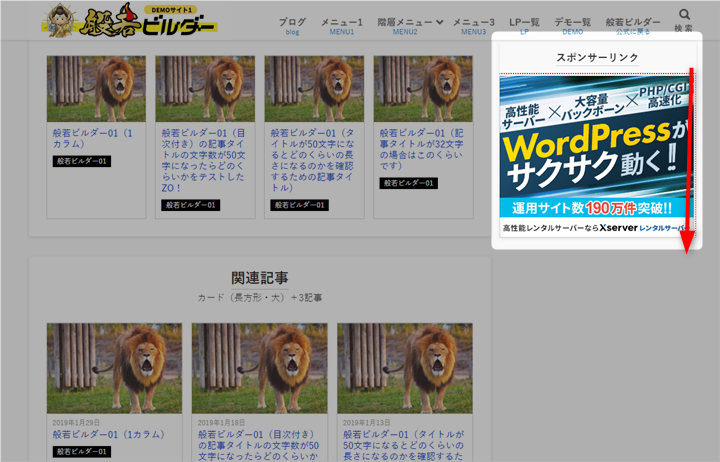
スクロールしても付いてくるサイドバー。AdSenseの追尾広告も可能に

PC用サイドバーは、スクロールしても追尾(固定)するコンテンツを表示できます。2019年11月から解禁されたAdSense広告(336 x 280対応)を設置することもできます。(昔はGoogleの許可を得た収益性の高いサイトしか設置できませんでした)
スマホでのプロフィール二重問題を解消。PCサイドバーのみコンテンツ表示

ブログのサイドバーには、プロフィールボックスを表示するのが一般化しています。ですが、レスポンシブデザインの場合、PCサイトのサイドバーコンテンツは、スマホだと記事の下に表示されます。
そのため、記事下にも投稿者情報(この記事を書いた人)を表示していると、スマホで見るとプロフィール情報が二度登場してしまいます。
このプロフィール表示重複問題を解消するために、PC用サイドバーはスマホでは表示しないようにすることができます。プロフィール以外にも記事下に周り込む必要がないコンテンツは、スマホでは非表示にできます。
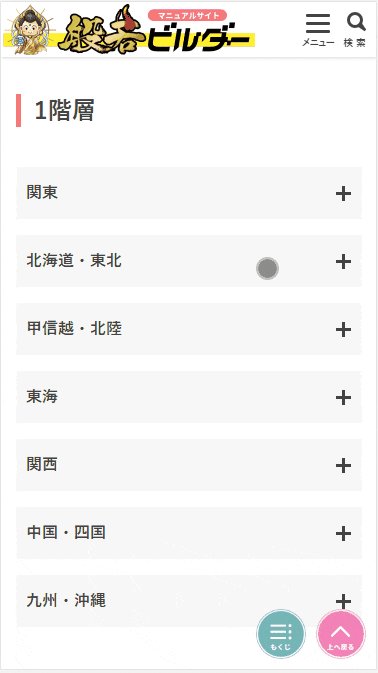
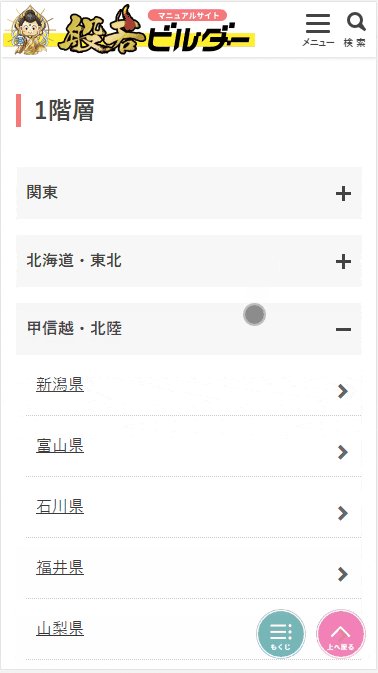
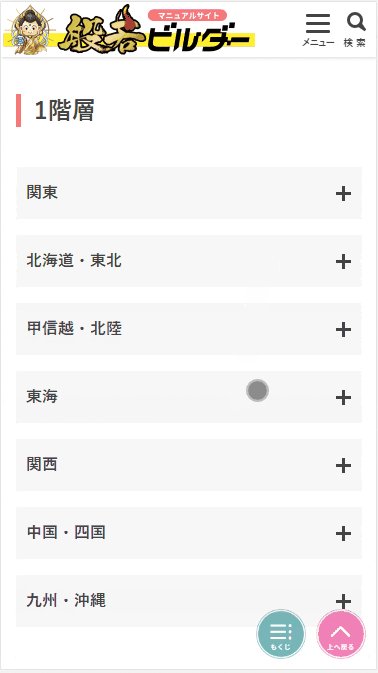
階層表示に対応したアコーディオン。大手不動産サイトのようなメニューもつくれる
アコーディオンの中身
【ブロックエディタ対応済み】クリック(タップ)で、コンテンツをアコーディオン式に開閉できます。一般的なアコーディオンは、スペース省略のためにコンテンツを隠す目的で使われます。
一方、般若ビルダーのアコーディオンはそれだけではありません。下のようにアコーディオンメニューの中にメニュー風のリストを挿入できます。

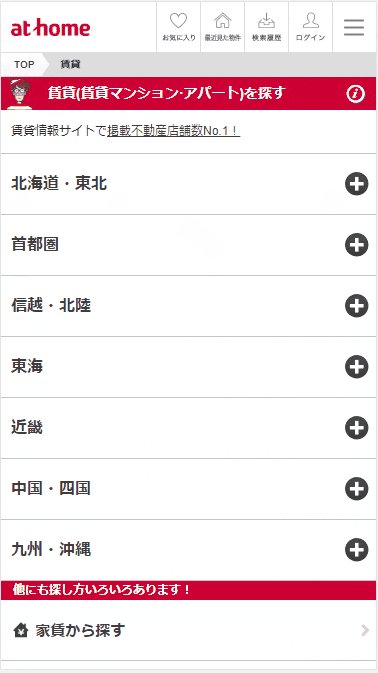
これは大手不動産サイトのスマホ版でも使われているUIです。地域別のコンテンツが必要なサイト制作に重宝します。
さらに、下のようにアコーディオンの中にアコーディオンを入れて階層メニューをつくることもできます。
この階層メニューは3階層まで対応しています。
デザインも背景色、文字色、枠色、枠線の太さ、角丸サイズまでカスタマイズできます。般若ビルダーのアコーディオンならではの高カスタマイズ仕様です。
ランキングをリストで省スペース表示できる。サイドバーやスマホサイトに

リスト表示したシンプルなランキングを設置できます。サイドバーやスマホサイトなど省スペースでもランキング訴求できます。1位表示には「新発売」「イチオシ」などのラベルを付けて目立たせることができます。
閲覧数ではないオリジナルの人気記事ランキングを表示できる

通常、人気記事ランキングは閲覧数やコメント数を元に自動で表示させます。ですが、閲覧数やコメント数以外を基準にした、オリジナルの人気記事ランキングを手動で設置することもできます。何を基準にしたランキングにするかは、あなた次第です。
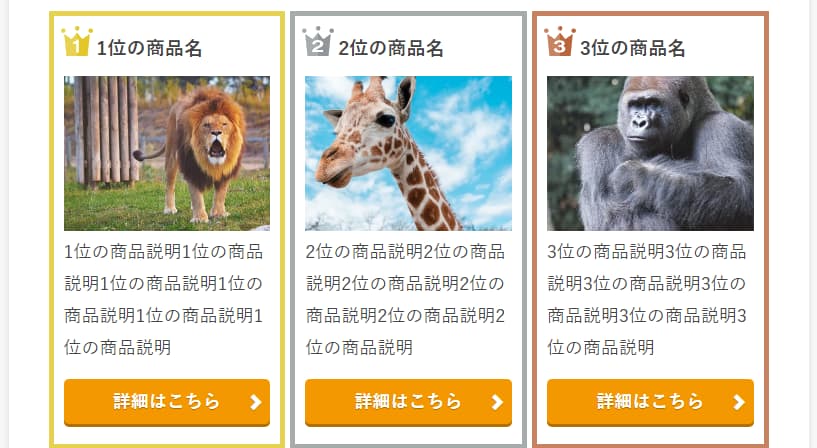
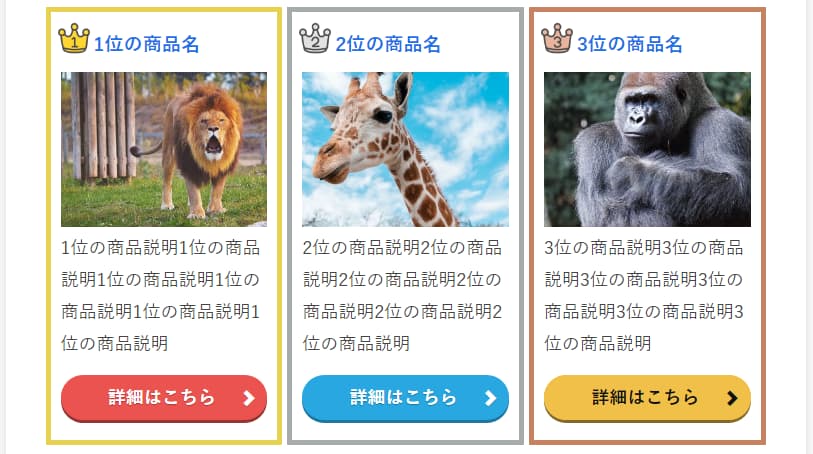
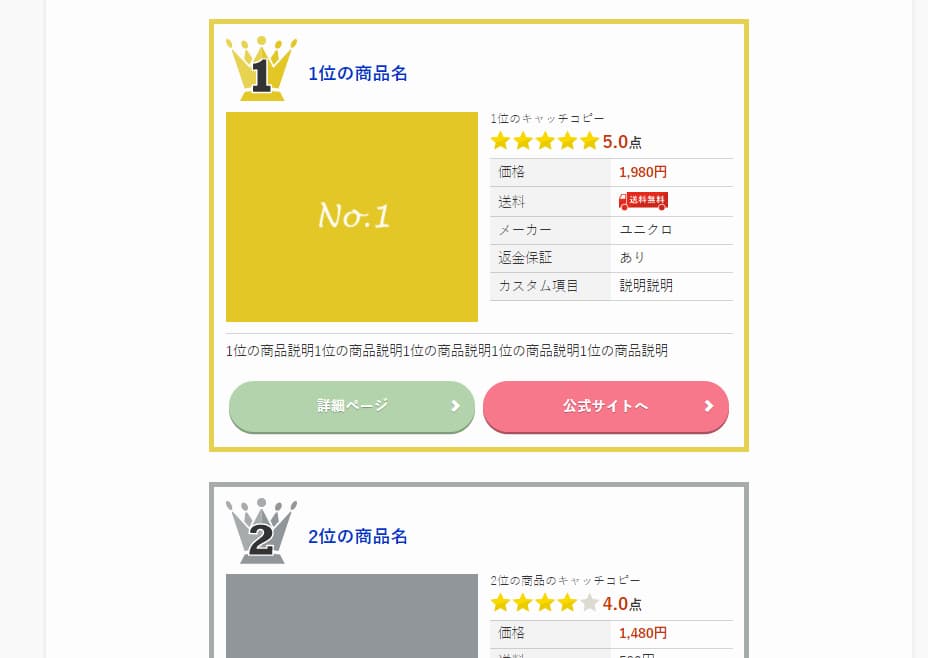
横並びのランキング枠を設置できる。王冠画像もオリジナルに

PCサイト用に横並びのランキング枠を設置できます。

王冠画像をオリジナルに変更したり、ボタンの形状やカラーを変更することもできます。
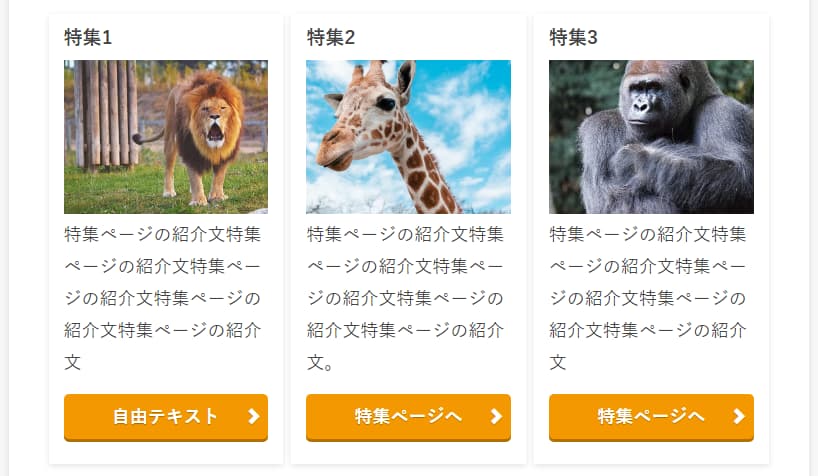
注目記事のアピールに特集コーナーを設置できる

読んでもらいたいページやカテゴリーをピックアップした特集コーナーを設置できます。横並びランキングのランキング王冠なしバージョンです。
LP用の特集コーナーは区切り線のみ。スッキリした印象で商品特徴の説明に

特集コーナーはLP用も用意しました。特集というより、扱う商品の「特徴」説明や、「お客様の声」「スタッフ紹介」などに使うことを想定しています。
通常の特集コーナーよりもタイトル、説明テキストの文字サイズを一回り小さくしてテキスト量は多めに、区切りの縦線のみのスッキリした印象になります。画像は丸抜きにも対応しています。
LP用なので、今見ているこのページに使うべきなのですが、使っていないのはご愛嬌ということで。
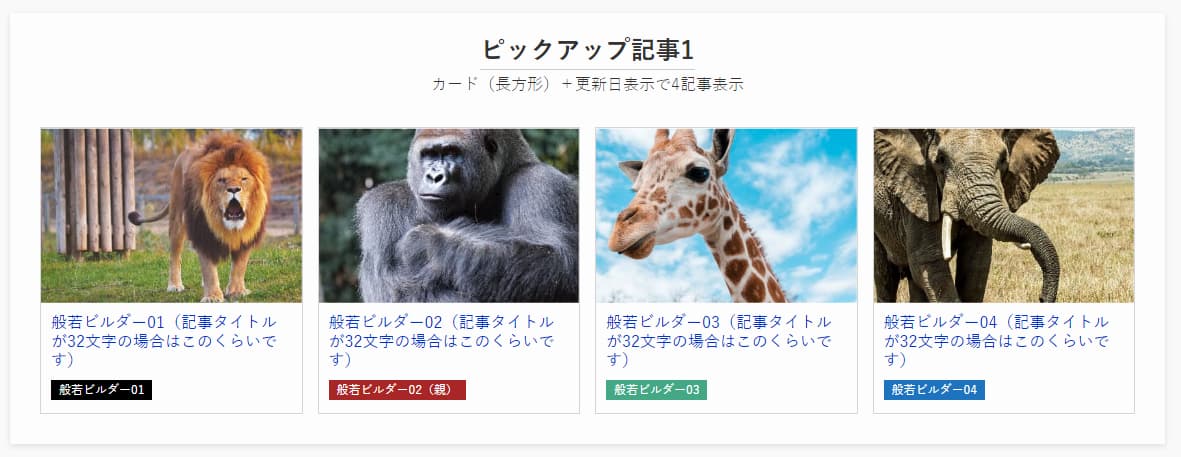
任意の記事をピックアップして、リストやカードで好きな場所に表示できる


任意の記事をピックアップしてリストやカード型で好きな場所に表示できます。(「【HB】ピックアップ記事」ウィジェット)
リスト表示は1段か2段(スマホも対応)、カード表示は長方形(大・小)か正方形(大・小)、さらに日付の有無も選択できます。
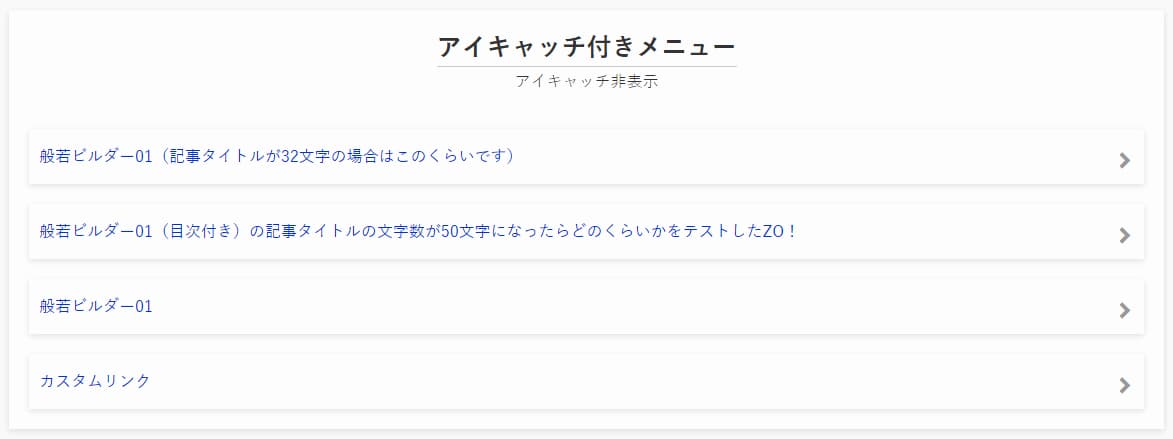
任意のカテゴリーやタグを、アイキャッチ付きで好きな場所にメニュー表示できる



任意のカテゴリーやタグをWordPressのメニュー機能で分類して、アイキャッチ付きで好きな場所に表示させることができます。(「【HB】アイキャッチ付きメニュー」ウィジェット)
PCなら1~3カラムに対応、アイキャッチは非表示にもできます。
任意のカテゴリーやタグをパネル型のメニューで好きな場所に表示できる

任意のカテゴリーやタグを分類して、パネル型で好きな場所に表示させることができます。(【HB】パネルメニュー」ウィジェット)
記事が属するカテゴリーごとに、記事下に表示するコンテンツを分岐できる

記事下に表示するコンテンツを、記事が属するカテゴリーごとに切り分けできます。(「【HB】カテゴリー別テキスト」ウィジェット)
たとえば、カテゴリー「デスクトップパソコン」の記事下ウィジェットには、デスクトップパソコンのランキングを、カテゴリー「ノートパソコン」の記事下ウィジェットには、ノートパソコンのランキングを表示する、といった使い方です。
指定したカテゴリーの人気記事ランキングを記事下に表示できる


指定したカテゴリーや、ユーザーが今見ている記事と同じカテゴリーの人気記事ランキングを、記事下などに表示できます。(「【HB】カテゴリー別人気記事ランキング」ェット)レイアウトはPCのみ2列表示が可能です。
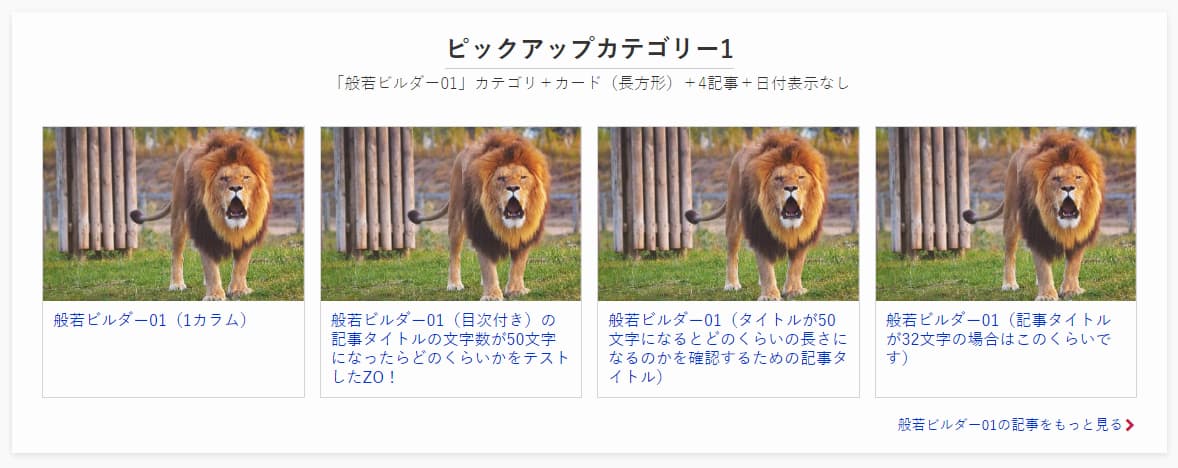
特定のカテゴリーに属する記事をランダムに好きな場所に表示できる




トップページなどに特定のカテゴリーに属する記事を好きな場所にランダム表示できます。アクセスするたびに表示される記事が変わります。(【HB】「ピックアップカテゴリー」ウィジェット)
レイアウトは、カード表示(長方形、正方形)、リスト(1段、2段)から選択できます。
説明文付きの見出しを付けて、任意のコンテンツを好きな場所でアピールできる

文字や画像など任意のコンテンツを好きな場所に表示できます。表示の際は、見出しの下に説明文を入れることもできます。(「【HB】テキスト(見出し説明)」ウィジェット)
運営者のプロフィールボックスを好きな場所に表示できる

運営者のプロフィール情報(画像、名前、肩書き、紹介文、SNSアイコン)を好きな場所に設置できます。
新着記事はもちろん、過去記事の更新(修正)情報も好きな場所に表示できる


新規公開記事や、過去記事の更新履歴を好きな場所に表示できます。(「【HB】更新履歴の表示」ウィジェット)。特に、過去記事の修正情報をお知らせできるのがポイントです。
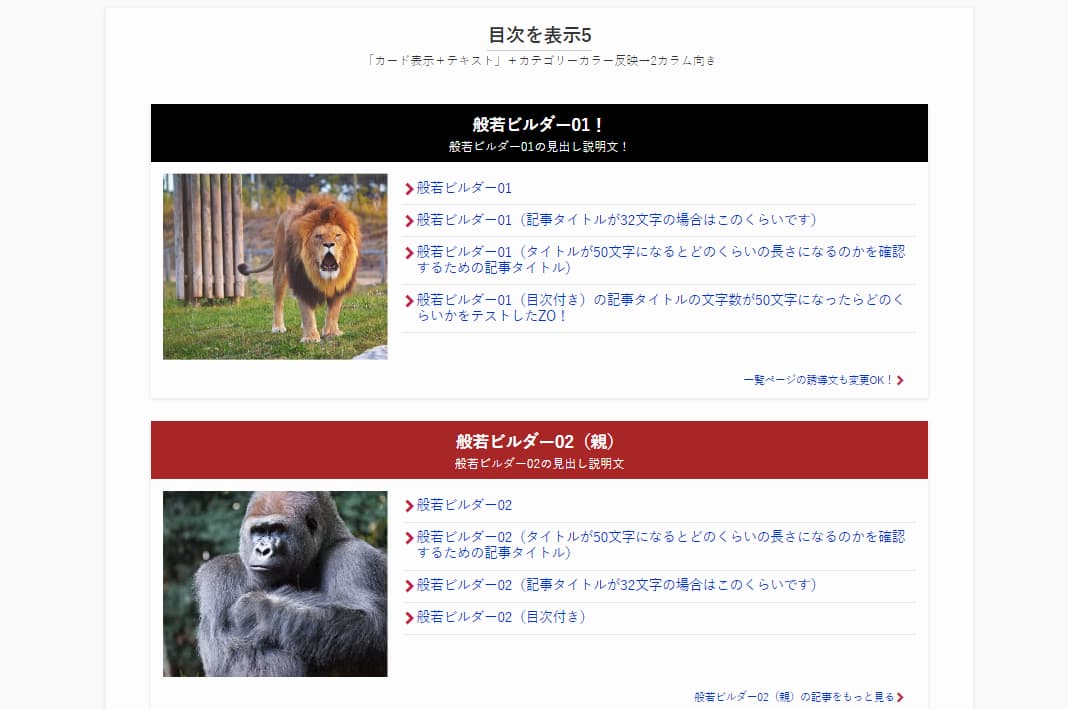
指定したカテゴリーの記事一覧をサイトの目次としてトップページに表示できる


指定したカテゴリー配下の記事一覧を表示して「サイトの目次」にして、トップページなどに表示できます。カテゴリーにはカテゴリーカラーが反映されます。(「【HB】目次を表示」ウィジェット)」
表示レイアウトは、「1列表示」「2列表示」「カード表示+テキスト」から選ぶことができます。
今見ている記事と関連した記事を記事下に自動で表示できる


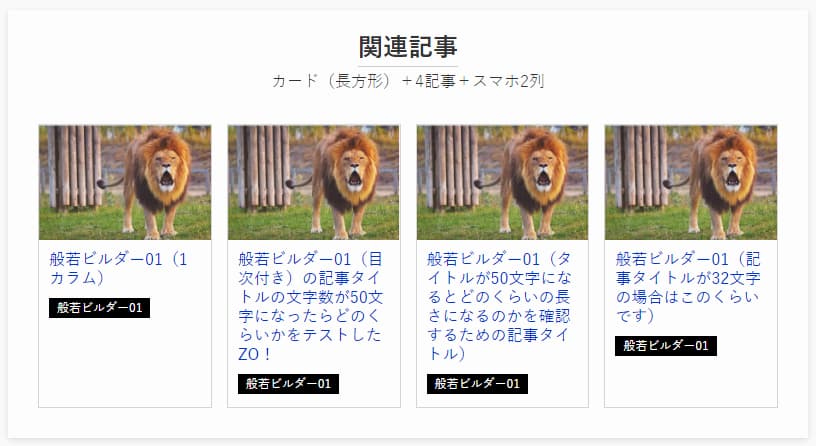
記事下に、今見ている記事に関連する記事をランダムに表示できます。(「【HB】関連記事を表示」ウィジェット)
関連性の基準は、カテゴリーかタグかどちらかを指定できます。レイアウトはカード表示(長方形、正方形)、リスト表示(1段、2段)から選べます。
投稿された最新コメントをアイコン付きで好きな場所に表示できる

投稿された最新コメントをアイコン付きで好きな場所に表示できます。アイコンを表示できるのは運営者と、Gravatar登録済みメールアドレスを記入したコメント投稿者です。
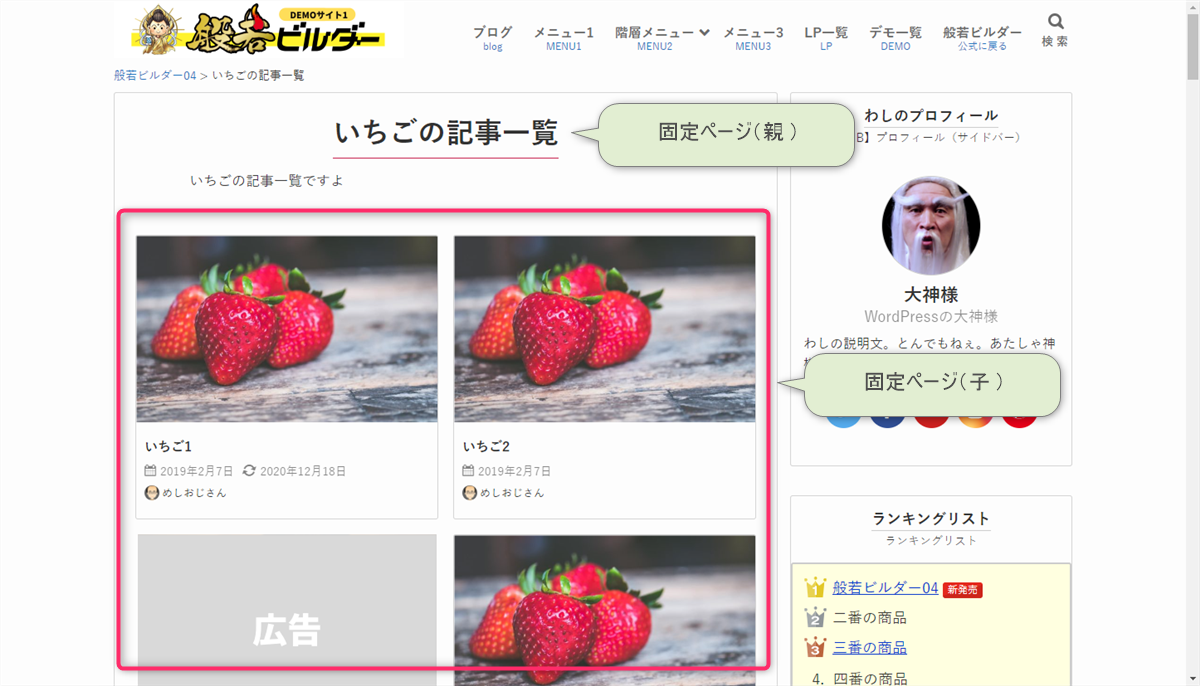
固定ページを親子階層にしてカテゴリーページのような記事一覧をつくれる

固定ページでサイトを作っていく場合に、固定ページを親子階層にして、親ページを投稿のカテゴリーページのように使うことができます。
通常、固定ページにはカテゴリーがありませんが、通常の投稿のようにカテゴリー(記事一覧ページ)をかました構造でサイトを作れます。
利便性のこだわり
般若ビルダーでできること
般若ビルダーは、訪問ユーザーのユーザビリティを最優先につくっていますが、決してサイト運営者のユーザビリティをおろそかにしているわけではありません。当然ながら運営者の利便性にも配慮しています。
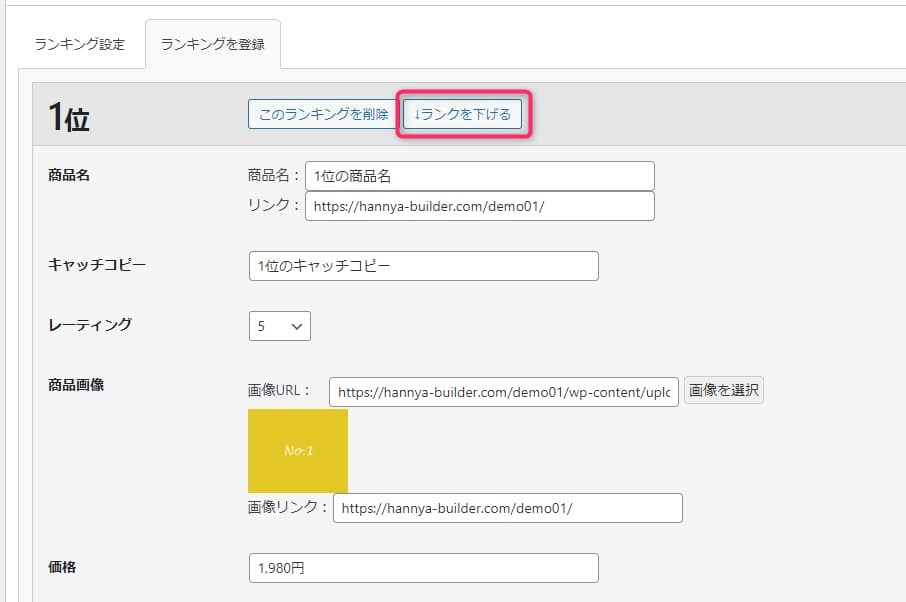
ランキング表は専用エディタで作成。順位の入れ替えはボタンを押すだけ


比較サイトに欠かせない「ランキング」も、専用のランキング作成エディタで直感操作で作ることができます。
特別単価の交渉、単価アップ・ダウン、期間限定キャンペーンなどで、ランキングの順位を変えたいときも、管理画面で「ランクの上げ↑下げ↓」ボタンを押すだけで、並び替えが反映されます。
「記事Aと記事Bでは、ランキングの順位を変えたい」という場合も、記事Aのランキング設定を1クリックで複製して、ランクの上げ下げボタンを押すだけで、記事B用のランキングができあがります。時間にしてわずか10秒です。
ボタンカラーや、配置の縦並び・横並び、送料無料アイコン、さらにはサイトの雰囲気を左右するランキングの王冠画像も、管理画面からカンタンに変更できます。
記事のタイトル、本文の文字数をリアルタイムで確認できる

【ブロックエディタ対応済み】記事編集画面の上部メニューより、記事タイトル、記事本文の文字数をリアルタイムで確認できます。
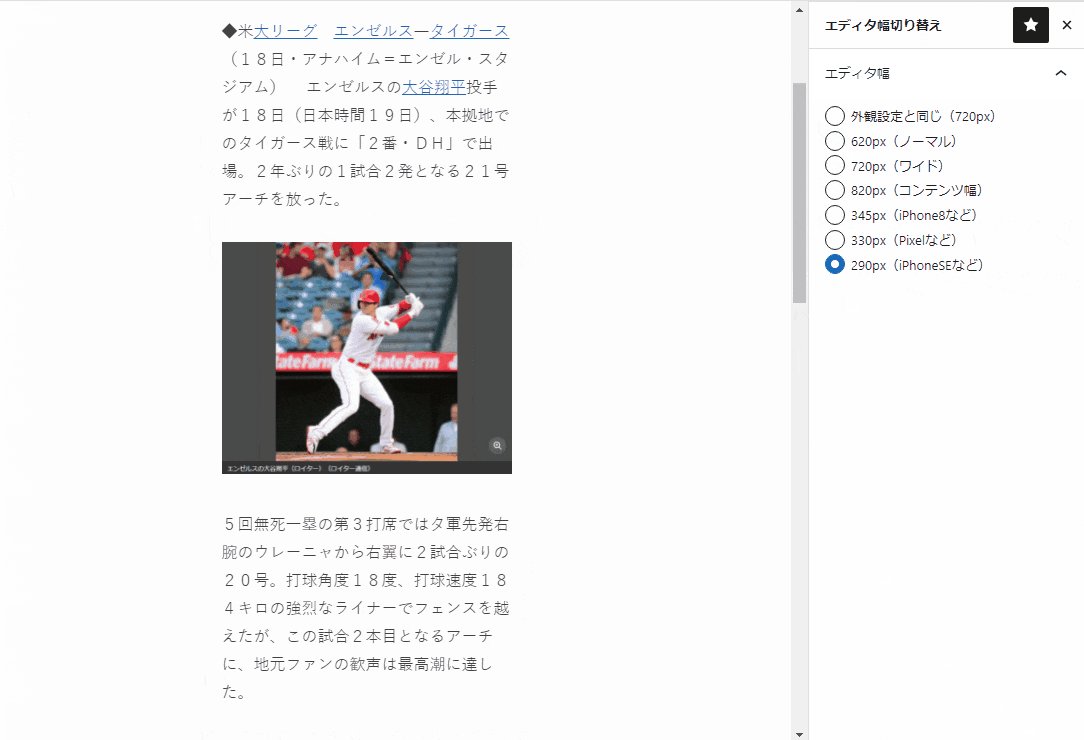
エディタ幅の切り替え機能。スマホでの見え方を想定して記事を編集できる

【ブロックエディタ対応済み】エディタ内のコンテンツ幅を切り替えて、「編集画面の」文字の折返し位置を変更できます。スマホではどのように表示されるのか、記事編集画面で見ながらリアルタイム編集できます。
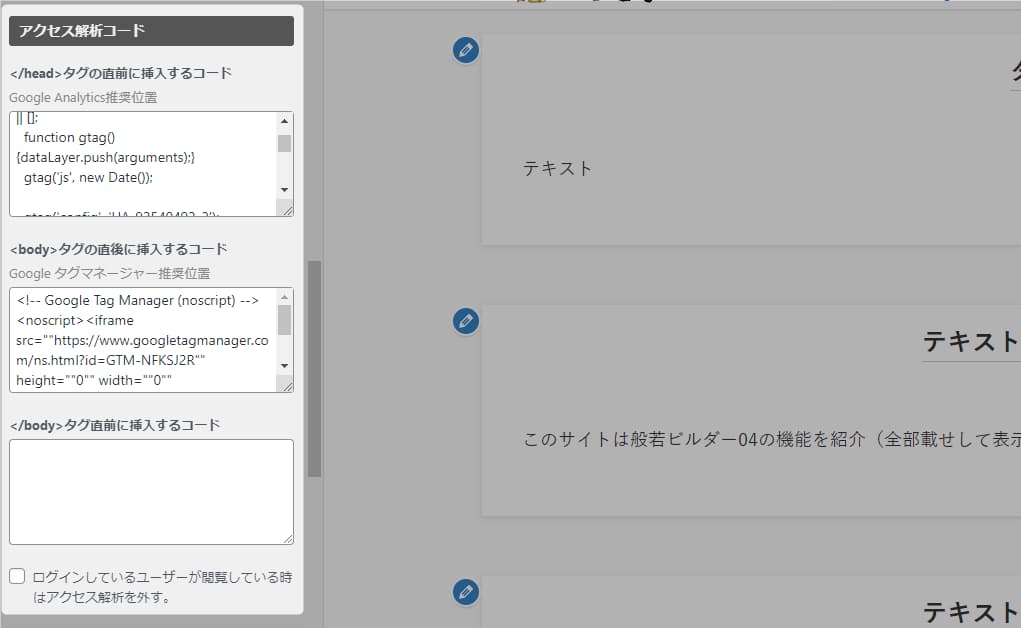
解析ツールなどのタグ設置は、複数の設置場所に対応

解析サービスのタグは、「</head>タグの直前」「</body>タグの直後」「</body>タグの直前」の3箇所に対応しています。Google Analytics、Googleタグマネージャー、コンバージョンタグなど、各サービスの設置推奨位置に挿入できます。
また、自分がログインしているときは、自分をアクセス解析から外す機能も付けていますので、より正確な解析が可能です。
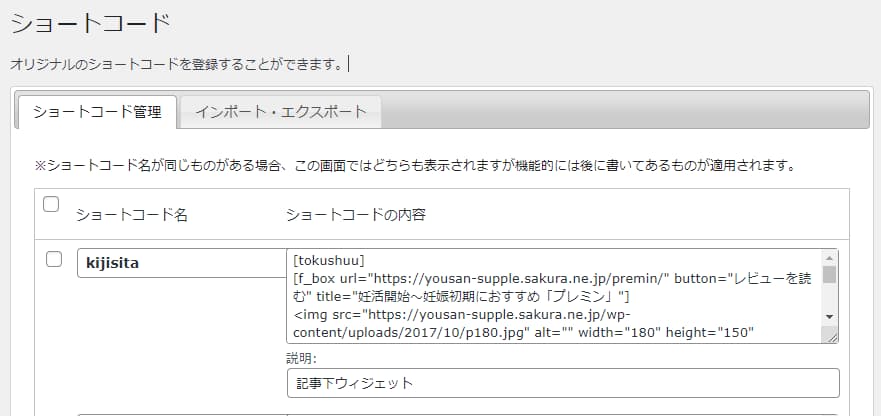
オリジナルショートコード作成機能。複数箇所で使い回すコンテンツを一元管理できる

任意のテキストやHTML、ランキングなどをオリジナルのショートコードにして登録できます。主な使用シーンは、複数箇所で使い回すようなコンテンツがある場合です。たとえば、
- 「ランキング横」をトップページ下、個別ページ下、スライドメニュー内の3箇所に設置している
- 記事下の「広告」エリアは、PC・スマホ共通のものを設置している
など共通するコンテンツを使いまわしている場合は、変更・修正が発生すると設置した数だけ修正が必要になります。そんなときに、ショートコードにして設置しておけば、修正はショートコードの管理画面内の1箇所だけで、すべての修正が反映されます。
ブログ初心者の味方。ブログランキングボタンの設置

記事下の広告エリアの上に、「人気ブログランキング」や「ブログ村」などのブログランキングボタンを設置できます。ボタンの表示位置(左、中央、右)の切り替えも、クリックを促す誘導文の設定も管理画面からカンタンにできます。
至れり尽くせりですが、デメリットもあります。
以上のように、あらゆることができてしまう般若ビルダーですが、デメリットも存在しますので、正直にお伝えしておきます。
一番のデメリットは、「利用者が少ない」ことです。「利用者が多いとうれしい」「同じWordPressテーマを使っている仲間がほしい」みたいな要望にはお応えできません。
ブロガー界隈で人気のWordPressテーマなら数千人~数万人、無料のテーマだと100万人以上の利用者がいます。一方、般若ビルダーの利用者はわずか数百人です。
原因は、当サイトやTwitterをご覧いただければわかると思いますが、私が販促・広報活動に力を入れていないことにあります。もう少し落ち着いたら力を入れようとは思っているのですが、今はアップデート対応と自分のプレーヤーとしての活動で手一杯です。
逆に言うと、般若ビルダーは他サイト・ブログとデザインが被らないのがメリットです。むやみやたらにカスタマイズに力を入れなくても、没個性化しにくいです。他者と被らない「レアテーマ」を求めている人におすすめのWordPressテーマです。
購入後もサポートしますので安心です。
原則、24時間以内に回答
そんな希少価値の高い般若ビルダーですが、購入後のサポート体制は万全です。サポートフォーラムにて質問と回答の共有を図れるようにしています。

般若ビルダーの設定・使い方に関してご不明な点がありましたら、こちらのサポートフォーラムに書き込みしてください。原則、24時間以内に回答します。もちろん、利用期限や回数の縛りはありません。
メールでのサポートは商品価格には含まれていませんので、購入後のご質問は無料のサポートフォーラムをご利用ください。
旧作テーマも含めると、 13年以上サポートを継続していますので、ご安心いただけると思います。
- PHPやCSSの変更が必要となる個人的なカスタマイズの質問
- 各自で導入した外部ツール、ソフト、プラグインの使用が絡んだ質問
- WordPressの基礎、HTML、CSSなどWEB制作の基礎知識に関連する質問
上記は般若ビルダーとは直接関係がないため、サポート対象外です。
機能追加、仕様改善リクエスト対応
原則無償でアップデート

新機能の追加や、WordPress本体や使用推奨プラグインのアップデート・バージョンアップにより、バグや不具合が生じた際には、般若ビルダーも無償でアップデート対応します。
緊急性の高いバグ以外は、他のバグや改善、新機能とまとめて、最新版としてリリースします。最新版をダウンロードページより、ダウンロードしてください。アップデート・バージョンアップ情報はご購入時のメールアドレスにお知らせします。
前述のとおり、個人的なカスタマイズの質問はサポート対象外ですが、「こんな機能・仕様を般若ビルダーにも採用して欲しい」という「要望」は随時受け付けています。
購入後に何か実装して欲しい機能がみつかった場合は、提案・要望として「理由」を添えて、サポートフォーラムの「機能追加、改善リクエストフォーラム」に書き込みしてください。次期アップデート・バージョンアップ時に採用を検討させていただきます。
ただし、提案内容が必ず採用されるわけではありませんので、ご了承ください。
アップデート履歴
当ページには説明していない新機能、新仕様の数々が追加されています。
お申し込み
手続きはとてもカンタンです。

それでは、この下にある利用規約とプライバシーポリシーに同意にチェックを入れて、「購入手続きへ進む」ボタンを押して、決済を完了させてください。手続きは1分で完了します。決済方法は、クレジットカード(PayPal)決済か、銀行振込をお選びいただけます。
| WordPressテーマ | 般若ビルダー(本体+子テーマ) |
|---|---|
| プラグイン | 般若ビルダーブロック(ブロックエディタ用) |
| マニュアル | マニュアルサイト(公開済み) |
| サポート | サポートフォーラムにて24時間以内に回答(利用期限・回数の縛りなし) |
| アップデート | 随時(機能追加、仕様改善リクエスト申請権利付き) |
| フォローアップ | 購入者限定メールマガジンの配信 |
| 価格 | 14,800円(税込) |
| 利用規約 |
「利用規約」と「プライバシーポリシー」に 同意する ↑チェックを入れると、購入手続きボタンが押せるようになります。 |
※もし、手続きページから戻ってきたボタンが押せなくなった場合は、利用規約に同意のチェックを一旦外して、もう一度チェックを入れ直してください。再びボタンが押せるようになります。

お申込み→決済完了までの流れ
ご希望の決済手段の流れをクリックしてご確認ください。
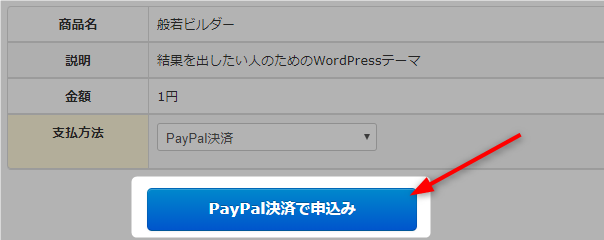
- PayPal決済をクリック
-

お申込みページの「PayPal決済で申し込み」をクリックします。
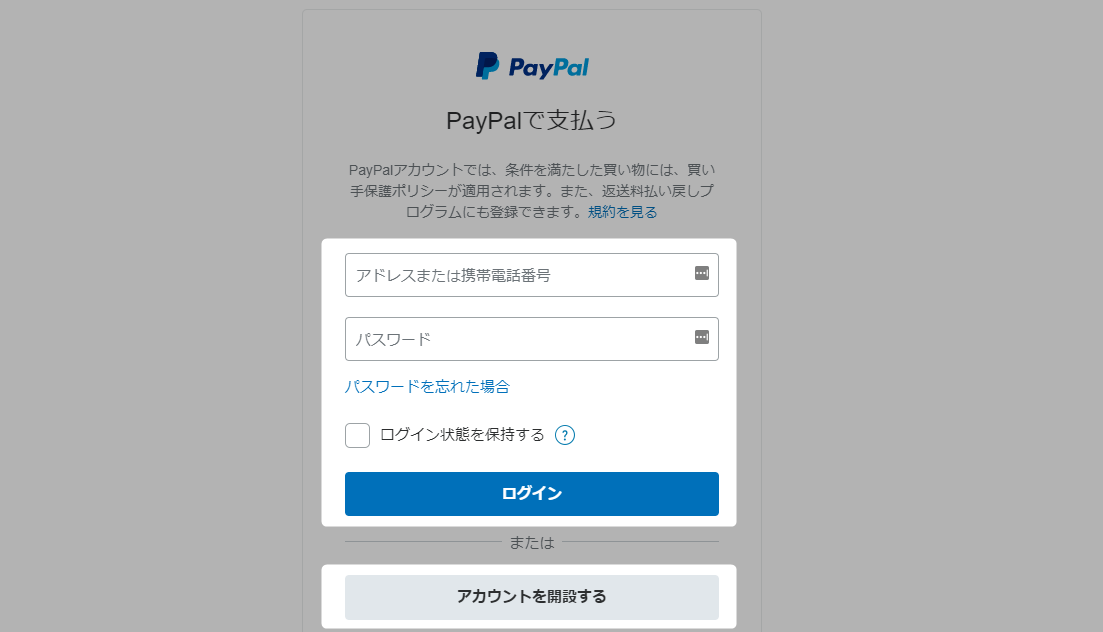
- ログイン、またはアカウントを開設

PayPalのログイン画面になりますので、PayPalアカウントをお持ちの場合はログイン、アカウントをお持ちでない場合は新規にアカウントを開設します。
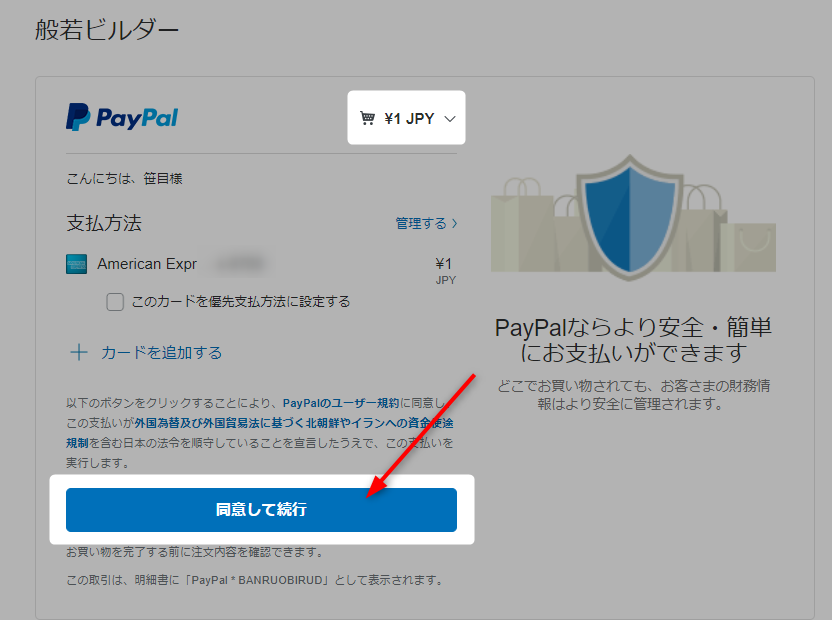
- 同意して続行をクリック

金額と支払い方法の確認画面が表示されます。間違いなければ「同意して続行」をクリックします。
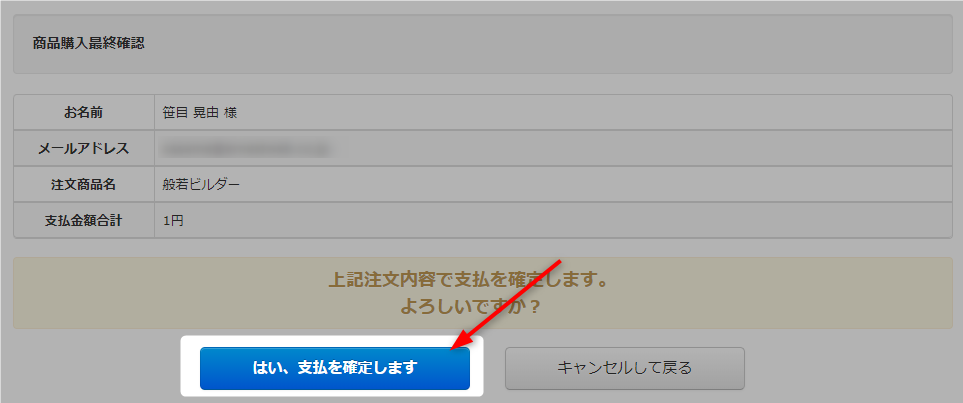
- 支払いを確定する

最終確認画面になりますので、注文内容を確認して「はい、支払いを確定します」ボタンをクリックして、あっという間に決済完了です。
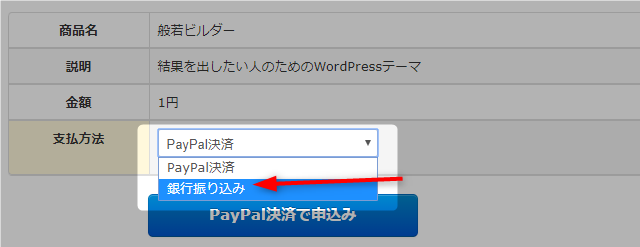
- 銀行振込を選択

お申込みページの支払い方法を「銀行振込」に変更します。
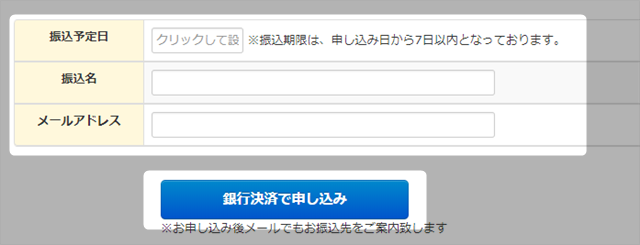
- お振込情報を入力
画面の下のほうに、

- 振込予定日(クリックすると、カレンダーで指定できます)
- 振込名
- メールアドレス
の入力欄がありますので、入力して「銀行決済で申し込み」ボタンをクリックします。
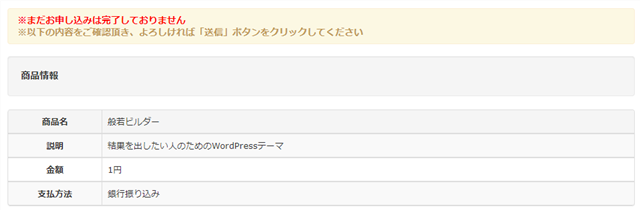
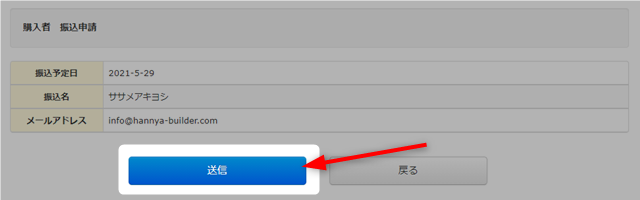
- 内容を確認して、送信


申し込み内容の確認画面が表示されますので、内容を確認して「送信」ボタンをクリックして、銀行決済の受付完了です。
- 期日までに入金

受付が完了すると、「「般若ビルダー」銀行振込お申込みの確認」という件名のメールが届きますので、指定した日までにお振込みをお願いします。
- 入金完了の旨、メールで連絡
入金が完了しましたら、この確認メールに返信する形で入金完了の旨をご連絡ください。楽天銀行からの入金なら24時間以内、他行で土日祝日が入る場合は翌営業日以降に確認をして、商品ダウンロードURLを記載した「決済完了メール」をお送りします。
お申込み→決済完了までの流れ
決済完了から商品のダウンロードまでは、たったの3ステップです。
- 般若ビルダーユーザー通信の登録ページにアクセス

PayPal決済の場合は決済完了メッセージ、銀行振込の場合は決済完了メール(PayPal決済の場合もメールをお送りします)に記載の「般若ビルダーユーザー通信の登録」URLをクリックします。このとき、登録に使う「注文ID」が下に記載されていますので、コピーしておきます。
- ユーザー情報を入力

般若ビルダーユーザー通信の登録のためのユーザー登録画面に移りますので、
- お名前
- メールアドレス
- ログインパスワード(ご希望のパスワード)
- 注文ID(先ほどコピーした注文ID)
を記入して「確認」ボタンをクリックして、「登録」してください。(今後、メールアドレスの変更などはこちらの「登録変更サイト」からご自由に変更できます)
- メールに記載のユーザーサイトからダウンロード
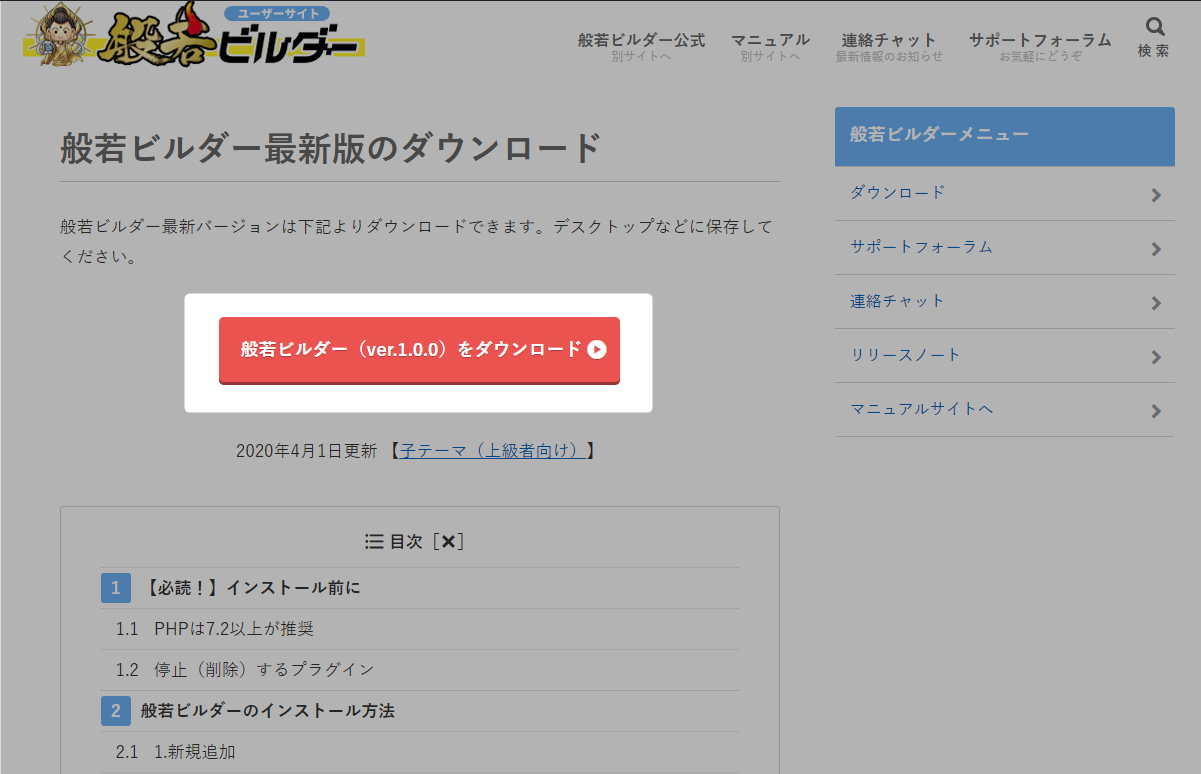
会員登録が完了すると、「般若ビルダーのお届けです」という件名のメールが届きますので、記載されたユーザーサイトURLに、記載のパスワードを入力してユーザーサイトにアクセスしてください。

ユーザーサイトにアクセスすると、「ダウンロード」ボタンがありますので、そちらから最新の般若ビルダーをダウンロードしてください。そのあとはマニュアルに沿って設定を進めていくと、訪問者が満足するサイト・ブログができあがります!
よくあるご質問
FAQ
他のWordPressテーマとの違い何ですか?
「見た目がおしゃれ」のような自己満足にすぎないデザインではなくて、訪問ユーザーにメリットのあるデザインを意識しています。
たとえば、アイキャッチ付きのリンクを表示する「ブログカード」。ブログカードが世に出始めたとき(元々はてなブログの機能でした)から、私自身がそうだったのですが、ただの画像だと思ってスルーしてしまいがちです。
リンクだと気づかなくて、普通のテキストリンクよりもクリック・タップ率が下がってしまうという、本末転倒な状況に陥りやすいです。
ですが、般若ビルダーのブログカードは、訪問ユーザーの使い勝手を第一に考えたデザインにしていますので、そのようなことが起きません。理由はこのページのブログカードの紹介でご説明したとおりです。
般若ビルダーは、このような「なんかおしゃれに見える」みたいな飾りではなくて、「意味のあるデザイン」を細部に採用しています。「記事の目次」もそうです。
私は2008年5月に無料ブログから始めて、同年8月からWordPressを使い始めました。2008年からずっとプレイヤーとして活動しています。WordPressテーマ販売をメイン事業にしているのではなくて、サイト運営そのものをメイン事業にしています。
そのため、初心者ウケがいいだけの意味のない仕様ではなくて、現場の最前線で実際に使って得たリアルな経験・知見を、意味のある仕様としてテーマに反映させていきます。
ブロックエディタには完全対応していますか?
まだ完全対応ではありませんが、通常のブログ記事作成に必要な機能は、ほぼ対応できています。私自身、クラシックエディタとはサヨナラして、一部を除いてブロックエディタしか使っていません。
なお、ブロックエディタは、般若ビルダー本体とは切り分けて、専用プラグイン「般若ビルダーブロック」にて対応しています。ブロックエディタは頻繁に仕様が変わるため、様子を見ながら徐々に対応パーツを増やしていきます。
般若ビルダーを使えば、ビッグワードで上位表示されやすくなりますか?
トップページのリンク階層や、カテゴリーページのフルカスタマイズ機能などを使って、上位表示されやすい内部構造にすることは可能です。
ですが、最近のGoogleのアルゴリズムを考えると、ビッグワードで上位表示を狙うよりも、ミドル・スモールキーワードで上位表示を狙ったほうがいいかもしれません。(ビッグワードが圏外に飛ばされた実体験より)
利用の際のライセンスは何になりますか?
GNU General Public License v3 or later(100%GPL)です。
第三者のサイトの制作代行に利用できますか?
100%GPLですので、ご自由にお使いください。
AMPには対応していますか?
AMPは2021年6月からニュースサイトでの優遇もなくなりましたし、無理して対応するメリットはあまりないと考えています。そのため、現時点では対応する予定もありません。
複数のサイトで使うことはできますか?
ご自由に複数のサイトで使ってください。
メールや電話でもサポートしてくれますか?
メールや電話での個別のサポートは対応できかねます。ご購入後は情報共有が可能な「サポートフォーラム」をご利用ください。
サポートフォーラムでサイトURLを他の人に見られたくないです……
サポートフォーラムは、投稿時に「非公開トピック」にすることができます。般若ビルダーサーチの開発チーム以外にURLは公開されませんので、ご安心ください。
実際に使っている利用者の声が知りたいです。
非常に長いので、専用ページ「般若ビルダーユーザーの声」にまとめてあります。これは「般若ビルダー」にリネームする前の「メシオプレス04」の先行販売後にいたいだたアンケート内容です。
サイト用の「メシオプレス04」に、ブログ用の「メシオプレス05」を合体させたものが「般若ビルダー」になります。そのため、ブログ向けの感想が少ないのですが、それでも参考になると思います。確認してみてください。
「般若ビルダーサーチ」も100%GPLですか?
別途販売中の“超万能型”絞り込み検索&並び替えプラグイン「般若ビルダーサーチ」は100%GPLではなくて、スプリットライセンスです。再配布は禁止、クライアントワークに使用する場合は、クライアントにも般若ビルダーサーチをご購入いただく必要がありますので、ご注意ください。
領収書は発行していただけますか?
PayPal(クレジットカード決済)の場合は、決済完了後にPayPalから自動でメール送信されます。または、決済完了後に送信される決済完了メールをPDF保存してご利用ください。銀行振込の場合は、ご入金確認後に送信される決済完了メールを領収書の代わりとしてご利用いただけます。
般若ビルダー自体をアフィリエイトすることはできますか?
2020年5月の発売開始以来、これまでアフィリエイトには対応していませんでした。ですが、一部のユーザーさんから熱い要望をいただいたため、2023年5月から購入者限定でアフィリエイトできるようになりました。特別単価を設定しますので、ユーザーサイトから申請してください。
その他、般若ビルダーに関して、何かご不明な点がありましたら、「お問い合わせフォーム」よりお気軽にお問い合わせください。原則24時間以内にお返事します。
自己満足に終わらない
訪問ユーザーが満足するWordPressテーマ

さいごに ~般若ビルダーに込めた想い~

こんばんは。挨拶をすっかり忘れていました。WordPressテーマ・般若ビルダー開発チームのササメです。さいごに、私が般若ビルダーに込めた想いをお話しします。
般若ビルダーの「般若」の本来意味は鬼のお面ではなくて、古代インドのサンスクリット語で、「仏の智慧」を意味しています。
「智慧」は、「道理や筋道をわきまえ、正しく物事を判断する能力」を意味する仏教用語で、仏教の世界では、ロウソクの明かり例えられています。
明かりのない真っ暗闇にいたら、どこに何があるかわかりません。知らないうちに壁にぶつかったり、溝に落ちてしまうこともあります。
「智慧」という灯りがなければ、やみくもに暗闇を歩いているのと同じなのです。この状態を仏教用語で「無明」と言って、「無知」を意味します。
正しい道筋がわからないWordPress初心者のころは、自己満足に過ぎないおしゃれなデザインや、誤差レベルのページ表示速度改善、過剰な記事の装飾(余計に見にくい)にこだわりがちです。
訪問ユーザーの満足度が高いブログ・サイトづくりに大切なのはそこではないのに、初心者の人は「自己満足の装飾やデザイン」にこだわります(私も昔はそうでした)。
こうして、見かけだけの結果の出ないブログ・サイトができあがり、モチベーションも下がって、業界から消えていった人を、この18年間にたくさん見てきました。
そうならないために、このWEBの世界で生き残り続けるために必要なのが、「智慧」なのです。「知識」は知るだけで得られますが、「智慧」は体験や経験がないと得られません。
般若ビルダーは、2008年からWordPressを使い初めて、今もなお現役のプレイヤーとして訪問者満足を追求し続けている私が、18年間に経験した数々の成功体験と失敗体験から学んだ智慧を詰め込んだWordPressテーマです。
「自己満足に終わらない、訪問ユーザーが満足するサイトをつくれる」を基本コンセプトとして全体設計をしています。
「訪問ユーザーが」満足するサイトにするには、おしゃれなデザインかどうかは重要ではありません。サイト運営者が使いやすいかどうかでも、記事の編集が楽しいかどうかでもありません。
訪問ユーザーにとって、読みやすくて、見やすくて、わかりやすくて、行動しやすいデザインにできるかどうかが大切です。そのために必要なものは、般若ビルダーに詰め込みました。
自己満足に終わらないで訪問ユーザーが満足する、世の中の役に立つサイトやブログをつくって、多くの人に感謝されながら結果をしっかりと出していきたい人は、ぜひこのWordPressテーマ「般若ビルダー」を使ってみてください。