
これは何?
般若ビルダー02や03の構造化マークアップは、
- トップページ:WebPage
- 記事ページ:Article
- パンくず:BreadcrumbList
の3つだけの実装だったのですが、2018年4月にGoogleのゲイリーが「可能な限り多くの構造化データをマークアップするといい」と発言したようなので、般若ビルダー04では可能な限り対応しました。
参考:https://www.suzukikenichi.com/blog/google-recommends-marking-up-as-many-structured-data-as-possible/
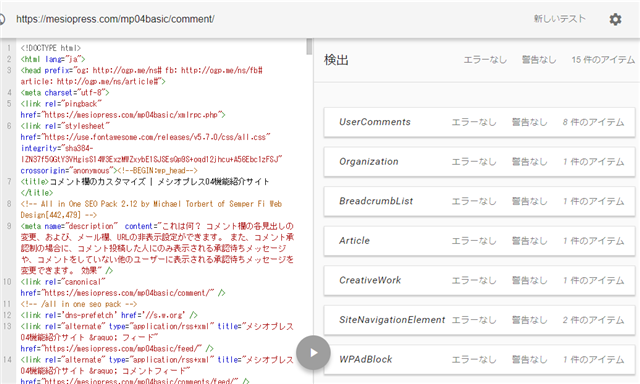
ただし、構造化マークアップは調べれば調べるほど難しくて、何が正解かわからないものも多いです。そこで、現段階ではGoogle推奨のもの+確実に正しいと思われる下記の9個をマークアップしています。
UserComments
記事のコメントと、アイキャッチ付き投稿ウィジェットに実装
BreadcrumbList
パンくずリストに実装
WPAdBlock
記事前半、記事最後に表示する広告表示に実装
Organization
検索結果に組織(サイト)のロゴが表示される(可能性が出てくる)ための設定。「サイトアイコン」が設定されている場合のみ有効化。
Article、NewsArticle 、BlogPosting
記事orページ全体に実装。02、03の「WebPage」もここに含まれる書き方に変更。Googleはこれらを見て検索のスニペットを作る。
ちなみに、記事下のアイキャッチはこのマークアップでエラーが出ないようにするために必要。

CreativeWork
記事に実装。CreativeWorkより細かい上記のArticleだけでも足りる気もするけど、念のため実装。
SiteNavigationElement
グローバルメニュー、フッターメニューに実装。
実装を見送ったもの
WPHeader、WPSideBar、WPFooter、hcard、hentyなど
(調べると、これらを実装しているWordPressテーマもあるようですが、般若ビルダー04では実装する意味なしと判断して除外しました)
効果
- パンくずなどリッチスニペットとして検索結果に表示される確率が上がるので、検索流入のアップが見込める
- 検索エンジンがコンテンツ内容を深く正確に理解する手助けになる
- 将来的に検索順位にも影響する可能性を秘めている


コメント
この記事へのコメントはありません。